Международный каталог FEFCO
Размеры упаковки
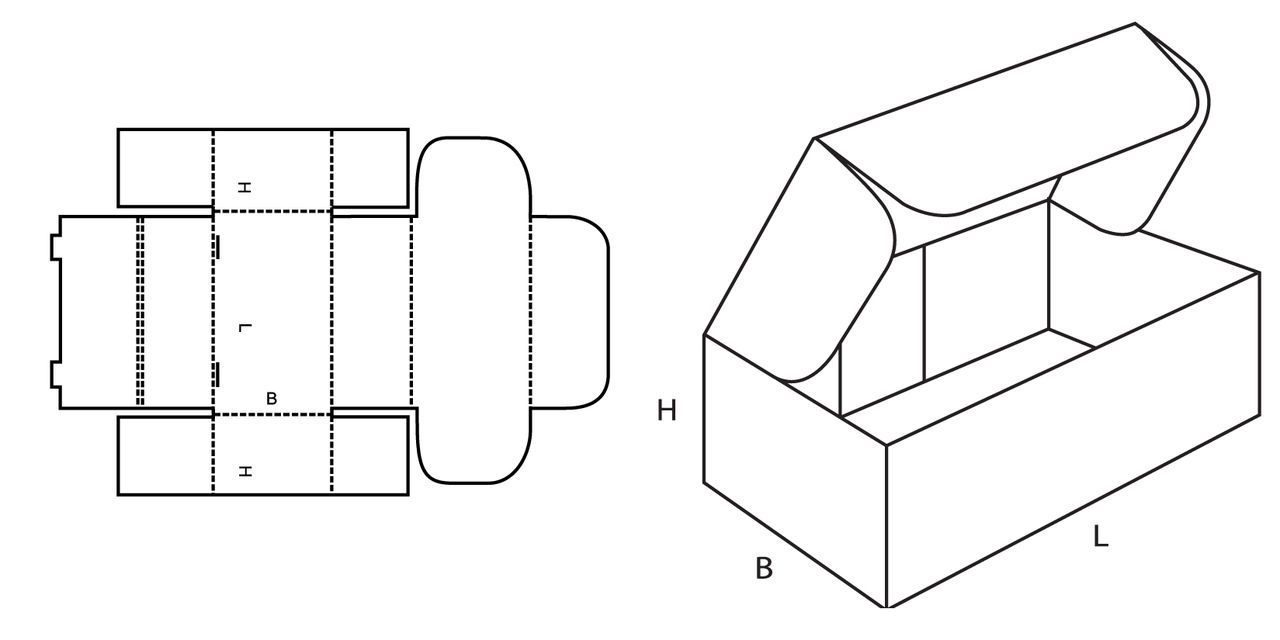
Если иное не задано, все размеры считаются внутренними и выраженными в миллиметрах по типу:
Длина (L) × Ширина (W) × Глубина (D).
Длина (L) = больший размер открытой упаковки
Ширина (W) = меньший размер открытой упаковки
Глубина (D) = размер от верха открытой упаковки до дна
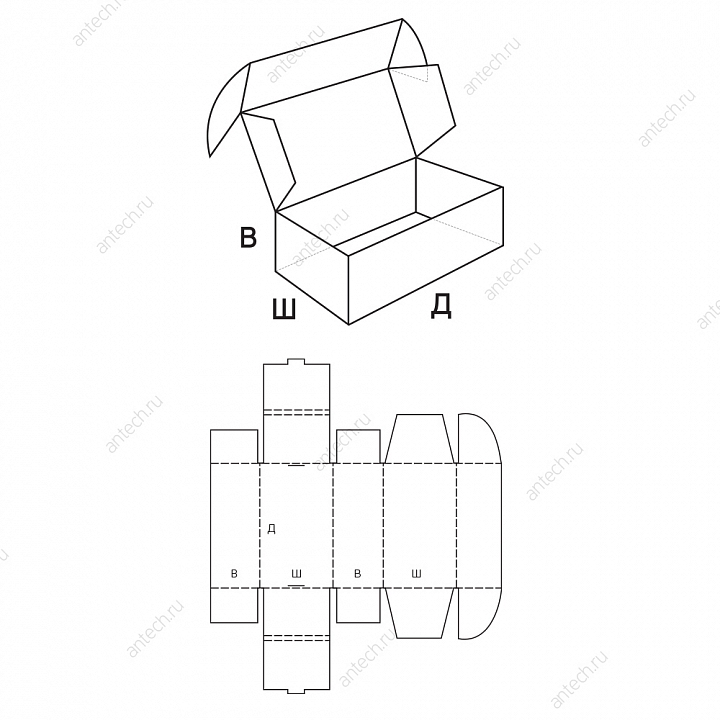
Размеры L, W, D заданы на каждом эскизе упаковки, для некоторых вариантов числовое значение размера B может быть выражено числовым значением размера L. Размеры должны измеряться в стандартных условиях (температура, давление и т.д.), на развернутой поверхности, от центра гиба материала, принимая во внимание его толщину. Для упаковки телескопического типа (с крышкой) высота крышки (h) задается как дополнительный размер в дроби: L×W×D/h.
Так же четвертым размером дается величина перекрытия (o) при вариантах перекрывающейся упаковки: L×W×D×o
Размеры листов
Размеры листов, если иное не задано, выражаются в миллиметрах по примеру:
1-й размер × 2-й размер
где 1-й размер – размер вдоль клеевой линии на листе
2-й размер – размер поперек клеевой линии на листе.
Обозначение модификаций
Некоторые коробки могут иметь производные от базового типа. Чтобы не создавать новый тип, к базовой версии должен быть добавлен суффикс, обозначающий индекс версии, отделенный от основного номера тире.
Пример: 0201-2
У разных производителей версии могут различаться.
Комбинации типов
В случае, если варианты упаковки происходят из комбинации нескольких базовых стилей, например клапанов, в описаниях могут даваться ссылки на другие типы упаковки.
Например: верхний клапан как 0204, нижний клапан как 0215.
Этот тип может быть записан как 0204/0215 (верхний клапан / нижний клапан).
Виды сборки гофротары
Варианты разверток могут быть изменены в зависимости от видов склейки при сборке. Если подразумевается склейка клеем или сшивка, то необходимо предусмотреть дополнительные клапаны для склейки, в отличие от сборки с применением клейкой ленты:
Примеры для всех типов:
Это относится ко всем конструкциям для этого каталога.
Автоматическая или ручная сборка
Каждый вариант упаковки может иметь одно из следующих обозначений:
M – обычно ручная сборка
A – обычно автоматическая сборка
M/A – может быть как ручной, так и автоматической
M+A – комбинация ручной и автоматической сборок
Обозначения основаны на практических наблюдениях, поэтому применяются для информирования пользователей каталога. Некоторые из видов упаковки, где указано «ручная сборка», могут собираться автоматически.
Рекомендации по изготовлению
Картон
При выборе картона следует учитывать структурные требования, требования к нанесению печати и оформлению. Сохранение стабильности формы тары из картона зависит от множества факторов. Картон отличается анизотропией свойств по длине и ширине листа. В машинном направлении (по длине листа) в процессе изготовления картона происходит преимущественная ориентация макромолекул целлюлозы, приводящая к увеличению прочности и жесткости.
Рекомендуется располагать развёртку чтобы машинное направление было перпендикулярно высоте.
Различие между прочностными свойствами в машинном и поперечном направлениях возрастает по мере увеличения толщины картона. Это явление следует учитывать при проектировании коробок. Наиболее прочное и жесткое машинное направление картона – у большинства складных картонных коробок в виде туб – перпендикулярно высоте коробок (должно совпадать с периметром коробки), что способствует сохранению стабильности формы. Это особенно важно в случае затаривания порошкообразных продуктов, которые будут «вздувать» коробку.
С технической точки зрения, важными факторами является совместимость с упаковочным оборудованием и способностью к склеиванию.
Существенное влияние на прочность и жесткость, а следовательно, и на стабильность формы коробок оказывает влажность окружающей среды. Картон хорошо впитывает влагу, при этом значительно снижаются его прочностные свойства, особенно в машинном направлении. Эту особенность следует учитывать при выборе отделочных операций (ламинирование, защитный лак), которые должны не только улучшать внешний вид упаковки, но и уменьшать влагопоглощение картона.
Эту особенность следует учитывать при выборе отделочных операций (ламинирование, защитный лак), которые должны не только улучшать внешний вид упаковки, но и уменьшать влагопоглощение картона.
Характеристики картона разнообразны, и их следует проверять в каждом конкретном случае применения. В таблице указаны примерные значения для выбора картона требуемой толщины на основе веса продукта. Выражать толщину картона принято в тысячных долях миллиметра или в микронах.
| Вес упаковывыемого продукта, г | Толщина картона, мкм |
|---|---|
| До 200 | 300–450 |
| 200–500 | 450–700 |
| 500–900 | 700–900 |
| Свыше 900 |
Макеты складных картонных коробок следует рассматривать с наружной стороны, где будет наноситься печать. Размеры картонной коробки указываются в следующем порядке: длина, ширина, и глубина, причем длина и ширина определяются относительно отверстия коробки.
Размеры картонной коробки указываются в следующем порядке: длина, ширина, и глубина, причем длина и ширина определяются относительно отверстия коробки.
Сгиб осуществляется по биговочной канавке в сторону наружной поверхности коробки. При обычном способе вырубки обрабатывается лишь одна сторона картона, так что все канавки идут в одном направлении. Если требуется сгиб в противоположном направлении, то используется перфорационный нож.
Элементы конструкции
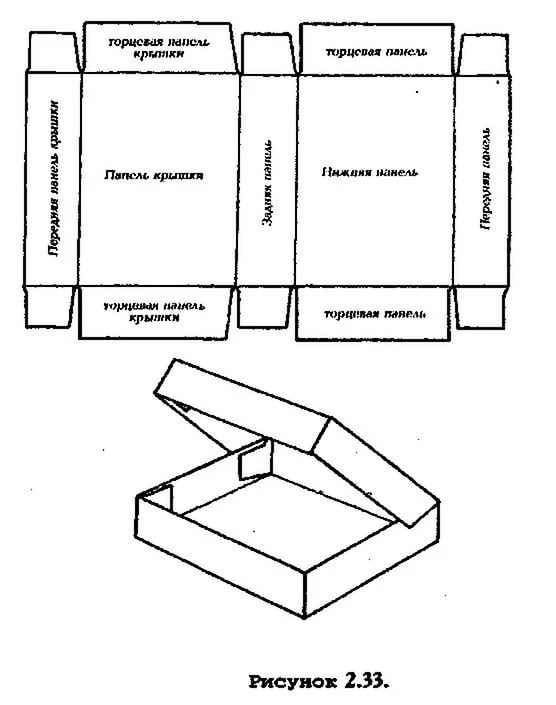
 Крышка может быть приклеенной или многократно открывающейся с фиксацией замковыми затворами. Замки обычно выполняются на верхнем лицевом клапане.
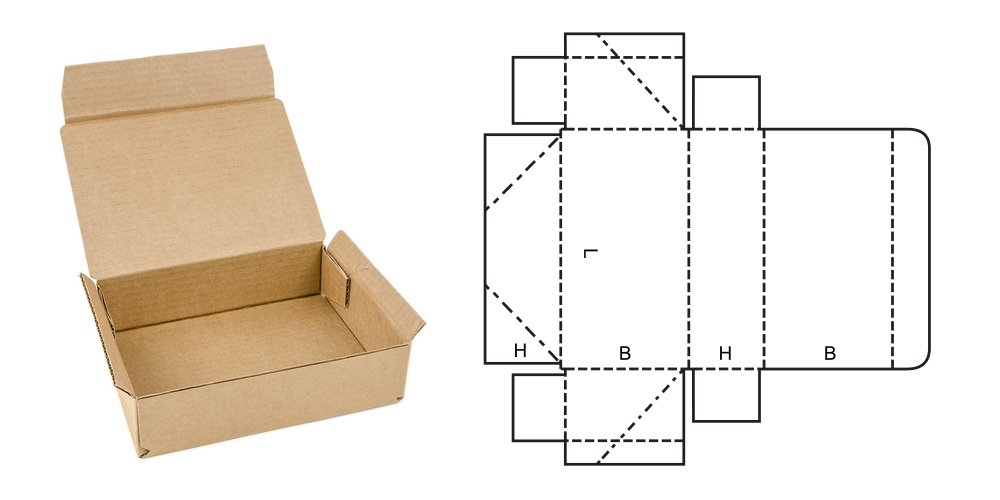
Крышка может быть приклеенной или многократно открывающейся с фиксацией замковыми затворами. Замки обычно выполняются на верхнем лицевом клапане.Затворные клапаны крышки и дна могут иметь различную конструкцию: соединяться встык, внахлёстку, замками-затворами, приклеиванием. По размерам клапаны могут быть разновеликими, одинаковыми или с одним удлиненным наружным клапаном. Дно и крышка могут формироваться их трех или четырёх клапанов.
Выбор конструкции дна и крышки зависит от многих факторов: вида упаковываемого продукта, его веса, особенностей технологии упаковывания и других этапов жизненного цикла, включая особенности потребления продукции.
При упаковывании мелких гранулированных или порошкообразных продуктов целесообразно применять для крышки и дна закрывающиеся внахлёст и склеиваемые по кромке пары верхних и нижних панелей. Величина панелей равна ширине коробки. Такая конструкция обеспечивает максимальную площадь склеивания и герметичность клеевых швов.
При упаковывании крупных продуктов, для которых герметичность и прочность дна и крышки не является решающими факторами, запорные панели и боковые клапаны могут быть урезаны с целью экономии картона. Также крышка и дно могут быть многократно открывающейся с различными замковыми затворами.
Также крышка и дно могут быть многократно открывающейся с различными замковыми затворами.
Форма и размеры.
Для упаковки, формируемой методом фальцевания плоской заготовки, имеется существенная зависимость прочности и расхода материала от соотношения габаритных размеров при одном и том же объёме.
Было установлено, что минимальная площадь раскроя картонной упаковки будет при соотношении сторон (длина L: ширина W: глубина D) как 2:1:2. Наиболее прочной при статических и динамических нагрузках является кубическая упаковка с соотношениями сторон как 1:1:1, но площадь поверхности его раскроя на 12% больше. Оптимальные прочностные показатели достигаются при соотношении сторон для коробок (группы «A» и «C») 2:1:3, для лотков (группы «B» и «D») – 4:3:1.
При проектировании предпочтительно выбирать средние размеры (длина L 100-250 мм). Слишком большие размеры приводят к снижению прочности всей упаковки и уменьшению надежности элементов фиксации.
При написании статьи использовалось учебное пособие под ред. Н. Ф. Ефремова,
«Конструирование и дизайн тары и упаковки» 2004 года. ISBN 5-8122-0316-4.
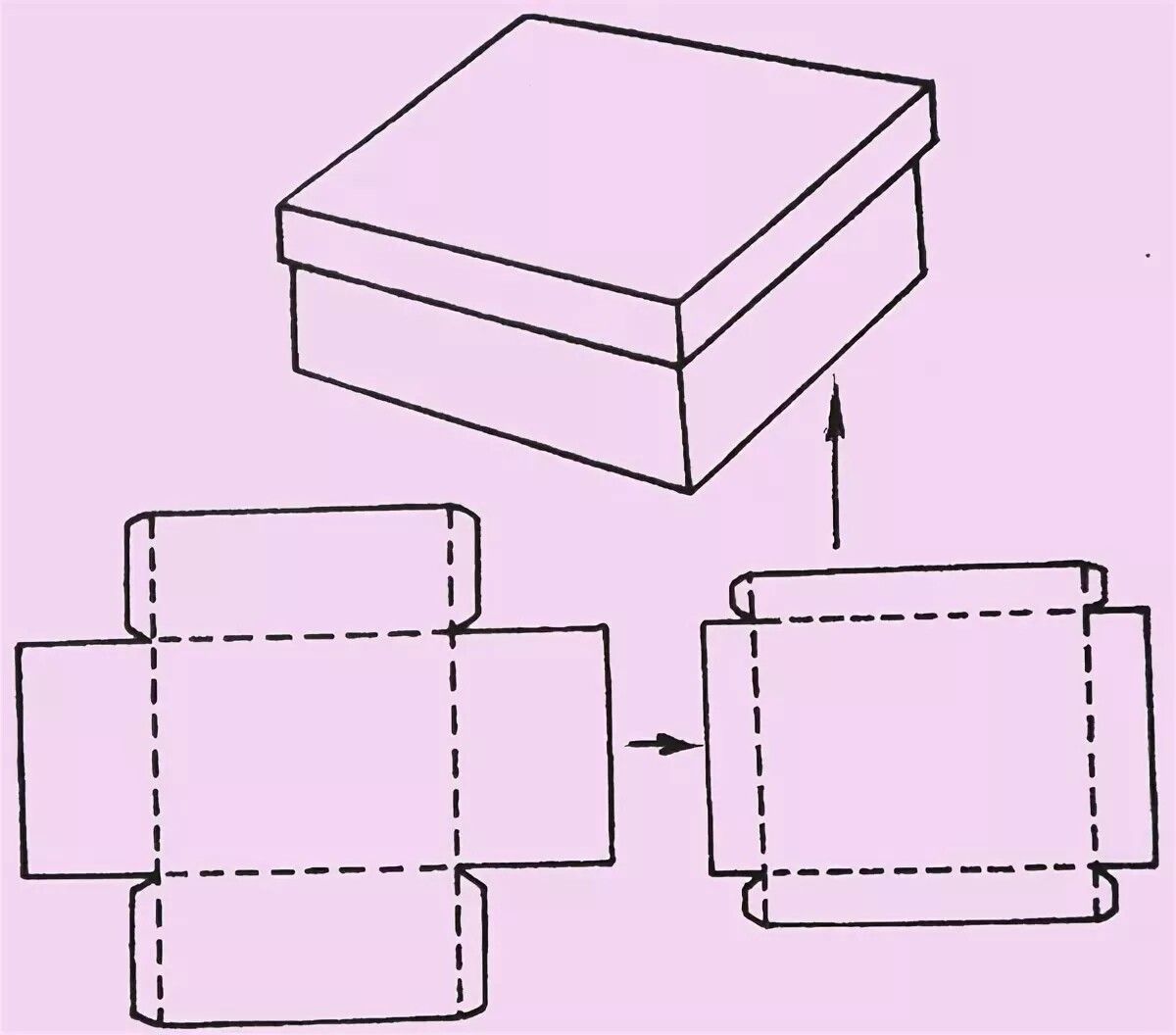
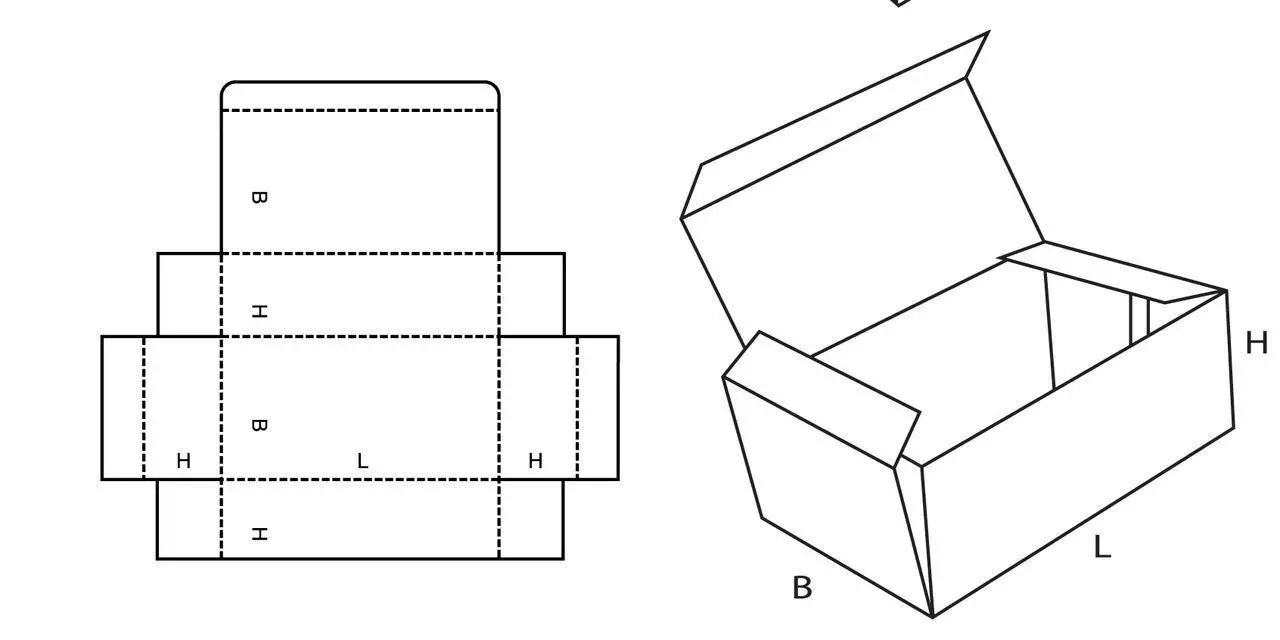
Конструкции складных картонных коробок
Существуют самые разнообразные виды складных коробок. Наиболее распространенной конструкцией является картонная коробка,
дно и верх которой не примыкают к общей стороне; при ее сборке картонная развертка сгибается по четырем параллельным линиям,
одна из которых отделяет узкий клапан (образующий фабричный шов), который приклеивается, и заготовка принимает форму рукава.
Края высекаются в виде клапанов, на них наносятся линии рилевки; затем эти клапаны закрываются и фиксируются по краю рукава,
и в результате образуется закрытая упаковка.
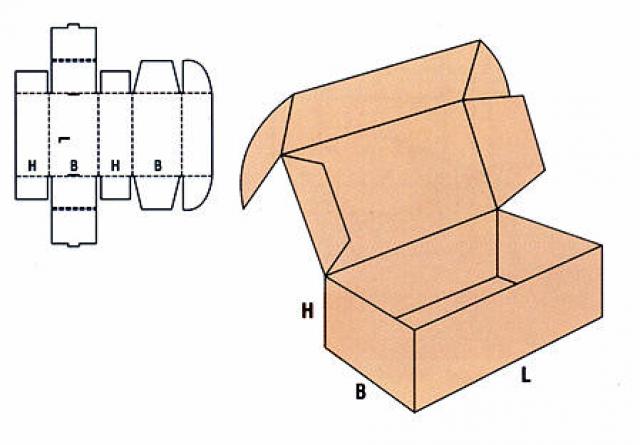
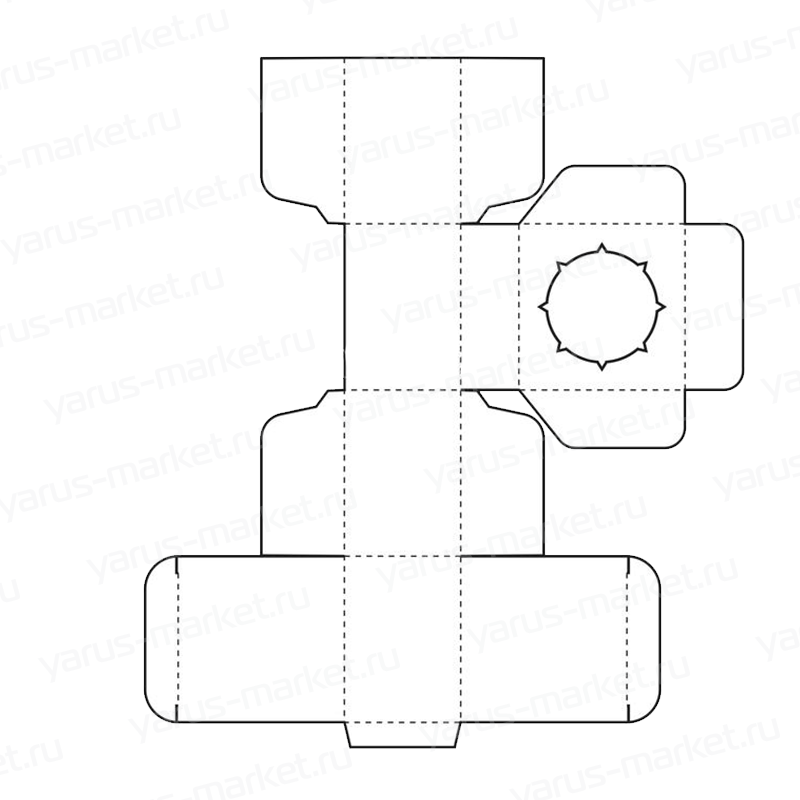
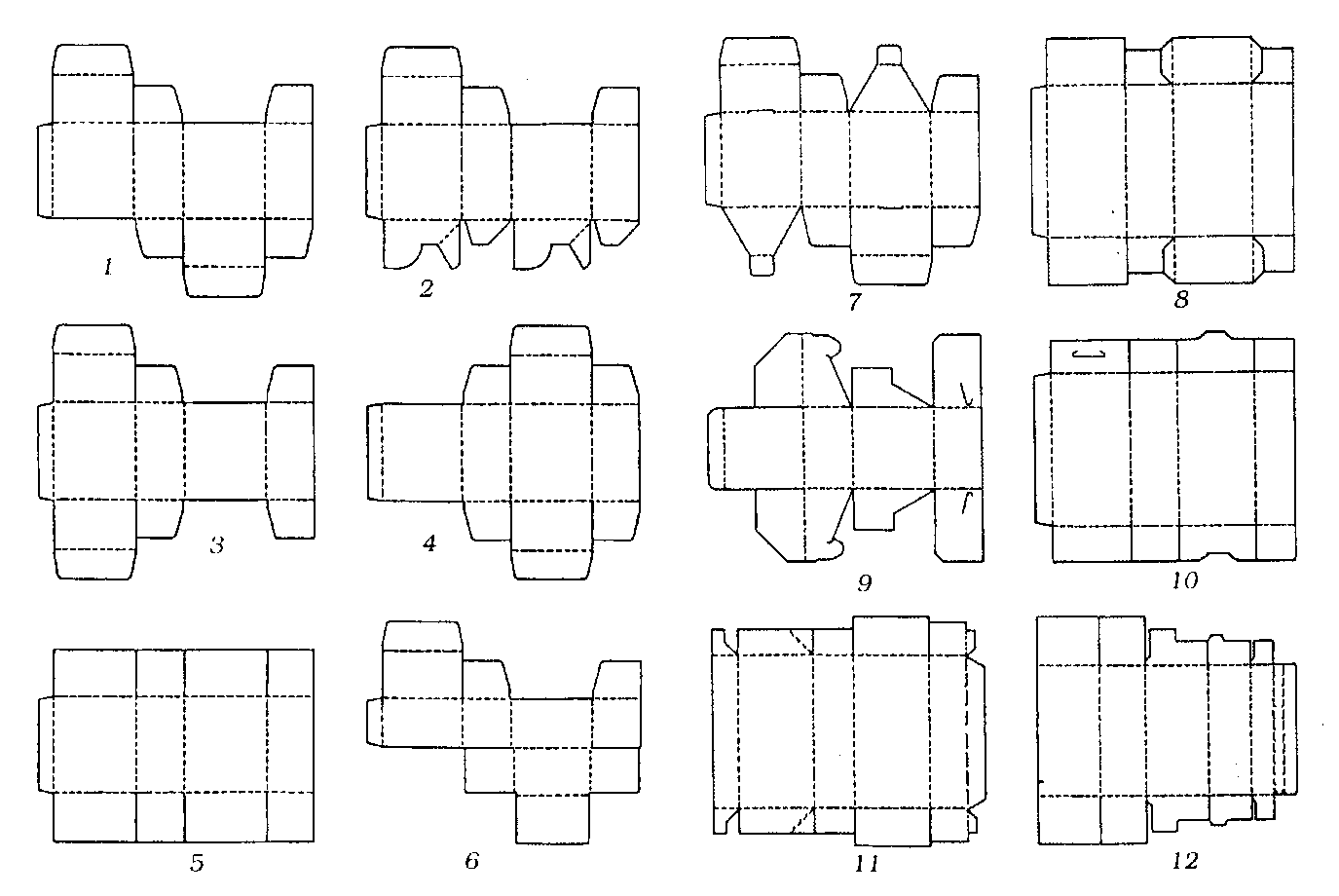
Рис. 6.2. Показанные здесь основные типы складных картонных коробок имеют множество разновидностей. На рисунке изображены плоские заготовки, которые высекаются; на них наносятся линии рилевки, а затем коробка собирается и склеивается. Клеевой клапан обычно высекается вместе с задней стороной коробки, чтобы после склеивания открытый срез картона был направлен назад (показана внешняя сторона, также называемая стороной штампа)
Коробка со склеиваемым дном очень похожа на описанный выше тип, но оба дна после фасования заклеиваются. На рис. 6.2 показаны различные формы клапанов дна. Нижние клапаны часто снабжают специальными замками, чтобы не дать тяжелым товарам выпасть при поднятии коробки. Посылочные коробки имеют дополнительные прорези и язычки, не позволяющие упаковке раскрыться в пути.
Мы привели только основные разновидности, на основе которых талантливый дизайнер может создать множество новых модификаций.
Упаковка может иметь различные вырезы и выступающие детали, что позволяет потребителю лучше рассмотреть продукцию или обеспечивает
определенное расположение товара внутри коробки. При включении дополнительных деталей (перфорации и шарнирных соединений,
язычков и прорезей, подставок-пюпитров и манжет) себестоимость повышается незначительно или вообще не изменяется. Именно
такое разнообразие конструкции делает складную коробку такой удобной.
При включении дополнительных деталей (перфорации и шарнирных соединений,
язычков и прорезей, подставок-пюпитров и манжет) себестоимость повышается незначительно или вообще не изменяется. Именно
такое разнообразие конструкции делает складную коробку такой удобной.
Выбор конструкции и материалов для коробки определяется типом продукции и соображениями маркетинга конкретной продукции. Если упаковка выполняет исключительно утилитарные функции (например, служит для хранения продукции) либо поставляется на промышленные предприятия или в организации, то при принятии решений в первую очередь учитывают себестоимость. В этом случае проблема сводится к тому, чтобы использовать наиболее тонкий сорт картона, допустимый в данном случае, и рассчитать минимальную по площади развертку.
Возрастание или снижение прочности картона в зависимости от его толщины приведено в табл. 6.2, а также на графиках, представленных
на рис. 6.3, 6.4 и 6.5. После того как сформулированы технические требования, необходимо провести испытания, подтверждающие
пригодность выбранной конструкции. Особенную важность имеют испытания на падение и виброустойчивость; проводить их следует
в условиях, максимально приближенных к эксплуатационным, то есть поместив в коробку содержимое, для которого она предназначена,
и упаковав в транспортную тару столько коробок, сколько планируется перевозить в ней на практике.
Особенную важность имеют испытания на падение и виброустойчивость; проводить их следует
в условиях, максимально приближенных к эксплуатационным, то есть поместив в коробку содержимое, для которого она предназначена,
и упаковав в транспортную тару столько коробок, сколько планируется перевозить в ней на практике.
Таблица 6.2. Рекомендуемая толщина коробочного картона для содержимого, не обеспечивающего опоры
| Объем коробки, куб. дюймов | Вес содержимого, фунтов | Толщина картона, дюймов |
| до 20 | до 0,25 | 0,018 |
| от 20 до 40 | от 0,25 до 0,50 | 0,020 |
| от 40 до 60 | от 0,50 до 0,75 | 0,022 |
| от 60 до 80 | от 0,75 до 1,00 | 0,024 |
| от 80 до 100 | от 1,00 до 1,25 | 0,026 |
| от 100 до 150 | от 1,25 до 1,50 | 0,028 |
| от 150 до 200 | от 1,50 до 2,00 | 0,030 |
| от 200 до 250 | от 2,00 до 2,50 | 0,032 |
| от 250 до 300 | от 2,50 до 3,75 | 0,036 |
| от 300 до 375 | от 3,75 до 5,00 | 0,040 |
Рис. 6.3. Жесткость картона определяется модулем упругости (модулем Юнга), длиной волокон и поперечным сечением листа.
Одиночные волокна древесной целлюлозы имеют модуль упругости около 500 000 psi (фунтов на кв. дюйм) (3,448 МПа). Так как
большая часть волокон расположена параллельно направлению отлива бумаги (продольному направлению), жесткость в этом направлении
выше. При увеличении толщины листа момент инерции возрастает пропорционально квадрату расстояния от центра листа до его внешней
поверхности. Следовательно, в наибольшей степени жесткость определяется внешними слоями
6.3. Жесткость картона определяется модулем упругости (модулем Юнга), длиной волокон и поперечным сечением листа.
Одиночные волокна древесной целлюлозы имеют модуль упругости около 500 000 psi (фунтов на кв. дюйм) (3,448 МПа). Так как
большая часть волокон расположена параллельно направлению отлива бумаги (продольному направлению), жесткость в этом направлении
выше. При увеличении толщины листа момент инерции возрастает пропорционально квадрату расстояния от центра листа до его внешней
поверхности. Следовательно, в наибольшей степени жесткость определяется внешними слоями
Рис. 6.4. При упаковке сыпучей продукции в большие коробки их стенки деформируются и вспучиваются под внутренним давлением содержимого. Наиболее важным фактором является площадь стороны. На графике видно, что увеличение толщины картона лишь незначительно снижает вспучивание стенок
Одним из требований, предъявляемых к складной картонной коробке, является ее привлекательность для покупателя, однако
необходимо учитывать и другие факторы. В первую очередь следует рассмотреть способ выкладки продукции. Упаковка должна быть
устойчивой, не падать с полки в магазине. Лицевая сторона коробки должна удачно смотреться и в том случае, когда на полках
в торговой сети выставлено множество коробок. Необходимо, чтобы размер упаковки (по сравнению с размером товара) был солидным,
но при этом не вводил потребителя в заблуждение. На рис. 6.6 показано на примере картонной коробки для мягкой тубы, как определить
наиболее подходящий для нее размер.
В первую очередь следует рассмотреть способ выкладки продукции. Упаковка должна быть
устойчивой, не падать с полки в магазине. Лицевая сторона коробки должна удачно смотреться и в том случае, когда на полках
в торговой сети выставлено множество коробок. Необходимо, чтобы размер упаковки (по сравнению с размером товара) был солидным,
но при этом не вводил потребителя в заблуждение. На рис. 6.6 показано на примере картонной коробки для мягкой тубы, как определить
наиболее подходящий для нее размер.
Рис. 6.5. При транспортировании на картонную коробку воздействуют в основном сжимающие усилия. На графике показано, как возрастает прочность картона по мере увеличения его толщины. В качестве примера рассматривается максимальная нагрузка (в фунтах) в направлении сверху вниз, которую может выдержать картонная коробка размером 210 × 76 × 279 мм
Размер картонной коробки должен соответствовать стандартной высоте полок в магазине. Если в торговой сети рассматриваемый
товар обычно вывешивают на консолях, то коробку необходимо снабдить подвесной петелькой или удлинить одну из сторон и сделать
в ней отверстие соответствующего размера. Потребителю должно быть нетрудно взять упакованный товар с полки и держать его
в руках. Тяжелая картонная коробка может снабжаться ручкой, высекаемой из той же развертки. Обеспечить хороший уровень продаж
может помочь окно на коробке, через которое видно ее содержимое или качественное изображение упакованной продукции.
Потребителю должно быть нетрудно взять упакованный товар с полки и держать его
в руках. Тяжелая картонная коробка может снабжаться ручкой, высекаемой из той же развертки. Обеспечить хороший уровень продаж
может помочь окно на коробке, через которое видно ее содержимое или качественное изображение упакованной продукции.
В сфере расстановки упакованной продукции на полках магазинов тоже происходят изменения. В течение долгого времени в
розничной торговле картонные коробки по возможности размещались (и печать также выполнялась соответствующим образом) лицевой
стороной по направлению к потребителю — наружу и вверх, — что позволяло привлечь большее внимание к выставленному товару.
Иногда коробка рассчитана на горизонтальное расположение на полке (причиной может быть то, что товар в этом случае лучше
выглядит, а иногда и возможность укладки коробок в два слоя), и случается даже, что сообразительные разработчики упаковки
задействуют уже готовый тип коробки, используемый какой-либо другой компанией для вертикально выставляемой продукции. Но
в то же время количество разнообразной продукции, предлагаемой в магазинах, особенно в супермаркетах, все увеличивается,
и многие менеджеры магазинов предпочитают, чтобы лицевая сторона имела меньшую площадь, так как это позволяет выставить на
полке большее число видов продукции. За место на полке идет постоянная конкуренция.
Но
в то же время количество разнообразной продукции, предлагаемой в магазинах, особенно в супермаркетах, все увеличивается,
и многие менеджеры магазинов предпочитают, чтобы лицевая сторона имела меньшую площадь, так как это позволяет выставить на
полке большее число видов продукции. За место на полке идет постоянная конкуренция.
К использованию коробок с пятой стороной следует подходить крайне осмотрительно. С точки зрения привлечения внимания к товару на полке они действительно эффективны, но для их производства требуется больше картона, они могут создавать проблемы при обработке на технологической линии, а также при упаковывании в транспортные ящики. Вместе с тем такие коробки могут оказаться совершенно необходимыми для упаковки мелких предметов, которые в ином случае рискуют просто остаться незамеченными.
Рис. 6.6. Формула Бристоля-Лунда (Bristol-Lund) используется для расчета наиболее подходящего размера картонной коробки для мягкой тубы (при этом, как правило, соблюдается и правило о недопустимости упаковки, создающей неверные представления о товаре)
В некоторых случаях в целях предотвращения мелких краж необходимо сделать коробку достаточно большой, чтобы ее нельзя
было спрятать в руке или положить внутрь другой коробки. По той же самой причине предпочтительнее приклеивать клапаны коробки,
так как в противном случае вор имеет возможность вынуть товар и вернуть на полку пустую упаковку.
По той же самой причине предпочтительнее приклеивать клапаны коробки,
так как в противном случае вор имеет возможность вынуть товар и вернуть на полку пустую упаковку.
Хороший внешний вид упаковки в розничной сети определяется прочностью самой коробки, качеством используемого картона и типом печати. Нецелесообразно экономить за счет использования менее качественного материала, который быстро потеряет товарный вид.
После того как будут учтены маркетинговые аспекты, дальнейшее принятие решений о выборе материалов и о конструкции коробки должно осуществляться на основе рассмотрения назначения упаковки и требований к ее себестоимости; анализ отдельных аспектов должен осуществляться поэтапно.
Поскольку разные фабрики выпускают неодинаковый картон, инженеру по упаковке имеет смысл в первую очередь определить
маркетинговые и технические требования к разрабатываемой коробке, а затем подобрать тот тип картона, который наиболее им
соответствует.
Рис. 6.7. Под влиянием погодных явлений и условий хранения прочность картона может уменьшиться вдвое
Далее необходимо выяснить, будет ли данный материал в наличии в необходимом количестве и в определенный период времени. Так, например, постепенно снимаются с производства тяжелые сорта макулатурного картона толщиной более 30 пунктов (0,8 мм), а также особенно тяжелые сорта сплошного беленого сульфатного картона (SBS), применяющегося в настоящее время только для производства коробок для молока. Другие материалы, например картон толщиной 10 пунктов (0,25 мм), а также гофрокартон профиля Е и F (который иногда применяется для производства складных коробок повышенной прочности), в некоторых регионах достать будет очень сложно. Другим фактором являются погодные условия. Так, например, на жесткость коробочного картона и прочность коробки влияет влажность (рис. 6.7).
Если выбирается макулатурный картон, технологу по упаковке следует подсчитать и затраты на печатную обработку макулатурного
картона и изготовление из него коробок, а также учесть возможность того, что производительность упаковочного оборудования
будет ниже, так как на более высоких скоростях качество снижается. Кроме того, макулатурный картон может оказаться недостаточно
прочным для производства некоторых сложных конструкций, например торцовых фиксаторов и фиксаторов с вставными язычками. В
результате может оказаться, что для обеспечения необходимых эксплуатационных характеристик упаковки может потребоваться более
толстый сорт макулатурного картона, но в этом случае придется перевозить более тяжелые грузы и использовать транспортные
ящики большего размера.
Кроме того, макулатурный картон может оказаться недостаточно
прочным для производства некоторых сложных конструкций, например торцовых фиксаторов и фиксаторов с вставными язычками. В
результате может оказаться, что для обеспечения необходимых эксплуатационных характеристик упаковки может потребоваться более
толстый сорт макулатурного картона, но в этом случае придется перевозить более тяжелые грузы и использовать транспортные
ящики большего размера.
В случаях, когда предполагается, что в ближайшем будущем упаковочные операции будут производиться вручную или на полуавтоматическом
оборудовании, желательно оценить долгосрочные перспективы и определить, будет ли в дальнейшем производиться переход на автоматическое
оборудование. Так, например, коробка с замковой защелкой на дне идеально подходит для ручной загрузки и не может закрываться
на автоматическом оборудовании. Разрабатывать операционные карты, проектировать упаковку и детали фасовочной техники следует
таким образом, чтобы при переходе на более сложные технологии не требовалось заменять высечные штампы и печатные формы, а
тем более все применяемое упаковочное оборудование.
Себестоимость всегда является важным аспектом, и во многом она определяется выбором конструкции и типа используемого материала. Как правило, любое усовершенствование характеристик картона или улучшение внешнего вида его поверхности приводит к росту себестоимости. Именно в этой сфере технолог по упаковке может оказать важную помощь отделу маркетинга, когда принимаются решения об упаковке товара. Здесь не существует каких-либо непреложных правил, и окончательный выбор делается на компромиссной основе. С помощью данных табл. 6.3 можно принять решение о том, следует ли использовать картон с внутренними слоями из вторичных материалов или состоящий исключительно из первичных волокон.
Таблица 63. Сравнение характеристик картона из первичного материала и картона с внутренними слоями из другого (переработанного) материала
| Характеристики | Сплошной беленый сульфатный картон | Картон с внутренними слоями из вторичных волокон |
| Деформация стенок (вспучивание) | При открывании коробки стенки деформируются из-за меньшей жесткости в продольном направлении | Жесткость в продольном направлении выше |
| Рилевка | Линии рилевки держатся надежно | Линии рилевки со временем теряют форму |
| Ползучесть | Небольшие темпы ползучести; меньше проявляется усталость при сжатии | Высокая скорость ползучести; большая усталость при сжатии |
| Склеивание | Требуется дорогостоящий синтетический клей | Допустимо использование недорогого декстринового клея |
| Равномерность обработки | Более равномерная машинная обработка | Обрабатывается менее равномерно |
После того как будут рассмотрены все эти вопросы, учитывается такой важный фактор, как экономическая эффективность. Хотя
экологической безопасности в последнее время уделяется достаточно большое внимание, большинство специалистов по упаковке
согласны с тем, что выбор всегда делается в пользу наиболее функционального и самого экономичного варианта.
Хотя
экологической безопасности в последнее время уделяется достаточно большое внимание, большинство специалистов по упаковке
согласны с тем, что выбор всегда делается в пользу наиболее функционального и самого экономичного варианта.
Разработчику упаковки необходимо сотрудничать с дизайнером компании-производителя, поставляющей коробки. В последнее время наблюдается стремление к определению технических характеристик по взаимному согласию поставщика и заказчика; план разработки коробки тоже делается приемлемым для обеих сторон. Поставщики материалов и производители упаковки знают, что для этого требуется много времени, но эти усилия вполне оправданы.
Основными моментами, которые необходимо указать в технических характеристиках складных картонных коробок, являются:
• размеры;
• используемые материалы;
• схема рилевки.
Размеры всегда приводятся в следующем порядке: длина, ширина, глубина; измеряются они от середины одной линии рилевки
до середины другой. Длина измеряется вдоль шарнирного соединения крышки, ширина — от шарнирного соединения до подгибаемого
клапана, а глубина — параллельно клеевому клапану. В случае сложной конструкции имеет смысл представить подробную схему.
Длина измеряется вдоль шарнирного соединения крышки, ширина — от шарнирного соединения до подгибаемого
клапана, а глубина — параллельно клеевому клапану. В случае сложной конструкции имеет смысл представить подробную схему.
Необходимо точно указать толщину картона, его плотность, покрытие и глянец. Приводятся характеристики как лицевой, так
и оборотной поверхности, например: белый картон с машинным мелованием, серый картон, перегибоустойчивый коробочный картон
и т. п. Обязательно указывается и тип печати. Все цвета и оттенки должны обозначаться с помощью стандартных систем кодирования
или представляться в виде образцов; кроме того, указываются допустимые отклонения от установленных стандартов. Если необходимо
использование глянцевых красок или лакирование всей поверхности коробки или ее отдельных участков, то это следует указать
в технических характеристиках. Необходимо подробно оговорить, какие методы выборочного контроля будут приниматься, а также
уровень качества, требуемый при приемочном контроле.
При разработке конкретной упаковки в первую очередь следует установить внутренние размеры контейнера, определяемые величиной упаковываемой продукции. Длина каждого размера немного увеличивается — как правило, на величину от 1/32 до 1/16 дюйма (от 0,8 до 1,6 мм), — чтобы между ним и коробкой был зазор. Затем выбирается толщина картона; чаще всего используется материал толщиной 18 и 20 пунктов (0,457 и 0,51 мм). Чтобы убедиться в правильности выбранных размеров, на этом этапе желательно сделать образец упаковки.
На большинстве крупных предприятий, производящих картонные коробки, и даже на некоторых упаковочных предприятиях имеется конструкторское бюро; работа
осуществляется на компьютере. С помощью системы автоматизированного проектирования и графического планшета делается схема
критических точек чертежа коробки, которые затем вводятся в базу данных. После этого компьютер соединяет эти точки линиями.
К компьютеру подключен плоттер, который переносит полученный чертеж на лист картона или винилового пластика. Если изображение
наносится на картон, то с помощью того же плоттера может быть с точным соблюдением технических условий выполнена рилевка
и высечка заготовки. Затем образец оценивается как упаковочным предприятием, так и поставщиком коробок, и получает их одобрение.
Если изображение
наносится на картон, то с помощью того же плоттера может быть с точным соблюдением технических условий выполнена рилевка
и высечка заготовки. Затем образец оценивается как упаковочным предприятием, так и поставщиком коробок, и получает их одобрение.
Если плоттер наносит изображение на винил, то можно выполнить печать макета на прозрачной пленке из полиэстера, который потом используется в качестве монтажного листа для обеспечения правильного расположения изображений относительно деталей коробки.
На небольших упаковочных предприятиях предпочтительнее делать образцы вручную. Волокна картона почти всегда располагаются горизонтально, то есть проходят вокруг по сторонам коробки, перпендикулярно к основным линиям рилевки; такое направление волокон помогает избежать деформации (вспучивания) по верхнему краю и помогает остаться плоскими основным сторонам (рис. 6.8).
Чтобы сделать образец коробки, развертку вырезают по контуру ножницами или ножом, а линии рилевки наносят, положив заготовку
лицевой стороной вниз на длинный отрезок рилевочной линейки, которую может предоставить поставщик коробок. Эта стальная линейка
закрепляется на деревянной подставке закругленным краем вверх. Заготовка прижимается к рилевочной линейке сверху с помощью
бруска с раздвоенной поверхностью, которым проводят по картону вдоль проведенных карандашом линий. Брусок делается из твердой
древесины; на его торцовой поверхности делается желоб шириной 1/16 дюйма и глубиной 1/32 дюйма (1,6 на 0,8 мм). Таким образом
вдоль линий рилевки образуется валик, нарушающий жесткость коробочного картона в этой зоне, благодаря чему становится возможным
выполнить аккуратные сгибы (см. рис. 6.9).
Эта стальная линейка
закрепляется на деревянной подставке закругленным краем вверх. Заготовка прижимается к рилевочной линейке сверху с помощью
бруска с раздвоенной поверхностью, которым проводят по картону вдоль проведенных карандашом линий. Брусок делается из твердой
древесины; на его торцовой поверхности делается желоб шириной 1/16 дюйма и глубиной 1/32 дюйма (1,6 на 0,8 мм). Таким образом
вдоль линий рилевки образуется валик, нарушающий жесткость коробочного картона в этой зоне, благодаря чему становится возможным
выполнить аккуратные сгибы (см. рис. 6.9).
Рис. 6.8. Волокна картона чаще всего идут в направлении вокруг коробки, перпендикулярно основным линиям рилевки. Благодаря этому материал обладает большей жесткостью в промежутке от одной линии рилевки до другой. Отогнутые края обеспечивают жесткость в противоположном направлении
Рис. 6.9. Картон сгибается по направлению от линии рилевки. Валик, образованный с помощью желобка рилевочно-высекального
пресса, обрывает связь между слоями бумаги. Когда лист сгибается, картон на линии сгиба расслаивается и выступает наружу
в форме валика, тем самым уменьшая нагрузку, воздействующую на внешний слой картона. Если бы этого не произошло, внешняя
поверхность разорвалась бы
Когда лист сгибается, картон на линии сгиба расслаивается и выступает наружу
в форме валика, тем самым уменьшая нагрузку, воздействующую на внешний слой картона. Если бы этого не произошло, внешняя
поверхность разорвалась бы
Рис. 6.10. Основные размеры (в дюймах) на примере развертки типичной складной коробки. Общих стандартов не существует, и количество выпускаемых разновидностей достаточно велико
Далее, если речь идет о клееной коробке, то независимо от того, каким способом был сделан образец, заготовка складывается,
наносится клей, и затем коробку укладывают в плоском положении под груз и выдерживают до высыхания клея. При условии правильного
выполнения высечки и рилевки
стороны должны расположиться точно под прямым углом друг к другу, а клапаны, образующие торцовые стенки и фиксирующие их,
засовываются в прорези или встают в необходимое положение без излишнего трения. В редких случаях приходится подрезать края
или наносить новые линии рилевки для обеспечения более правильной сборки. Затем этот образец может использоваться для проверки
того, насколько подходят первоначально выбранные размеры коробки, то есть располагается ли в ней содержимое так, как это
рассчитывалось. Наиболее распространенные размеры можно найти на рис. 6.10; точная терминология для описания деталей картонной
коробки приводится на рис. 6.11.
Затем этот образец может использоваться для проверки
того, насколько подходят первоначально выбранные размеры коробки, то есть располагается ли в ней содержимое так, как это
рассчитывалось. Наиболее распространенные размеры можно найти на рис. 6.10; точная терминология для описания деталей картонной
коробки приводится на рис. 6.11.
Если коробки испытываемого типа предназначены для обработки на автоматическом оборудовании, то необходимо, чтобы поставщик коробок изготовил вырубной штамп. Следует сделать как минимум 500 образцов, которые склеиваются на промышленной склеивающей машине; они испытываются на оборудовании для производства коробок. Печать на образцах выполнять не обязательно, но они должны изготовляться из соответствующего материала.
Рис. 6.11. Чтобы обеспечить взаимопонимание с предприятиями-поставщиками, детали складных картонных коробок следует называть правильно
В настоящее время появляется все большее число разнообразных прикладных программ, и изображения для коробок все чаще
подготавливаются на компьютере. При использовании системы автоматизированного проектирования разработка конструкции коробки
может проводиться совместно с работой над печатным изображением, и таким образом сразу — в соответствии с точными техническими
условиями — разрабатывается упаковка в целом. Тем не менее не следует использовать компьютерные распечатки в качестве образца
для подбора цвета при выполнении печати. Система получения пробных оттисков, используемая для утверждения образца отпечатка
и используемой краски, должна максимально соответствовать выбранной технологии печатного процесса, так как методы печати
сильно отличаются.
При использовании системы автоматизированного проектирования разработка конструкции коробки
может проводиться совместно с работой над печатным изображением, и таким образом сразу — в соответствии с точными техническими
условиями — разрабатывается упаковка в целом. Тем не менее не следует использовать компьютерные распечатки в качестве образца
для подбора цвета при выполнении печати. Система получения пробных оттисков, используемая для утверждения образца отпечатка
и используемой краски, должна максимально соответствовать выбранной технологии печатного процесса, так как методы печати
сильно отличаются.
На небольших предприятиях и в типографиях, где упаковка изготовляется вручную, подготавливается пробный отпечатанный лист. Такой лист, отпечатанный со штампа, позволяет проверить, правильно ли располагается печать на каждой стороне картонной коробки.
Картонные коробки должны упаковываться в прочные транспортные ящики, в которых должно оставаться около 15 % свободного
пространства, для того чтобы не повредить сгибы с насечкой. Если коробки будут упакованы слишком плотно, то противоположные
стороны окажутся прижатыми друг к другу, тогда как предпочтительнее, чтобы они слегка выгибались наружу, так как это облегчает
открывание коробки перед фасованием. Небольшие коробки предпочтительно упаковывать на лотках, но в крупных ящиках содержимое
достаточно просто разделить листами картона. Все коробки в укладке должны быть уложены в одном направлении, что особенно
важно, если сборка будет осуществляться с помощью автоматического оборудования. Транспортные ящики для этих целей изготовляют
обычно из гофрокартона; они должны быть достаточно прочными и выдерживать штабелирование высотой 5-6 футов (от 1,5 до 1,8
м) без деформации. Нежелательно хранить склеенные и собранные коробки в течение более 6 мес., так как картон может коробиться
или затвердевать.
Если коробки будут упакованы слишком плотно, то противоположные
стороны окажутся прижатыми друг к другу, тогда как предпочтительнее, чтобы они слегка выгибались наружу, так как это облегчает
открывание коробки перед фасованием. Небольшие коробки предпочтительно упаковывать на лотках, но в крупных ящиках содержимое
достаточно просто разделить листами картона. Все коробки в укладке должны быть уложены в одном направлении, что особенно
важно, если сборка будет осуществляться с помощью автоматического оборудования. Транспортные ящики для этих целей изготовляют
обычно из гофрокартона; они должны быть достаточно прочными и выдерживать штабелирование высотой 5-6 футов (от 1,5 до 1,8
м) без деформации. Нежелательно хранить склеенные и собранные коробки в течение более 6 мес., так как картон может коробиться
или затвердевать.
Из чего состоит дверь. Основные дверные термины
Описание дверных терминов, которые помогут Вам при заказе двери.
Дверное полотно
подвижная отворяющаяся часть дверного блока, непосредственно дверь. Монтируется на дверную коробку. Изготавливается стандартных размеров.
Дверная коробка
несущая конструкция монтируется в дверном проеме в виде буквы П. Крепится к проему на шурупы или пену. Собирается из планок.
Дверной блок
сборная конструкция, состоящая из дверной коробки и дверного полотна.
Добор (расширитель)
планка, позволяющая увеличить ширину дверной коробки. Используется, если толщина стены больше ширины коробки.
Наличники
обрамляют дверной проем. Закрывают стык дверной коробки и стены. Являются визуальным продолжением двери и украшением интерьера. Обычно устанавливаются с двух сторон двери. Иногда плитку укладывают вплотную к коробке и наличник не нужен.
Порог
дверная коробка в нижней части дверного проема. Служит для улучшения теплоизоляции, звукоизоляции, огнестойкости двери, а также для прикрытия места стыка между полами, Обычно используется в сантехнических помещениях.
Нащельник
планка, которая прикрывает стык двух полотен двустворчатой двери.
Притвор
выступающая деталь дверного полотна, которая прикрывает место соприкосновения дверного полотна и дверной коробки.
Обычно используется притвор в четверть – если смотреть на торец двери, то одна четверть толщины двери выступает относительно остальных трех четвертей.
Штапик (Раскладка)
это рельефные профильные рейки, прикрепляемые к лицевым поверхностям дверного полотна и служащие для «оживления» внешнего вида простых гладких поверхностей или, одновременно, укрепляющие филенки или стекло.
Филенка
выделенная тонкими профилированными рамками, углубленная часть двери. Бывает плоской и объемной.
Фурнитура
ручки, петли, замки, накладки, защелки – подбираются по цвету к двери и элементам интерьера
Фьюзинг
декоративные элементы, полученные путём спекания отдельных кусочков цветного витражного стекла в специальных печах. Крепятся на стекле двери.
Остались вопросы? Звоните, и менеджеры магазина «Двери Браво» ответят на все Ваши вопросы и помогут в выборе дверей!
Похожие материалы
Раскладка
Размер: 30х2000
Размер: 30х2500
Размер: 30×2500
Размер: 40×2500
Размер: 50×2500
Размер: 40×2700
Что такое деревянная раскладка и где она применяется?
Деревянная раскладка — это рейка, которая может быть с гладкой или с рельефной поверхностью. гладкую, выпуклую и рельефную поверхности. Это элемент внешнего оформления дверей. Бывает раскладка деревянная самой разной ширины. Ее вполне уместно использовать при отделке дверей стандартных размеров.
гладкую, выпуклую и рельефную поверхности. Это элемент внешнего оформления дверей. Бывает раскладка деревянная самой разной ширины. Ее вполне уместно использовать при отделке дверей стандартных размеров.
По конструкции она напоминает обыкновенный дверной наличник. Она помогает улучшать интерьер, выразительно акцентировать некоторые его элементы. С помощью раскладок удобно украшать не только двери в помещении, но и потолки. Стены. Раскладка может послужить и в качестве дополнительного наличника на окнах, даже заменить собой плинтус на полу.
Нередко раскладку применяется в помещениях с ковролиновым напольным покрытием. В этом случае раскладка из дерева прижимает слой ковролина к основанию пола. Крепят деталь к стенам или к полу саморезами. Еще один вариант функционального использования раскладки – маскирование щелей и дефектов монтажа панелей, паркета. Используется же раскладка деревянная на заключительном этапе отделки помещения, когда требуется быстро закрыть швы на местах стыковок деревянных панелей, закрепленных на стенах.
Прайс-лист на электромонтажные работы
Офисы обслуживания и терминалыОфисы и терминалы
‘ } ], visaTerminal: false, visaCenter: false, allWeek: false, allDay: false, eye: false, ear: false, stick: false, disable: false }, { center: [60.040389,30.393572], city: «Санкт-Петербург», adress: «Просвещения пр., д. 67», region: ‘Калининский’, subway: ‘Гражданский проспект’, line: ‘red-line’, items: [ { name: ‘Платежный терминал’, hours: ‘пн — сб: 09.30 — 20.30, вс: выходной’ }, { name: ‘Центр приема платежей’, hours: ‘пн — сб: 09.30 — 20.30, вс: выходной
‘ } ], visaTerminal: false, visaCenter: false, allWeek: false, allDay: false, eye: true, ear: true, stick: true, disable: true }, { center: [60.
 042447,30.389575],
city: «Санкт-Петербург»,
adress: «Просвещения пр., д. 74, к. 2 («Перекресток»)»,
region: ‘Калининский’,
subway: ‘Гражданский проспект’,
line: ‘red-line’,
items: [
{
name: ‘Центр приема платежей’,
hours: ‘09.30 — 20.30, без выходных
042447,30.389575],
city: «Санкт-Петербург»,
adress: «Просвещения пр., д. 74, к. 2 («Перекресток»)»,
region: ‘Калининский’,
subway: ‘Гражданский проспект’,
line: ‘red-line’,
items: [
{
name: ‘Центр приема платежей’,
hours: ‘09.30 — 20.30, без выходных‘ } ], visaTerminal: false, visaCenter: false, allWeek: true, allDay: false, eye: true, ear: true, stick: true, disable: true }, { center: [60.031445,30.43494], city: «Санкт-Петербург», adress: «Руставели ул., д. 61А («Лента»)», region: ‘Калининский’, subway: ‘Гражданский проспект’, line: ‘red-line’, items: [ { name: ‘Платежный терминал’, hours: ‘круглосуточно‘ }, ], visaTerminal: false, visaCenter: false, allWeek: true, allDay: true, eye: false, ear: false, stick: false, disable: false }, { center: [59.
 840709,30.243051],
city: «Санкт-Петербург»,
adress: «Ветеранов пр., д. 50, к. 2»,
region: ‘Кировский’,
subway: ‘Проспект Ветеранов’,
line: ‘red-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ пн — сб: 09.00 — 20.00, вс: выходной
840709,30.243051],
city: «Санкт-Петербург»,
adress: «Ветеранов пр., д. 50, к. 2»,
region: ‘Кировский’,
subway: ‘Проспект Ветеранов’,
line: ‘red-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ пн — сб: 09.00 — 20.00, вс: выходной‘ }, { name: ‘Центр приема платежей’, hours: ‘пн — сб: 09.00 — 20.00, вс: выходной’ } ], visaTerminal: false, visaCenter: false, allWeek: false, allDay: false, eye: true, ear: true, stick: true, disable: false }, { center: [59.830594,30.211268], city: «Санкт-Петербург», adress: «Ветеранов пр., д. 92», region: ‘Кировский’, subway: ‘Проспект Ветеранов’, line: ‘red-line’, items: [ { name: ‘Платежный терминал’, hours: ‘пн — сб: 09.
 00 — 20.00, вс: выходной’
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.00 — 20.00, вс: выходной
00 — 20.00, вс: выходной’
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.00 — 20.00, вс: выходной‘ } ], visaTerminal: false, visaCenter: false, allWeek: false, allDay: false, eye: true, ear: true, stick: true, disable: true }, { center: [59.854242,30.214817], city: «Санкт-Петербург», adress: «Ленинский пр., д. 94, к. 1, лит. А («Перекресток»)», region: ‘Красносельский’, subway: ‘Проспект Ветеранов’, line: ‘red-line’, items: [ { name: ‘Платежный терминал’, hours: ‘круглосуточно
‘ }, { name: ‘Центр приема платежей’, hours: ‘09.00 — 20.00, без выходных’ } ], visaTerminal: false, visaCenter: false, allWeek: true, allDay: true, eye: true, ear: true, stick: true, disable: true }, { center: [59.
 852393,30.25357],
city: «Санкт-Петербург»,
adress: «Ленинский пр., д. 118»,
region: ‘Кировский’,
subway: ‘Ленинский проспект’,
line: ‘red-line’,
items: [
{
name: ‘Клиентский зал’,
hours: ‘пн — сб: 09.15 — 20.15, перерыв: 13.30 — 14.00, вс: выходной
852393,30.25357],
city: «Санкт-Петербург»,
adress: «Ленинский пр., д. 118»,
region: ‘Кировский’,
subway: ‘Ленинский проспект’,
line: ‘red-line’,
items: [
{
name: ‘Клиентский зал’,
hours: ‘пн — сб: 09.15 — 20.15, перерыв: 13.30 — 14.00, вс: выходной‘,
},
{
name: ‘Платежный терминал’,
hours: ‘пн — сб: 09.15 — 20.15, вс: выходной’
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.15 — 20.15, вс: выходной
‘
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: true,
ear: true,
stick: true,
disable: false },
{
center: [59.856903,30.230861],
city: «Санкт-Петербург»,
adress: «М. Жукова пр., д. 30А («Сезон»)»,
region: ‘Кировский’,
subway: ‘Автово’,
line: ‘red-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘08. 00 — 23.00, без выходных
00 — 23.00, без выходных
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.858426,30.228498],
city: «Санкт-Петербург»,
adress: «М. Жукова пр., д. 31, к. 1 («О’КЕЙ»)»,
region: ‘Красносельский’,
subway: ‘Автово’,
line: ‘red-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘08.00 — 24.00, без выходных
‘
},
{
name: ‘Центр приема платежей’,
hours: ‘10.00 — 21.00, без выходных’
}
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: false,
eye: true,
ear: true,
stick: true,
disable: true },
{
center: [59.871685,30. 258708],
city: «Санкт-Петербург»,
adress: «Стачек пр., д. 67, к. 2»,
region: ‘Кировский’,
subway: ‘Автово’,
line: ‘red-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘пн — сб: 09.00 — 20.00, вс: выходной’
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.00 — 20.00, вс: выходной
258708],
city: «Санкт-Петербург»,
adress: «Стачек пр., д. 67, к. 2»,
region: ‘Кировский’,
subway: ‘Автово’,
line: ‘red-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘пн — сб: 09.00 — 20.00, вс: выходной’
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.00 — 20.00, вс: выходной
‘
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: true,
ear: true,
stick: true,
disable: false },
{
center: [59.736911,30.571792],
city: «Санкт-Петербург»,
adress: «Колпино, Трудящихся б-р, д. 12 (ТК «ОКА»)»,
region: ‘Колпинский’,
subway: ‘Звёздная’,
line: ‘blue-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘09.00 — 23.00, без выходных
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59. 752643,30.575212],
city: «Санкт-Петербург»,
adress: «Колпино, ул. Финляндская, д. 16-1, лит. А»,
region: ‘Колпинский’,
subway: ‘Звёздная’,
line: ‘blue-line’,
items: [
{
name: ‘Клиентский зал’,
hours: ‘пн — пт: 10.00 — 18.30, сб, вс: выходной
752643,30.575212],
city: «Санкт-Петербург»,
adress: «Колпино, ул. Финляндская, д. 16-1, лит. А»,
region: ‘Колпинский’,
subway: ‘Звёздная’,
line: ‘blue-line’,
items: [
{
name: ‘Клиентский зал’,
hours: ‘пн — пт: 10.00 — 18.30, сб, вс: выходной
‘,
},
{
name: ‘Платежный терминал’,
hours: ‘пн — сб: 09.00 — 20.00, вс: выходной’
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.00 — 20.00, перерыв: 13.00 — 13.30, вс: выходной
‘
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: true,
ear: true,
stick: true,
disable: true },
{
center: [59.929849,30.433853],
city: «Санкт-Петербург»,
adress: «Заневский пр., д. 65/1 («О’КЕЙ»)»,
region: ‘Красногвардейский’,
subway: ‘Ладожская’,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘08. 00 — 24.00, без выходных
00 — 24.00, без выходных
‘
},
{
name: ‘Центр приема платежей’,
hours: ‘10.00 — 21.00, без выходных’
}
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: false,
eye: true,
ear: true,
stick: true,
disable: true },
{
center: [59.945779,30.489243],
city: «Санкт-Петербург»,
adress: «Наставников пр., д. 24, к. 1 («Пятерочка»)»,
region: ‘Красногвардейский’,
subway: ‘Ладожская’,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘08.00 — 23.00, без выходных
‘
},
{
name: ‘Центр приема платежей’,
hours: ‘09.30 — 20.30, без выходных
‘
}
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: false,
eye: true,
ear: true,
stick: true,
disable: true },
{
center: [59. 95689,30.47752],
city: «Санкт-Петербург»,
adress: «Наставников пр., д. 46, к. 2»,
region: ‘Красногвардейский’,
subway: ‘Ладожская’,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘пн — сб: 08.45 — 19.45, вс: выходной’
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 08.45 — 19.45, вс: выходной
95689,30.47752],
city: «Санкт-Петербург»,
adress: «Наставников пр., д. 46, к. 2»,
region: ‘Красногвардейский’,
subway: ‘Ладожская’,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘пн — сб: 08.45 — 19.45, вс: выходной’
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 08.45 — 19.45, вс: выходной
‘
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: true,
ear: true,
stick: true,
disable: true },
{
center: [59.931017,30.409652],
city: «Санкт-Петербург»,
adress: «Новочеркасский пр., д. 37, к.1»,
region: ‘Красногвардейский’,
subway: ‘Новочеркасская’,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ пн — сб: 08. 45 — 19.45, вс: выходной
45 — 19.45, вс: выходной
‘
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 08.45 — 19.45, вс: выходной’
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: true,
ear: true,
stick: true,
disable: false },
{
center: [59.989811,30.438508],
city: «Санкт-Петербург»,
adress: «Пискаревский пр., д. 59 («Лента»)»,
region: ‘Красногвардейский’,
subway: ‘Площадь Мужества’,
line: ‘red-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘круглосуточно.’
},
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: true,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.949334,30. 465707],
city: «Санкт-Петербург»,
adress: «Ударников пр., д. 19, к. 1»,
region: ‘Красногвардейский’,
subway: ‘Ладожская’,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘пн — сб: 08.45 — 19.45, вс: выходной’
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 08.45 — 19.45, вс: выходной
465707],
city: «Санкт-Петербург»,
adress: «Ударников пр., д. 19, к. 1»,
region: ‘Красногвардейский’,
subway: ‘Ладожская’,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘пн — сб: 08.45 — 19.45, вс: выходной’
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 08.45 — 19.45, вс: выходной
‘
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: true,
ear: true,
stick: true,
disable: true },
{
center: [59.93481,30.496894],
city: «Санкт-Петербург»,
adress: «Хасанская ул., д. 17, к. 1 («Лента»)»,
region: ‘Красногвардейский’,
subway: ‘Проспект Большевиков’,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘круглосуточно‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: true,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59. 733083,30.085378],
city: «Санкт-Петербург»,
adress: «Красное Село, пр. Ленина, д. 77А»,
region: ‘Красносельский’,
subway: ‘Проспект Ветеранов’,
line: ‘red-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘09.00 — 19.00, без выходных
733083,30.085378],
city: «Санкт-Петербург»,
adress: «Красное Село, пр. Ленина, д. 77А»,
region: ‘Красносельский’,
subway: ‘Проспект Ветеранов’,
line: ‘red-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘09.00 — 19.00, без выходных
‘
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.00 — 20.00, перерыв: 13.00 — 13.30, вс: выходной
‘
}
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.844082,30.178675],
city: «Санкт-Петербург»,
adress: «П. Германа ул., д. 2 («О’КЕЙ»)»,
region: ‘Красносельский’,
subway: ‘Проспект Ветеранов’,
line: ‘red-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘08. 00 — 23.00, без выходных
00 — 23.00, без выходных
‘
},
{
name: ‘Центр приема платежей’,
hours: ‘10.00 — 21.00, без выходных’
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: true,
ear: true,
stick: true,
disable: true },
{
center: [59.851666,30.093589],
city: «Санкт-Петербург»,
adress: «Петергофское ш., д. 98А («Лента»)»,
region: ‘Красносельский’,
subway: ‘Проспект Ветеранов’,
line: ‘red-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘круглосуточно
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: true,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.806374,30. 162314],
city: «Санкт-Петербург»,
adress: «Таллинское ш., д. 159А («Лента»)»,
region: ‘Красносельский’,
subway: ‘Проспект Ветеранов’,
line: ‘red-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘круглосуточно
162314],
city: «Санкт-Петербург»,
adress: «Таллинское ш., д. 159А («Лента»)»,
region: ‘Красносельский’,
subway: ‘Проспект Ветеранов’,
line: ‘red-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘круглосуточно
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: true,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.997570948218,29.765941101852],
city: «Санкт-Петербург»,
adress: «Кронштадт, пр. Ленина, д. 13, лит. А»,
region: ‘Кронштадтcкий’,
subway: ‘Чёрная речка’,
line: ‘blue-line’,
items: [
{
name: ‘Клиентский зал’,
hours: ‘пн — пт: 10.00 — 19.00, сб, вс: выходной
‘,
},
{
name: ‘Платежный терминал’,
hours: ‘пн — сб: 09. 00 — 21.00, вс: 10.00 — 21.00
00 — 21.00, вс: 10.00 — 21.00
‘
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.00 — 20.00, вс: выходной
‘
}
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [60.19725,29.705337],
city: «Санкт-Петербург»,
adress: «Зеленогорск, пр. Ленина, д. 20а, лит. А»,
region: ‘Курортный’,
subway: ‘Старая Деревня’,
line: ‘violet-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘пн — сб: 09.00 — 20.00, вс: выходной’
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.00 — 20.00, перерыв: 13.00 — 13.30, вс: выходной
‘
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: true,
ear: true,
stick: true,
disable: false },
{
center: [59. 864548,30.315554],
city: «Санкт-Петербург»,
adress: «Бассейная ул., д. 27»,
region: ‘Московский’,
subway: ‘Парк Победы’,
line: ‘blue-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ пн — сб: 09.45 — 20.45, вс: выходной
864548,30.315554],
city: «Санкт-Петербург»,
adress: «Бассейная ул., д. 27»,
region: ‘Московский’,
subway: ‘Парк Победы’,
line: ‘blue-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ пн — сб: 09.45 — 20.45, вс: выходной
‘
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.45 — 20.45, вс: выходной’
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: true,
ear: true,
stick: true,
disable: false },
{
center: [59.851304,30.350139],
city: «Санкт-Петербург»,
adress: «Космонавтов пр., д. 45, лит. А («О’КЕЙ»)»,
region: ‘Московский’,
subway: ‘Московская’,
line: ‘blue-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘08. 00 — 24.00, без выходных
00 — 24.00, без выходных
‘
},
{
name: ‘Центр приема платежей’,
hours: ‘10.00 — 21.00, без выходных’
}
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: false,
eye: true,
ear: true,
stick: true,
disable: true },
{
center: [59.832579,30.350741],
city: «Санкт-Петербург»,
adress: «Ленсовета ул., д. 88»,
region: ‘Московский’,
subway: ‘Звёздная’,
line: ‘blue-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘пн — сб: 09.30 — 20.30, вс: выходной’
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.30 — 20.30, вс: выходной
‘
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.9302769656,30.3544434305],
city: «Санкт-Петербург»,
adress: «Стремянная ул., д. 21/5, лит. А (вход с ул. Марата)»,
region: ‘Центральный’,
subway: ‘Маяковская’,
line: ‘green-line’,
items: [
{
name: ‘Клиентский зал’,
hours: ‘пн -сб: 10.00 до 20.45, вс: выходной’,
},
{
name: ‘Платежный терминал’,
hours: ‘10.00 — 21.00, без выходных’
},
{
name: ‘Центр приема платежей’,
hours: ‘10.00 — 21.00, без выходных’
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.833027,30.414054],
city: «Санкт-Петербург»,
adress: «Бухарестская ул., д. 89, лит. А («Перекресток»)»,
region: ‘Фрунзенский’,
subway: ‘Международная’,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘круглосуточно‘
},
{
name: ‘Центр приема платежей’,
hours: ‘09.30 — 20.30, без выходных’
}
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.985135166804,30.328152812978],
city: «Санкт-Петербург»,
adress: «Белоостровская ул., д. 6, лит. А («ГУП ТЭК СПб»)»,
region: ‘Приморский’,
subway: ‘Лесная’,
line: ‘red-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ пн — пт: 09.00 -18.00, сб, вс: выходной’
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.808061,30.320692],
city: «Санкт-Петербург»,
adress: «Шереметьевская ул., д. 11, лит. А»,
region: ‘Московский’,
subway: ‘Московская’,
line: ‘blue-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘круглосуточно‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: true,
eye: false,
ear: false,
stick: true,
disable: true },
{
center: [59.853989,30.305996],
city: «Санкт-Петербург»,
adress: «Новоизмайловский пр., д. 46, к. 1»,
region: ‘Московский’,
subway: ‘Московская’,
line: ‘blue-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘пн — сб: 09.00 — 20.00, вс: выходной’
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.00 — 20.00, вс: выходной
‘
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.859817,30.467715],
city: «Санкт-Петербург»,
adress: «Бабушкина ул., д. 125 («Лента»)»,
region: ‘Невский (левый берег)’,
subway: ‘Пролетарская’,
line: ‘green-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘круглосуточно
‘
},
{
name: ‘Центр приема платежей’,
hours: ‘09.30 — 20.30, без выходных’
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: true,
eye: true,
ear: true,
stick: true,
disable: true },
{
center: [59.895502,30.426738],
city: «Санкт-Петербург»,
adress: «О. Берггольц ул., д. 11»,
region: ‘Невский (левый берег)’,
subway: ‘Елизаровская’,
line: ‘green-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘пн — сб: 09.30 — 20.30, вс: выходной’
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.30 — 20.30, вс: выходной
‘
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: true,
ear: true,
stick: true,
disable: true },
{
center: [59.834564,30.50482],
city: «Санкт-Петербург»,
adress: «Прибрежная ул., д. 11»,
region: ‘Невский (левый берег)’,
subway: ‘Рыбацкое’,
line: ‘green-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ пн — сб: 09.15 — 20.15, вс: выходной
‘
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.15 — 20.15, вс: выходной’
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.909832,30.449535],
city: «Санкт-Петербург»,
adress: «Дальневосточный пр., д. 16 («Лента»)»,
region: ‘Невский (правый берег)’,
subway: ‘Улица Дыбенко’,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘круглосуточно
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: true,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.901008,30.46418],
city: «Санкт-Петербург»,
adress: «Дыбенко ул., д. 13, к. 1»,
region: ‘Невский (правый берег)’,
subway: ‘Улица Дыбенко’,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘пн — сб: 09.15 — 20.15, вс: выходной’
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.15 — 20.15, вс: выходной
‘
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: true,
ear: true,
stick: true,
disable: true },
{
center: [59.904207,30.476792],
city: «Санкт-Петербург»,
adress: «Дыбенко ул., д. 25, к. 1»,
region: ‘Невский (правый берег)’,
subway: ‘Улица Дыбенко’,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ пн — сб: 09.15 — 20.15, вс: выходной
‘
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.15 — 20.15, вс: выходной
‘
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: true,
ear: true,
stick: true,
disable: true },
{
center: [59.922995,30.481266],
city: «Санкт-Петербург»,
adress: «Коллонтай ул., д. 28, к. 1»,
region: ‘Невский (правый берег)’,
subway: ‘Проспект Большевиков’,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘пн — сб: 09.15 — 20.15, вс: выходной’
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.15 — 20.15, вс: выходной
‘
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: true,
ear: true,
stick: true,
disable: true },
{
center: [59.911823,30.469471],
city: «Санкт-Петербург»,
adress: «Подвойского ул., д. 16, к. 1»,
region: ‘Невский (правый берег)’,
subway: ‘Проспект Большевиков’,
line: ‘orange-line’,
items: [
{
name: ‘Клиентский зал’,
hours: ‘пн — пт: 10.30 — 19.00, перерыв: 14.30 — 15.00, сб, вс: выходной
‘,
},
{
name: ‘Платежный терминал’,
hours: ‘ пн — сб: 09.30 — 20.15, вс: выходной
‘
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.30 — 20.15, вс: выходной’
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.962633,30.291137],
city: «Санкт-Петербург»,
adress: «Б. Зеленина ул., д. 17, лит. А»,
region: ‘Петроградский’,
subway: ‘Чкаловская’,
line: ‘violet-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ пн — сб: 09.00 — 20.00, вс: выходной
‘
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.00 — 20.00, вс: выходной’
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: true,
ear: true,
stick: true,
disable: false },
{
center: [59.956665,30.301055],
city: «Санкт-Петербург»,
adress: «Введенская ул., д. 5/13»,
region: ‘Петроградский’,
subway: ‘Горьковская’,
line: ‘violet-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘пн — сб: 08.45 — 19.45, вс: выходной’
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 08.45 — 19.45, вс: выходной
‘
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: true,
ear: true,
stick: true,
disable: false },
{
center: [59.967579,30.305385],
city: «Санкт-Петербург»,
adress: «Ординарная ул., д. 19»,
region: ‘Петроградский’,
subway: ‘Петроградская’,
line: ‘blue-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘пн — сб: 08.45 — 19.45, вс: выходной’
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 08.45 — 19.45, вс: выходной
‘
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: true,
ear: true,
stick: true,
disable: true },
{
center: [59.869463,29.828146],
city: «Санкт-Петербург»,
adress: «Петергоф, Гостилицкое ш., д. 58, лит. А»,
region: ‘Петродворцовый’,
subway: ‘Ленинский проспект’,
line: ‘red-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘круглосуточно
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: true,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.876436,29.918516],
city: «Санкт-Петербург»,
adress: «Петергоф, ул. Константиновская, д. 8, лит. А»,
region: ‘Петродворцовый’,
subway: ‘Ленинский проспект’,
line: ‘red-line’,
items: [
{
name: ‘Клиентский зал’,
hours: ‘пн — пт: 10.00 — 18.30, сб, вс: выходной
‘,
},
{
name: ‘Платежный терминал’,
hours: ‘пн — сб: 08.00 — 20.00, вс: выходной’
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.00 — 20.00, перерыв: 13.00 — 13.30, вс: выходной
‘
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.86922,29.866632],
city: «Санкт-Петербург»,
adress: «Петергоф, ул. Шахматова, д. 14, к. 1 («Дикси»)»,
region: ‘Петродворцовый’,
subway: ‘Проспект Ветеранов’,
line: ‘red-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘09.00 — 23.00, без выходных
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [60.000025,30.270485],
city: «Санкт-Петербург»,
adress: «Богатырский пр., д. 13А («О’КЕЙ»)»,
region: ‘Приморский’,
subway: ‘Комендантский проспект’,
line: ‘violet-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘круглосуточно
‘
},
{
name: ‘Центр приема платежей’,
hours: ‘10.00 — 21.00, без выходных’
}
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: true,
eye: false,
ear: false,
stick: true,
disable: true },
{
center: [60.003147,30.228246],
city: «Санкт-Петербург»,
adress: «Богатырский пр., д. 42 («О’КЕЙ»)»,
region: ‘Приморский’,
subway: ‘Комендантский проспект’,
line: ‘violet-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘08.00 — 24.00, без выходных
‘
},
{
name: ‘Центр приема платежей’,
hours: ‘10.00 — 21.00, без выходных’
}
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: false,
eye: true,
ear: true,
stick: true,
disable: true },
{
center: [60.022386,30.293428],
city: «Санкт-Петербург»,
adress: «Вербная ул., д. 21, лит. А («Лента»)»,
region: ‘Приморский’,
subway: ‘Удельная’,
line: ‘blue-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘круглосуточно
‘
},
{
name: ‘Центр приема платежей’,
hours: ‘09.30 – 20.30, без выходных’
}
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: true,
eye: true,
ear: true,
stick: true,
disable: true },
{
center: [60.005392,30.282702],
city: «Санкт-Петербург»,
adress: «Испытателей пр., д. 19, к. 2»,
region: ‘Приморский’,
subway: ‘Пионерская’,
line: ‘blue-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘круглосуточно
‘
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.15 — 20.15, вс: выходной
‘
}
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: true,
eye: true,
ear: true,
stick: true,
disable: true },
{
center: [60.006587110358,30.262165912688],
city: «Санкт-Петербург»,
adress: «Комендантский пр., д. 11»,
region: ‘Приморский’,
subway: ‘Комендантский проспект’,
line: ‘violet-line’,
items: [
{
name: ‘Клиентский зал’,
hours: ‘ пн — сб: 09.30 — 20.30, перерыв: 13.30 — 14.00, вс: выходной
‘,
},
{
name: ‘Платежный терминал’,
hours: ‘пн- сб: 09.30 — 20.30, вс: выходной’
},
{
name: ‘Центр приема платежей’,
hours: ‘пн- сб: 09.30 — 20.30, вс: выходной
‘
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [60.03922,30.239538],
city: «Санкт-Петербург»,
adress: «Парашютная ул., д. 60, лит. А («Лента»)»,
region: ‘Приморский’,
subway: ‘Комендантский проспект’,
line: ‘violet-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘круглосуточно
‘
},
{
name: ‘Центр приема платежей’,
hours: ‘09.30 — 20.30, без выходных’
}
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: true,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.998661,30.237355],
city: «Санкт-Петербург»,
adress: «Планерная ул., д. 17, лит. А («Лента»)»,
region: ‘Приморский’,
subway: ‘Комендантский проспект’,
line: ‘violet-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘круглосуточно
‘
},
{
name: ‘Центр приема платежей’,
hours: ‘09.30 — 20.30, без выходных’
}
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: true,
eye: true,
ear: true,
stick: true,
disable: true },
{
center: [59.984629,30.226046],
city: «Санкт-Петербург»,
adress: «Савушкина ул., д. 112, лит. А («Лента»)»,
region: ‘Приморский’,
subway: ‘Старая Деревня’,
line: ‘violet-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘круглосуточно
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: true,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.987048403196,30.226258296325],
city: «Санкт-Петербург»,
adress: «Савушкина ул., д. 123, к. 1»,
region: ‘Приморский’,
subway: ‘Старая Деревня’,
line: ‘violet-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘круглосуточно‘
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.15 — 20.15, вс: выходной
‘
}
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: true,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.724138,30.411898],
city: «Санкт-Петербург»,
adress: «Пушкин, Октябрьский б-р, д. 16, лит. А»,
region: ‘Пушкинский’,
subway: ‘Купчино’,
line: ‘blue-line’,
items: [
{
name: ‘Клиентский зал’,
hours: ‘пн — пт: 10.00 — 18.30, сб, вс: выходной
‘,
},
{
name: ‘Платежный терминал’,
hours: ‘пн — сб: 09.00 — 20.00, вс: выходной’
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.00 — 20.00, перерыв: 13.00 — 13.30, вс: выходной
‘
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.798656,30.399223],
city: «Санкт-Петербург»,
adress: «Шушары, Московское ш., д. 16А («Лента»)»,
region: ‘Пушкинский’,
subway: ‘Купчино’,
line: ‘blue-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘круглосуточно
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: true,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.829023979965,30.377969354491],
city: «Санкт-Петербург»,
adress: «Балканская пл., д. 5, лит. Я (ТК «Астра»)»,
region: ‘Фрунзенский’,
subway: ‘Купчино’,
line: ‘blue-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘пн — сб: 09.30 — 20.30, вс: выходной’
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.30 — 20.30, вс: выходной
‘
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: true,
ear: true,
stick: true,
disable: true },
{
center: [59.869065,30.368563],
city: «Санкт-Петербург»,
adress: «Будапештская ул., д. 11»,
region: ‘Фрунзенский’,
subway: ‘Международная’,
line: ‘violet-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘пн — сб: 09.00 — 20.00, вс: выходной’
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.00 — 20.00, вс: выходной
‘
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.849754,30.397974],
city: «Санкт-Петербург»,
adress: «Бухарестская ул., д. 69, лит. А («Лента»)»,
region: ‘Фрунзенский’,
subway: ‘Международная’,
line: ‘violet-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘круглосуточно
‘
},
{
name: ‘Центр приема платежей’,
hours: ‘09.30 — 20.30, без выходных’
}
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: true,
eye: true,
ear: true,
stick: true,
disable: true },
{
center: [59.857861,30.38979],
city: «Санкт-Петербург»,
adress: «Славы пр., д. 43/49»,
region: ‘Фрунзенский’,
subway: ‘Международная’,
line: ‘violet-line’,
items: [
{
name: ‘Клиентский зал’,
hours: ‘пн — пт: 10.30 — 19.00, обед: 14.30 — 15.00, сб, вс: выходной
‘,
},
{
name: ‘Платежный терминал’,
hours: ‘ пн — сб: 09.15 — 20.15, вс: выходной
‘
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.15 — 20.15, вс: выходной’
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.944143,30.361988],
city: «Санкт-Петербург»,
adress: «Кирочная ул., д. 30»,
region: ‘Центральный’,
subway: ‘Чернышевская’,
line: ‘red-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘пн — сб: 09.30 — 20.30, вс: выходной’
},
{
name: ‘Центр приема платежей’,
hours: ‘пн — сб: 09.30 — 20.30, вс: выходной
‘
}
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: true,
ear: true,
stick: true,
disable: true },
{
center: [59.475839,33.85647],
city: «Бокситогорск»,
adress: «Бокситогорск, ул. Красных Cледопытов, д. 4, лит. А»,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе ООО «РКС-Энерго». Актуальный режим работы офиса на сайте rks-energo.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.474125,33.844325],
city: «Бокситогорск»,
adress: «Бокситогорск, ул. Советская, д. 12″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе АО «ЕИРЦ ЛО». Актуальный режим работы офиса на сайте epd47.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [60.962709,34.027392],
city: «Важины»,
adress: «Важины, ул. Школьная, д. 6″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе АО «ЕИРЦ ЛО». Актуальный режим работы офиса на сайте epd47.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.443304,29.479788],
city: «Волосово»,
adress: «Волосово, пр. Вингиссара, д.17А»,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе ООО «РКС-Энерго». Актуальный режим работы офиса на сайте rks-energo.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.450326,29.486669],
city: «Волосово»,
adress: «Волосово, пр. Вингиссара, д. 89″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ Терминал установлен в клиентском офисе АО «ПСК». Актуальный режим работы офиса на сайте pesc.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.898887,32.349322],
city: «Волхов»,
adress: «Волхов, ул. Александра Лукьянова, д. 4, лит. А»,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе ООО «РКС-Энерго». Актуальный режим работы офиса на сайте rks-energo.ru
‘ }, ], visaTerminal: false, visaCenter: false, allWeek: false, allDay: false, eye: false, ear: false, stick: false, disable: false }, { center: [59.903828,32.355807], city: «Волхов», adress: «Волхов, ул. Волгоградская, д. 1, к. А», region: ‘Другой город’, subway: », line: ‘orange-line’, items: [ { name: ‘Платежный терминал’, hours: ‘Терминал установлен в клиентском офисе АО «ЕИРЦ ЛО». Актуальный режим работы офиса на сайте epd47.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [60.019666,30.649502],
city: «Всеволожск»,
adress: «Всеволожск, Октябрьский пр., д. 89 «,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе АО «ЕИРЦ ЛО». Актуальный режим работы офиса на сайте epd47.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [60.027782,30.619912],
city: «Всеволожск»,
adress: «Всеволожск, ш. Дорога жизни, д. 12 («Лента»)»,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘круглосуточно
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: true,
eye: true,
ear: true,
stick: true,
disable: true },
{
center: [60.020876,30.644364],
city: «Всеволожск»,
adress: «Всеволожск, ул. Заводская, д. 8″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе ООО «РКС-Энерго». Актуальный режим работы офиса на сайте rks-energo.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [60.019666,30.649502],
city: «Всеволожск»,
adress: «Всеволожск, Октябрьский пр., д. 89″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ Терминал установлен в клиентском офисе АО «ПСК». Актуальный режим работы офиса на сайте pesc.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [60.711266,28.747248],
city: «Выборг»,
adress: «Выборг, ул. Димитрова, д. 4″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе ООО «РКС-Энерго». Актуальный режим работы офиса на сайте rks-energo.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [60.715703,28.74873],
city: «Выборг»,
adress: «Выборг, ул. Железнодорожная, д. 2 «,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе АО «ЕИРЦ ЛО». Актуальный режим работы офиса на сайте epd47.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [60.714475,28.730521],
city: «Выборг»,
adress: «Выборг, ул. Северный Вал, д. 3″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ Терминал установлен в клиентском офисе АО «ПСК». Актуальный режим работы офиса на сайте pesc.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.408714,30.349375],
city: «Вырица»,
adress: «Вырица, ул. Жертв Революции, д. 25″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе ООО «РКС-Энерго». Актуальный режим работы офиса на сайте rks-energo.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.559398,30.127177],
city: «Гатчина»,
adress: «Гатчина, ул. Карла Маркса, д. 18А»,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе ООО «РКС-Энерго». Актуальный режим работы офиса на сайте rks-energo.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.548281,30.096778],
city: «Гатчина»,
adress: «Гатчина, ул. Старая дорога, д. 2″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ Терминал установлен в клиентском офисе АО «ПСК». Актуальный режим работы офиса на сайте pesc.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.558349,30.127887],
city: «Гатчина»,
adress: «Гатчина, ул. Чкалова, д. 23″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе АО «ЕИРЦ ЛО». Актуальный режим работы офиса на сайте epd47.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.500474,34.657767],
city: «Ефимовский»,
adress: «Ефимовский, 1 микрорайон, д. 11а»,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ Терминал установлен в клиентском офисе АО «ПСК». Актуальный режим работы офиса на сайте pesc.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.375702,28.221895],
city: «Ивангород»,
adress: «Ивангород, Кингисеппское ш., д. 7А»,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе ООО «РКС-Энерго». Актуальный режим работы офиса на сайте rks-energo.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.371805,28.607829],
city: «Кингисепп»,
adress: «Кингисепп, ул. Воровского, д. 3″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе АО «ЕИРЦ ЛО». Актуальный режим работы офиса на сайте epd47.ru’
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.366569,28.618968],
city: «Кингисепп»,
adress: «Кингисепп, ул. М. Гражданская, д. 4″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ Терминал установлен в клиентском офисе АО «ПСК». Актуальный режим работы офиса на сайте pesc.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.44464,32.024985],
city: «Кириши»,
adress: «Кириши, пр. Героев, д. 16″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ Терминал установлен в клиентском офисе АО «ПСК». Актуальный режим работы офиса на сайте pesc.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.454337,32.023574],
city: «Кириши»,
adress: «Кириши, ул. Комсомольская, д. 3 «,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе АО «ЕИРЦ ЛО». Актуальный режим работы офиса на сайте epd47.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.448739,32.016747],
city: «Кириши»,
adress: «Кириши, пр. Ленина 26, лит. А»,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе ООО «РКС-Энерго». Актуальный режим работы офиса на сайте rks-energo.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.884451,30.992776],
city: «Кировск»,
adress: «Кировск, б-р Партизанской Славы, д. 5″,
region: »,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе АО «ЕИРЦ ЛО». Актуальный режим работы офиса на сайте epd47.ru’
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.888749,30.999836],
city: «Кировск»,
adress: «Кировск, ул Северная, д. 16″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе ООО «РКС-Энерго». Актуальный режим работы офиса на сайте rks-energo.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.884266,30.989353],
city: «Кировск»,
adress: «Кировск, ул. Энергетиков, д. 6″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ Терминал установлен в клиентском офисе АО «ПСК». Актуальный режим работы офиса на сайте pesc.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.619989,30.390258],
city: «Коммунар»,
adress: «Коммунар, ул. Гатчинская, д. 12″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе АО «ЕИРЦ ЛО». Актуальный режим работы офиса на сайте epd47.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.628316,30.400283],
city: «Коммунар»,
adress: «Коммунар, ул. Ижорская, д. 24″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе ООО «РКС-Энерго». Актуальный режим работы офиса на сайте rks-energo.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [61.125216,29.876888],
city: «Кузнечное»,
adress: «Кузнечное, ул. Молодежная, д. 10, лит. А»,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘08.00 — 20.00, без выходных
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [60.735554,33.554744],
city: «Лодейное Поле»,
adress: «Лодейное Поле, ул. Карла Маркса, д. 27″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ Терминал установлен в клиентском офисе ООО «РКС-Энерго». Актуальный режим работы офиса на сайте rks-energo.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [60.738554,33.538853],
city: «Лодейное Поле»,
adress: «Лодейное Поле, ул. Ульяновская, д. 15, к. 1″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе АО «ПСК». Актуальный режим работы офиса на сайте pesc.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.915089,29.771327],
city: «Ломоносов»,
adress: «Ломоносов, Дворцовый пр., д. 22а»,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе АО «ЕИРЦ ЛО». Актуальный режим работы офиса на сайте epd47.ru’
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [58.738229,29.845187],
city: «Луга»,
adress: «Луга, Железнодорожная ул., д. 2/6″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе АО «ПСК». Актуальный режим работы офиса на сайте pesc.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [58.736183,29.861689],
city: «Луга»,
adress: «Луга, пр. Комсомольский, д. 16″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе ООО «РКС-Энерго». Актуальный режим работы офиса на сайте rks-energo.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [58.738696,29.851942],
city: «Луга»,
adress: «Луга, ул. Тоси Петровой, д. 12″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе АО «ЕИРЦ ЛО». Актуальный режим работы офиса на сайте epd47.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [60.064358,30.457973],
city: «Мурино»,
adress: «Мурино, ул. Шоссе Лаврики, д. 85″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе АО «ЕИРЦ ЛО». Актуальный режим работы офиса на сайте epd47.ru’
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [60.914625,34.067251],
city: «Никольский»,
adress: «Никольский, пр. Речного Флота, д. 19а»,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе АО «ЕИРЦ ЛО». Актуальный режим работы офиса на сайте epd47.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [60.114531,32.322147],
city: «Новая Ладога»,
adress: «Новая Ладога, ул. Луначарского, д. 2″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ Терминал установлен в клиентском офисе АО «ПСК». Актуальный режим работы офиса на сайте pesc.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.774593,30.794338],
city: «Отрадное»,
adress: «Отрадное, ул. Заводская, д. 11″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе ООО «РКС-Энерго». Актуальный режим работы офиса на сайте rks-energo.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.769868,30.796341],
city: «Отрадное»,
adress: «Отрадное, ул. Лесная, д. 1″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе АО «ЕИРЦ ЛО». Актуальный режим работы офиса на сайте epd47.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.515592,34.178085],
city: «Пикалево»,
adress: «Пикалево, ул. Заводская, д. 11 А»,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе ООО «РКС-Энерго». Актуальный режим работы офиса на сайте rks-energo.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [60.916772,34.158259],
city: «Подпорожье»,
adress: «Подпорожье, ул. Комсомольская, д. 1а»,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ Терминал установлен в клиентском офисе АО «ЕИРЦ ЛО». Актуальный режим работы офиса на сайте epd47.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [61.038907,30.147003],
city: «Приозерск»,
adress: «Приозерск, ул. Калинина, д. 51″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ Терминал установлен в клиентском офисе АО «ПСК». Актуальный режим работы офиса на сайте pesc.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [60.255908,29.61078],
city: «Рощино»,
adress: «Рощино, ул. Советская, д. 57″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ Терминал установлен в клиентском офисе АО «ПСК». Актуальный режим работы офиса на сайте pesc.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [61.106737,28.863382],
city: «Светогорск»,
adress: «Светогорск, ул. Победы, д. 28″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе ООО «РКС-Энерго». Актуальный режим работы офиса на сайте rks-energo.ru’
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [60.147804,30.215571],
city: «Сертолово»,
adress: «Сертолово, Парковый проезд, д. 2, к. 1″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе АО «ЕИРЦ ЛО». Актуальный режим работы офиса на сайте epd47.ru’
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [60.146048,30.207962],
city: «Сертолово»,
adress: «Сертолово, ул. Школьная, д. 2″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ Терминал установлен в клиентском офисе АО «ПСК». Актуальный режим работы офиса на сайте pesc.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [60.086057,29.955841],
city: «Санкт-Петербург»,
adress: «Сестрорецк, ул. Токарева, д. 1»,
region: ‘Курортный’,
subway: ‘Старая Деревня’,
line: ‘violet-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе АО «ПСК». Актуальный режим работы офиса на сайте pesc.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.121786,28.08342],
city: «Сланцы»,
adress: «Сланцы, ул. Грибоедова, д. 1″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе АО «ЕИРЦ ЛО». Актуальный режим работы офиса на сайте epd47.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.116617,28.087705],
city: «Сланцы»,
adress: «Сланцы, ул. Кирова, д. 39″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе ООО «РКС-Энерго». Актуальный режим работы офиса на сайте rks-energo.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.117592,28.086555],
city: «Сланцы»,
adress: «Сланцы, ул. Ленина, д. 10″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ Терминал установлен в клиентском офисе АО «ПСК». Актуальный режим работы офиса на сайте pesc.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [60.531042,28.669687],
city: «Советский»,
adress: «Советский, ул. Школьная, д. 27″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе ООО «РКС-Энерго». Актуальный режим работы офиса на сайте rks-energo.ru’
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [60.558316,30.221985],
city: «Сосново»,
adress: «Сосново, ул. Механизаторов, д. 11″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе АО «ПСК». Актуальный режим работы офиса на сайте pesc.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.902758,29.101876],
city: «Сосновый Бор»,
adress: «Сосновый Бор, ул. Петра Великого, д. 9″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе ООО «РКС-Энерго». Актуальный режим работы офиса на сайте rks-energo.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.730116,30.615187],
city: «п. Тельмана»,
adress: «п. Тельмана, д. 2Б («Лента»)»,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘круглосуточно
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: true,
allDay: true,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.645078,33.563233],
city: «Тихвин»,
adress: «Тихвин, 1а микрорайон, д. 37″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ Терминал установлен в клиентском офисе АО «ПСК». Актуальный режим работы офиса на сайте pesc.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.644541,33.508274],
city: «Тихвин»,
adress: «Тихвин, ул. Советская, д. 41″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе ООО «РКС-Энерго». Актуальный режим работы офиса на сайте rks-energo.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.644859,33.545347],
city: «Тихвин»,
adress: «Тихвин, 1 микрорайон., д. 2″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе АО «ЕИРЦ ЛО». Актуальный режим работы офиса на сайте epd47.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.540299,30.863813],
city: «Тосно»,
adress: «Тосно, ш. Барыбина, д. 16″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе ООО «РКС-Энерго». Актуальный режим работы офиса на сайте rks-energo.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.547013,30.864595],
city: «Тосно»,
adress: «Тосно, пр. Ленина, д. 19″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе АО «ЕИРЦ ЛО». Актуальный режим работы офиса на сайте epd47.ru’
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.537885,30.851758],
city: «Тосно»,
adress: «Тосно, ул. Энергетиков, д. 7″,
region: ‘Другой город’,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘ Терминал установлен в клиентском офисе АО «ПСК». Актуальный режим работы офиса на сайте pesc.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
{
center: [59.945752,31.034215],
city: «Шлиссельбург»,
adress: «Шлиссельбург, ул. Жука, д. 3″,
region: »,
subway: »,
line: ‘orange-line’,
items: [
{
name: ‘Платежный терминал’,
hours: ‘Терминал установлен в клиентском офисе АО «ЕИРЦ ЛО». Актуальный режим работы офиса на сайте epd47.ru
‘
},
],
visaTerminal: false,
visaCenter: false,
allWeek: false,
allDay: false,
eye: false,
ear: false,
stick: false,
disable: false },
]
Фильтр
РайонВсе районыАдмиралтейскийВасилеостровскийВыборгскийКалининскийКировскийКолпинскийКрасногвардейскийКрасносельскийКронштадтcкийКурортныйМосковскийНевский (левый берег)Невский (правый берег)ПетроградскийПетродворцовыйПриморскийПушкинскийФрунзенскийЦентральныйСтанция метроВсе станцииАвтовоАкадемическаяБалтийскаяВасилеостровскаяГорьковскаяГражданский проспектЕлизаровскаяЗвёзднаяКомендантский проспектКупчиноЛадожскаяЛенинский проспектЛеснаяМаяковскаяМеждународнаяМосковскаяНарвскаяНовочеркасскаяПарк ПобедыПетроградскаяПионерскаяПлощадь ЛенинаПлощадь МужестваПриморскаяПролетарскаяПроспект БольшевиковПроспект ВетерановПроспект ПросвещенияРыбацкоеСенная площадьСтарая ДеревняТехнологический институтУдельнаяУлица ДыбенкоЧёрная речкаЧернышевскаяЧкаловскаяНаселенный пунктВсе населенные пунктыСанкт-ПетербургБокситогорскВажиныВолосовоВолховВсеволожскВыборгВырицаГатчинаЕфимовскийИвангородКингисеппКиришиКировскКоммунарКузнечноеЛодейное ПолеЛомоносовЛугаМуриноНикольскийНовая ЛадогаОтрадноеПикалевоПодпорожьеПриозерскРощиноСветогорскСертоловоСланцыСоветскийСосновоСосновый Борп. ТельманаТихвинТосноШлиссельбург
На карте
Списком
проект в категории Визуализация/3D, 21.03.2016 в 12:42
Бесплатно зарегистрируйся и получай уведомления о новых проектах по работе
x | Заказчик Отзывы фрилансеров: + 0 0 — 0 Зарегистрирован на сайте 5 лет и 3 месяца |
Добрый день!
Необходимо сделать раскладку газобетонных блоков для коробки 8.51мх9.21м из блоков 625х375х250мм + 1 внутренняя несущая стена 625х300х250мм. в Solidworks или ArchiCad
Шов 2 мм, армирование 1-го и каждого 3-го ряда 2 нитками арматуры + армирование под оконными проемами и раскладка перемычек.
По примеру во вложенном файле
Проект дома есть.
Разделы:
Опубликован:
21.03.2016 | 12:42 [последние изменения: 21.03.2016 | 12:48]
Теги: нужен инженер, ищу инженера, резюме инженера, требуется визуализация и 3d макеты
CSS Box Модель
Все элементы HTML можно рассматривать как блоки.
Модель коробки CSS
В CSS термин «блочная модель» используется, когда речь идет о дизайне и верстке.
Модель блока CSS — это, по сути, блок, который обтекает каждый элемент HTML. Он состоит из полей, границ, отступов и фактического содержимого. На изображении ниже показана модель коробки:
.Описание различных частей:
- Содержимое — содержимое поля, в котором появляются текст и изображения
- Padding — Очищает область вокруг содержимого.Прокладка прозрачная
- Граница — граница, которая идет вокруг отступов и содержимого
- Маржа — Очищает область за пределами границы. Маржа прозрачный
Коробочная модель позволяет нам добавлять границы вокруг элементов и определять пространство между элементами.
Пример
Демонстрация бокса модели:
div {
width: 300px;
граница: сплошная 15 пикселей
зеленый;
отступ: 50 пикселей;
маржа: 20 пикселей;
}
Ширина и высота элемента
Чтобы правильно установить ширину и высоту элемента во всех браузерах, вам необходимо знать, как работает блочная модель.
Важно: Когда вы устанавливаете свойства ширины и высоты элемент с CSS, вы просто устанавливаете ширину и высоту области содержимого . К рассчитать полный размер элемента, вы также должны добавить отступы, границы и поля.
Пример
Этот элемент
div {
ширина: 320 пикселей;
отступ: 10 пикселей;
граница: 5 пикселей сплошного серого цвета;
маржа: 0;
}
Вот расчет:
320 пикселей (ширина)
+ 20 пикселей (левый + правый отступ)
+ 10px (левая + правая граница)
+ 0px (левое + правое поле)
= 350px
Общую ширину элемента следует рассчитывать следующим образом:
Общая ширина элемента = ширина + отступ слева + отступ справа + слева граница + правая граница + левое поле + правое поле
Общая высота элемента должна быть рассчитана следующим образом:
Общая высота элемента = высота + верхнее заполнение + нижнее заполнение + верхнее заполнение граница + нижняя граница + верхнее поле + нижнее поле
Проверьте себя упражнениями!
Все, что я хотел знать, когда начинал — Smashing Magazine
Об авторе
Ричард (@richardshepherd) — веб-дизайнер и интерфейсный разработчик из Великобритании.Он любит играть с HTML5, CSS3, jQuery и WordPress, а в настоящее время работает… Больше о Ричард ↬
Модуль гибкой компоновки боксов — или «flexbox», если использовать его популярное прозвище, — интересная часть рабочего проекта W3C.Спецификация flexbox все еще находится в стадии разработки и может быть изменена, поэтому следите за W3C, но это часть нового арсенала свойств, которые революционизируют то, как мы размещаем страницы. По крайней мере, это произойдет, когда появится поддержка кроссбраузерности.
Свойство отображения
Так что же такое Flexbox и зачем он был создан? Во-первых, давайте посмотрим, как мы сейчас размещаем страницы и какие проблемы связаны с этой моделью.
До прошлого года большинство из нас использовали таблицы для размещения наших страниц. Ладно, может, не в прошлом году! Но я подозреваю, что многие из вас, читая это, в какой-то момент своей карьеры полагались на таблицы. В то же время это имело большой смысл. И давайте посмотрим правде в глаза: это сработало … до определенной степени.Однако затем мы все столкнулись с тем фактом, что таблицы были семантически сомнительными и невероятно негибкими. И сквозь дымку этого похмелья разметки мы мельком заглянули в будущее: блочную модель CSS. Ура!
Модель окна CSS позволила нам указать браузеру, как отображать часть контента, и в частности, как отображать ее в виде поля. Мы перемещались влево и вправо, мы пытались понять, что означает inline-block , и мы прочитали бесчисленное количество статей о clearfix , прежде чем просто скопировать и вставить clearfix hack-du-jour в наш CSS.
Для тех из нас, кто тестировал наши веб-сайты до IE6, нам пришлось бороться с hasLayout и запускать его с помощью следующего или аналогичного исправления:
* html #element {
высота: 1%;
} Коробочная модель работала, и в большинстве случаев она работала хорошо. Но когда Интернет вступил в подростковый возраст, он потребовал более сложных способов размещения контента и — благодаря некоему господину Итану Маркотту — реагирования на размер браузера и / или устройства.
Процент + Заполнение + Граница = Проблема
Вот еще одна проблема с текущей блочной моделью: абсолютные значения отступов, полей и границ влияют на ширину бокса.Возьмите следующее:
#element {
ширина: 50%;
граница 1px solid # 000;
отступ: 0 5 пикселей;
} Это , а не , даст нам коробку, которая составляет 50% от своего родителя. Фактически он будет отображать элемент, который составляет 50% ширины родительского элемента плюс 12 пикселей (2-пиксельная граница + 10-пиксельный отступ). Вы можете установить заполнение как процентное значение (хотя и не для элементов ввода в Firefox!), Но добавление процентных значений ширины к пиксельным значениям границ может вызвать математические проблемы.
Есть два способа решить эту проблему. Первый — использовать новое свойство CSS3 box-sizing и установить для него значение border-box :
#element {
размер коробки: рамка-рамка;
ширина: 50%;
граница 1px solid # 000;
отступ: 0 5 пикселей;
} Эта новая панацея CSS3 эффективно сообщает браузеру визуализировать элемент с указанной шириной, включая ширину границы и отступы.
Второй способ решить эту проблему — использовать flexbox.
Много проблем, много решений
W3C ответил набором ответов: гибкая блочная модель, столбцы, шаблоны, позиционированные поплавки и сетка. Adobe добавила в микс регионы, но они пока не поддерживаются ни одним браузером.
Свойство display уже имеет не менее 16 значений: inline , block , list-item , inline-block , table , inline-table , table-row -group , table-header-group , table-footer-group , table-row , table-column-group , table-column , table-cell , table-caption , нет и наследуют .
А теперь мы можем добавить 17-е: поле .
Жизнь в коробке
Давайте взглянем на flexbox, который приносит с собой совершенно новое значение для свойства отображения (, поле ) и не менее 8 новых свойств. Вот как W3C определяет новый модуль:
В этой новой блочной модели дочерние элементы бокса располагаются либо по горизонтали, либо по вертикали, а неиспользуемое пространство может быть назначено конкретному дочернему элементу или распределено между дочерними элементами путем назначения flex дочерним элементам, которые должны расширяться.Вложение этих блоков (горизонтальное внутри вертикального или вертикальное внутри горизонтального) может использоваться для построения макетов в двух измерениях.Звучит захватывающе! Рабочий проект немного расширяет это:
Flexbox… не хватает многих из более сложных свойств текста или форматирования документа, которые можно использовать в макете блока, таких как «float» и «columns», но взамен он получает более простые и мощные инструменты для выравнивания своего содержимого различными способами. что часто требуется веб-приложениям и сложным веб-страницам.
Теперь это начинает звучать интересно. Модель flexbox начинается там, где заканчивается модель коробки, и W3C раскрывает свою мотивацию, отмечая, что «веб-приложениям и сложным веб-страницам» нужна более совершенная модель макета. Вот список новых свойств flexbox:
-
Ориентир. Коробка, -
коробка-упаковка, -
выравнивание по бокам, -
гибкая коробка, -
бокс-флекс-группа, -
ящик-порядковая группа, -
коробка-направление, -
прямоугольные строки.
Для краткости я буду использовать только официальные свойства и значения спецификации, но не забудьте добавить префиксы поставщиков к вашей работе. (См. Раздел «Префиксы поставщиков и кроссбраузерная поддержка» ниже.)
Вы также можете попробовать Prefixr от Jeffrey Way, который может помочь вам сгенерировать некоторые CSS. Однако я обнаружил, что он неправильно сгенерировал свойство display: box , поэтому проверьте весь его код.
Все изменится
Если вы потратите время, чтобы прочитать или хотя бы просмотреть последний рабочий черновик (от 22 марта 2011 г.), вы заметите много красных чернил, и на то есть веские причины.У этой спецификации есть проблемы, и она все еще меняется; мы в неизведанных водах.
Стоит отметить, что синтаксис, используемый в этой статье и во всех текущих браузерах , уже устарел. Рабочий проект претерпел изменения большей части синтаксиса, используемого в модели flexbox. Например:
дисплей: коробка; Это станет:
дисплей: flexbox; Другие изменения включают разделение некоторых свойств ( box-flex станет flex-grow и flex-shrink ), в то время как другие будут объединены ( box-orient и box-direction станет flex -направление ).Действительно, все, что начинается с box-, будет заменено на flex-. Итак, следите за спецификацией и реализацией браузера. (CanIUse помогает, но не охватывает все свойства.)
Обертка ПаРаппа
Использование flexbox часто требует дополнительных div или двух, потому что родительский элемент любого элемента flexbox должен иметь display , установленный на box . Раньше вам могло сойти с рук следующее:
Содержимое
Содержимое Теперь с flexbox вам понадобится:
Содержимое здесь
Содержимое здесь
Многие из вас уже отвернулись, оскорбленные этой дополнительной наценкой, предназначенной исключительно для презентации.Это понятно. Но вот в чем дело: как только вы освоите CSS, этот дополнительный содержащий div становится небольшой платой. В самом деле, часто у вас уже есть содержащий элемент (не обязательно div), к которому нужно добавить display: box , так что компромисса не будет.
В более широком смысле, иногда вам нужна презентационная разметка . Просто так оно и есть. Я обнаружил, что, особенно когда я работаю над кроссбраузерной поддержкой страницы, мне приходится добавлять презентационную разметку для браузеров, таких как IE6.Я не говорю о сокращении «div-itis», но поскольку все мы используем элементы HTML5 в нашей разметке, мы обнаруживаем, что для разделов часто требуются контейнеры div. Это нормально, если оно сведено к минимуму.
Имея это в виду, давайте займемся кодом. Я собрал демонстрационную страницу, и вы можете скачать все исходные файлы.
В следующих нескольких абзацах мы будем использовать новую модель Flexbox для создания базовой домашней страницы для блога. Возможно, вы захотите запустить браузер последнего поколения, потому что сейчас мы пишем на передовой.И это захватывающее место.
гибкая коробка
Начнем с основ: box-flex . Без box-flex добиться очень немногого. Проще говоря, он сообщает браузеру, как изменить размер элемента, если элемент слишком велик или мал для своего родителя.
Рассмотрим следующую классическую задачу. У вас есть контейнер с тремя дочерними элементами, которые вы хотите разместить рядом. Другими словами, вы их оставляете. Если общая ширина этих полей шире, чем у родительского — возможно, из-за заполнения, поля или границы — тогда вам нужно либо указать точную ширину в пикселях (что не является гибким), либо работать в процентах (и иногда разум -гибочные расчеты, которые идут с ними!).
Вот проблема в нашем блоге Fruit Blog с тремя сторонами шириной 320 пикселей (плюс отступы и поля) внутри контейнера шириной 920 пикселей:
Как видите, контент шире, чем родительский. Однако, если мы установим для родительского элемента значение display: box и каждое из этих значений в сторону box-flex: 1 , тогда браузер позаботится о математике и отобразит следующее:
Итак, что именно здесь произошло?
Свойство box-flex относится к тому, как браузер будет обрабатывать ширину поля — или, более конкретно, неиспользуемое пространство (даже если это пространство отрицательно — i.е. даже если рендеринг боксов слишком велик для контейнера) — после рендеринга бокса. Значение ( 1 в нашем примере) — это соотношение . Таким образом, если для каждого значения установлен коэффициент 1 , каждый прямоугольник масштабируется точно так же.
В первом случае каждая сторона составляла 320 пикселей + 20 пикселей слева и справа. Это дало нам общую ширину 360 пикселей; а по трем сторонам ширина составляла 1080 пикселей. Это на 160 пикселей на шире на пикселей, чем родительский контейнер.
Сообщив браузеру, что каждый блок является гибким (с box-flex ), он уменьшит ширину каждого блока до , т. Е. Не изменит заполнение. Этот расчет довольно прост:
160 пикселей ÷ 3 стороны = 53,333 пикселя, снимаемых с каждой стороны.320 пикселей — 53,333 = 266,667 пикселей
И, если мы посмотрим на инструменты разработчика Chrome, мы увидим, насколько широк поле сейчас (с округлением до ближайшего десятичного числа):
То же самое было бы, если бы каждая сторона имела ширину 100 пикселей.Браузер будет расширять каждый элемент до тех пор, пока он не заполнит неиспользуемое пространство , что опять же приведет к тому, что ширина каждого из них составит 266,667 пикселей.
Это бесценно для гибких макетов, потому что это означает, что ваши значения отступов, полей и границ всегда будут соблюдаться; браузер просто изменит ширину элементов, пока они не будут соответствовать родительскому. Если родитель изменится в размере, изменятся и гибкие рамки внутри него.
Конечно, вы можете установить box-flex на разное число для каждого элемента, создавая тем самым разные соотношения.Допустим, у вас есть три элемента рядом, каждый шириной 100 пикселей с отступом 20 пикселей внутри контейнера размером 920 пикселей. Выглядит это примерно так:
Теперь давайте установим соотношение box-flex :
.box1 {box-flex: 2; }
.box2 {box-flex: 1; }
.box3 {box-flex: 1; } Вот как это выглядит:
Что только что произошло ?!
Ну, каждая в сторону начиналась как 140 пикселей в ширину (100 пикселей + 40 пикселей отступ), или 420 пикселей в общей сложности.Это означает, что нам осталось заполнить 500 пикселей после того, как мы сделали их гибкими прямоугольниками.
Однако вместо того, чтобы разделить 500 пикселей тремя способами, мы сказали браузеру назначить первый зарезервированный с помощью box-flex of 2 . Это увеличит его на 2 пикселя на каждый 1 пиксель, на который растут два других поля, пока родительский элемент не заполнится.
Возможно, лучше всего думать об этом, что наше соотношение составляет 2: 1: 1. Таким образом, первый элемент займет 2 ⁄ 4 неиспользуемого пространства, а два других элемента займут 1 ⁄ 4 неиспользуемого пространства ( 2 ⁄ 4 + 1 ⁄ 4 + 1 ⁄ 4 = 1).
2 ⁄ 4 из 500 пикселей составляет 250, а 1 ⁄ 4 составляет 125 пикселей. Таким образом, окончательная ширина будет иметь следующий вид:
.box1= 350 пикселей (100 пикселей + 250 пикселей ) + отступ 40 пикселей.box2= 225px (100px + 125px ) + отступ 40px.box3= 225px (100px + 125px ) + отступ 40px
Сложите все эти значения, и вы получите магическое число 920 пикселей, ширину нашего родителя.
Важное различие, которое следует сделать, заключается в том, что соотношение относится к тому, как рассчитываются дополнительные пиксели (или неиспользуемое пространство), а не ширина самих блоков. Вот почему ширина составляет 350: 225: 225 пикселей, а не 460: 230: 230 пикселей.
Самое замечательное в модели flexbox заключается в том, что вам не нужно запоминать — или даже особенно понимать — большую часть математики. Несмотря на то, что в Рабочем проекте подробно рассматривается расчет и распределение свободного пространства, вы можете работать безопасно, зная, что браузер позаботится об этом за вас.
Анимация гибких рамок
Простой и элегантный эффект уже у вас под рукой. Сделав элементы li на панели навигации гибкими и указав их ширину на : hover , вы можете создать приятный эффект, при котором выделенный элемент li расширяется, а все остальные элементы сжимаются. Вот CSS для этого:
nav ul {
дисплей: коробка;
ширина: 880 пикселей;
}
nav ul li {
отступ: 2px 5px;
box-flex: 1;
-webkit-transition: ширина 0.5s легкость выхода;
минимальная ширина: 100 пикселей;
}
nav ul li: hover {
ширина: 200 пикселей;
} Вы заметите минимальной ширины на элементе li , который используется для исправления ошибки отображения в Chrome.
Равно-высотные колонны: счастливая случайность!
Как мы увидим, все элементы flexbox наследуют значение по умолчанию box-align: stretch . Это означает, что все они будут растягиваться, чтобы заполнить свой контейнер.
Например, два столбца flexbox в родительском элементе с отображением : поле всегда будет иметь одинаковую высоту.Это уже много лет является предметом взломов CSS и JavaScript.
Существует ряд практических реализаций этого удачного результата, не последним из которых является то, что боковые панели можно сделать той же высоты, что и основной контент. Теперь border-left на правой боковой панели растянет содержимое на всю длину. Счастливые дни!
box-orient и box-direction
Свойство box-orient определяет, как блоки выравниваются внутри своего родителя.Состояние по умолчанию — по горизонтали или, более конкретно, по линейной оси , которое в большинстве западных культур горизонтально и слева направо. Аналогично, вертикальный совпадает с блок-осью . Это будет иметь смысл, если вы подумаете о том, как браузер размещает встроенные и блочные элементы.
Вы можете изменить значение для ориентации блока на по вертикали , чтобы блоки располагались друг над другом. Это то, что мы будем делать с избранными статьями нашего фруктового блога.
Вот как выглядят наши статьи с box-orient со значением по умолчанию:
Ой! Как видите, статьи складываются рядом друг с другом и поэтому сбегают за пределы страницы. Это также означает, что они находятся в верхней части боковой панели. Но если быстро установить родительский div на box-orient: vertical , результат будет мгновенным:
Связанное свойство — box-direction , которое определяет направление, в котором отображаются прямоугольники.Значение по умолчанию — , нормальное, , что означает, что поля будут отображаться так, как они появляются в коде. Но если вы измените это значение на , обратное , он изменит порядок, и поэтому последний элемент в коде появится первым, а первый — последним.
Хотя box-orient и box-direction являются важными частями модели, они вряд ли появятся в окончательной спецификации, потому что они объединяются в свойство flex-direction , которое будет принимать следующие значения : lr , rl , tb , bt , inline , inline-reverse , block and block-reverse .Большинство из них говорят сами за себя, но пока они не работают ни в одном браузере.
ящик-порядковая группа
Управление порядком отображения полей не ограничивается нормальным и обратным . Вы можете указать точный порядок размещения каждой коробки.
Значение box-ordinal-group устанавливается как положительное целое число. Чем меньше число ( 1 — самое низкое), тем выше приоритет макета. Таким образом, элемент с box-ordinal-group: 1 будет отображаться перед элементом с box-ordinal-group: 2 .Если элементы используют одну и ту же группу box-ordinal-group , то они будут отображаться в том порядке, в котором они появляются в HTML.
Давайте применим это к классическому сценарию блога: прикрепленное сообщение (т. Е. Контент, который вы хотите держать вверху страницы). Теперь мы можем пометить прикрепленные сообщения со значением box-ordinal-group , равным 1 , а все другие сообщения — со значением box-ordinal-group 2 или ниже. Это может выглядеть примерно так:
статья {
box-ordinal-group: 2;
}
статья.липкий {
box-ordinal-group: 1;
} Таким образом, любая статья с class = «sticky» перемещается в верхнюю часть списка без необходимости каких-либо манипуляций с интерфейсом или сервером. Это впечатляет и невероятно полезно.
Мы использовали этот код в нашем примере, чтобы прикрепить недавнюю запись в блоге вверху главной страницы:
коробка-упаковка и выравнивание коробки
Свойства box-pack и box-align помогают нам позиционировать коробки на странице.
Значение по умолчанию для box-align — stretch , и это то, что мы до сих пор неявно использовали. Значение stretch растягивает блок по размеру контейнера (вместе с любыми другими родственниками, которые являются гибкими блоками), и это поведение, которое мы наблюдали до сих пор. Но мы также можем установить box-align на center , и, в зависимости от значения box-orient , элемент будет центрирован либо по вертикали, либо по горизонтали.
Например, если родительский элемент наследует значение по умолчанию box-align , равное по горизонтали ( inline-axis ), то любой элемент с box-align , установленным на center , будет центрирован по вертикали.
Мы можем использовать это в нашем примере блога для вертикального центрирования поля поиска в заголовке. Вот наценка:
<заголовок>
<форма>
И чтобы центрировать поле поиска по вертикали, нам нужна всего одна строка CSS:
заголовок {
дисплей: коробка; box-align: center;
}
header #search {
дисплей: коробка; box-flex: 1;
} Высота #search не задана и зависит от содержимого элемента.Но независимо от высоты #search , он всегда будет центрирован по вертикали внутри заголовка. Больше никаких CSS-хаков!
Три других свойства box-align : start , end и baseline .
Когда box-orient установлен на horizontal ( inline-axis ), элемент с box-align , установленным на start , появится слева, а один с box-align установлен на конец появится справа.Аналогично, когда box-orient установлен на vertical ( block-axis ), элемент с box-align , установленным на start , появится вверху, а один с box-align set. до конца переместится вниз. Однако, box-direction: reverse перевернет все эти правила с ног на голову, так что будьте осторожны!
Наконец, у нас есть baseline , что лучше всего объясняется спецификацией:
Выровняйте все элементы flexbox так, чтобы их базовые линии совпали, затем распределите свободное пространство над и под содержимым.Это влияет только на элементы flexbox с горизонтальной базовой линией в горизонтальном flexbox или элементы flexbox с вертикальной базовой линией в вертикальном flexbox. В противном случае выравнивание для этого элемента flexbox происходит так, как если бы было указано flex-align: auto . Еще одно свойство помогает нам с выравниванием: box-pack . Это позволяет нам выравнивать элементы по оси, перпендикулярной оси, на которой они расположены. Итак, как и в примере с панелью поиска, у нас есть выровненные по вертикали объекты, у родительского элемента box-orient установлено значение horizontal .
Но что, если мы хотим центрировать по горизонтали прямоугольник, который уже расположен горизонтально? Для этой непростой задачи нам понадобится box-pack .
Если вы посмотрите на навигацию в нашем блоге о фруктах, вы увидите, что ее ширина составляет всего 880 пикселей, и поэтому она, естественно, начинается слева от контейнера.
Мы можем переместить этот ul , применив box-pack к его родительскому элементу. Если мы применим box-pack: center к элементу навигации, то навигация плавно переместится в центр контейнера.
Это похоже на margin: 0 auto . Но с помощью уловки с полями вы должны явно указать ширину элемента. Кроме того, с коробкой мы можем сделать больше, чем просто центрировать навигацию. Есть еще три значения: начало , конец и выравнивание . Значения start и end делают то же, что и для box-align . А вот оправдать немного иначе.
Значение выровнять действует так же, как начало , если есть только один элемент.Но если элементов более одного, то он выполняет следующее:
- Не добавляет дополнительного места перед первым элементом,
- Не добавляет дополнительного места после последнего элемента,
- Он равномерно разделяет оставшееся пространство между каждым элементом.
box-flex-group и box-lines
Последние два свойства имеют ограниченную поддержку и / или не поддерживаются в браузерах, но их стоит упомянуть для полноты картины.
Возможно, наименее полезным является box-flex-group , который позволяет вам указать приоритет, в котором изменяются размеры ящиков.Чем меньше значение (как положительное целое число), тем выше приоритет. Но мне еще предстоит увидеть реализацию этого, которая была бы полезной или функциональной. Если вы знаете другое, сообщите об этом в комментариях.
С другой стороны, box-lines немного практичнее, хотя и немного экспериментально. По умолчанию для box-lines установлено значение single , что означает, что все ваши поля будут принудительно размещены в одной строке макета (или в одном столбце, в зависимости от значения box-orient ).Но если вы измените его на box-lines: несколько всякий раз, когда прямоугольник шире или выше своего родителя, то все последующие поля будут перемещены в новую строку или столбец.
Префиксы поставщиков и кроссбраузерная поддержка
Для вас не станет сюрпризом, что Internet Explorer (пока) не поддерживает модель flexbox. Вот как CanIUse видит текущий ландшафт браузера для flexbox:
Хорошая новость в том, что на вечеринке скоро появится Internet Explorer 10.Загрузите предварительную версию платформы, а затем ознакомьтесь с некоторыми интересными примерами.
Кроме того, нам нужно добавить кучу префиксов поставщиков, чтобы гарантировать максимально широкую поддержку среди других «современных» браузеров. В идеальном мире мы можем полагаться на следующее:
#parent {
дисплей: коробка;
}
#ребенок {
flex-box: 1;
} Но в реальном мире нам нужно быть более точными:
#parent {
дисплей: -webkit-box;
дисплей: -moz-box;
дисплей: -o-box;
дисплей: коробка;
}
#ребенок {
-webkit-flex-box: 1;
-moz-flex-box: 1;
-o-flex-box: 1;
flex-box: 1;
} Вспомогательные классы
Ярлык для всех этих префиксов поставщиков — а на любой странице, основанной на модели flexbox, будет много из них — это использование вспомогательных классов.Я включил их в исходный код, прилагаемый к этой статье. Вот пример:
Вы можете изменить значение для ориентации блока на по вертикали , чтобы блоки располагались друг над другом. Это то, что мы будем делать с избранными статьями нашего фруктового блога.
Вот как выглядят наши статьи с box-orient со значением по умолчанию:
Ой! Как видите, статьи складываются рядом друг с другом и поэтому сбегают за пределы страницы.Это также означает, что они находятся в верхней части боковой панели. Но если быстро установить родительский div на box-orient: vertical , результат будет мгновенным:
Связанное свойство — box-direction , которое определяет направление, в котором отображаются прямоугольники. Значение по умолчанию — , нормальное, , что означает, что поля будут отображаться так, как они появляются в коде. Но если вы измените это значение на , обратное , он изменит порядок, и поэтому последний элемент в коде появится первым, а первый — последним.
Хотя box-orient и box-direction являются важными частями модели, они вряд ли появятся в окончательной спецификации, потому что они объединяются в свойство flex-direction , которое будет принимать следующие значения : lr , rl , tb , bt , inline , inline-reverse , block and block-reverse . Большинство из них говорят сами за себя, но пока они не работают ни в одном браузере.
ящик-порядковая группа
Управление порядком отображения полей не ограничивается нормальным и обратным . Вы можете указать точный порядок размещения каждой коробки.
Значение box-ordinal-group устанавливается как положительное целое число. Чем меньше число ( 1 — самое низкое), тем выше приоритет макета. Таким образом, элемент с box-ordinal-group: 1 будет отображаться перед элементом с box-ordinal-group: 2 .Если элементы используют одну и ту же группу box-ordinal-group , то они будут отображаться в том порядке, в котором они появляются в HTML.
Давайте применим это к классическому сценарию блога: прикрепленное сообщение (т. Е. Контент, который вы хотите держать вверху страницы). Теперь мы можем пометить прикрепленные сообщения со значением box-ordinal-group , равным 1 , а все другие сообщения — со значением box-ordinal-group 2 или ниже. Это может выглядеть примерно так:
статья {
box-ordinal-group: 2;
}
статья.липкий {
box-ordinal-group: 1;
} Таким образом, любая статья с class = «sticky» перемещается в верхнюю часть списка без необходимости каких-либо манипуляций с интерфейсом или сервером. Это впечатляет и невероятно полезно.
Мы использовали этот код в нашем примере, чтобы прикрепить недавнюю запись в блоге вверху главной страницы:
коробка-упаковка и выравнивание коробки
Свойства box-pack и box-align помогают нам позиционировать коробки на странице.
Значение по умолчанию для box-align — stretch , и это то, что мы до сих пор неявно использовали. Значение stretch растягивает блок по размеру контейнера (вместе с любыми другими родственниками, которые являются гибкими блоками), и это поведение, которое мы наблюдали до сих пор. Но мы также можем установить box-align на center , и, в зависимости от значения box-orient , элемент будет центрирован либо по вертикали, либо по горизонтали.
Например, если родительский элемент наследует значение по умолчанию box-align , равное по горизонтали ( inline-axis ), то любой элемент с box-align , установленным на center , будет центрирован по вертикали.
Мы можем использовать это в нашем примере блога для вертикального центрирования поля поиска в заголовке. Вот наценка:
<заголовок>
<форма>
И чтобы центрировать поле поиска по вертикали, нам нужна всего одна строка CSS:
заголовок {
дисплей: коробка; box-align: center;
}
header #search {
дисплей: коробка; box-flex: 1;
} Высота #search не задана и зависит от содержимого элемента.Но независимо от высоты #search , он всегда будет центрирован по вертикали внутри заголовка. Больше никаких CSS-хаков!
Три других свойства box-align : start , end и baseline .
Когда box-orient установлен на horizontal ( inline-axis ), элемент с box-align , установленным на start , появится слева, а один с box-align установлен на конец появится справа.Аналогично, когда box-orient установлен на vertical ( block-axis ), элемент с box-align , установленным на start , появится вверху, а один с box-align set. до конца переместится вниз. Однако, box-direction: reverse перевернет все эти правила с ног на голову, так что будьте осторожны!
Наконец, у нас есть baseline , что лучше всего объясняется спецификацией:
Выровняйте все элементы flexbox так, чтобы их базовые линии совпали, затем распределите свободное пространство над и под содержимым.Это влияет только на элементы flexbox с горизонтальной базовой линией в горизонтальном flexbox или элементы flexbox с вертикальной базовой линией в вертикальном flexbox. В противном случае выравнивание для этого элемента flexbox происходит так, как если бы было указано flex-align: auto . Еще одно свойство помогает нам с выравниванием: box-pack . Это позволяет нам выравнивать элементы по оси, перпендикулярной оси, на которой они расположены. Итак, как и в примере с панелью поиска, у нас есть выровненные по вертикали объекты, у родительского элемента box-orient установлено значение horizontal .
Но что, если мы хотим центрировать по горизонтали прямоугольник, который уже расположен горизонтально? Для этой непростой задачи нам понадобится box-pack .
Если вы посмотрите на навигацию в нашем блоге о фруктах, вы увидите, что ее ширина составляет всего 880 пикселей, и поэтому она, естественно, начинается слева от контейнера.
Мы можем переместить этот ul , применив box-pack к его родительскому элементу. Если мы применим box-pack: center к элементу навигации, то навигация плавно переместится в центр контейнера.
Это похоже на margin: 0 auto . Но с помощью уловки с полями вы должны явно указать ширину элемента. Кроме того, с коробкой мы можем сделать больше, чем просто центрировать навигацию. Есть еще три значения: начало , конец и выравнивание . Значения start и end делают то же, что и для box-align . А вот оправдать немного иначе.
Значение выровнять действует так же, как начало , если есть только один элемент.Но если элементов более одного, то он выполняет следующее:
- Не добавляет дополнительного места перед первым элементом,
- Не добавляет дополнительного места после последнего элемента,
- Он равномерно разделяет оставшееся пространство между каждым элементом.
box-flex-group и box-lines
Последние два свойства имеют ограниченную поддержку и / или не поддерживаются в браузерах, но их стоит упомянуть для полноты картины.
Возможно, наименее полезным является box-flex-group , который позволяет вам указать приоритет, в котором изменяются размеры ящиков.Чем меньше значение (как положительное целое число), тем выше приоритет. Но мне еще предстоит увидеть реализацию этого, которая была бы полезной или функциональной. Если вы знаете другое, сообщите об этом в комментариях.
С другой стороны, box-lines немного практичнее, хотя и немного экспериментально. По умолчанию для box-lines установлено значение single , что означает, что все ваши поля будут принудительно размещены в одной строке макета (или в одном столбце, в зависимости от значения box-orient ).Но если вы измените его на box-lines: несколько всякий раз, когда прямоугольник шире или выше своего родителя, то все последующие поля будут перемещены в новую строку или столбец.
Префиксы поставщиков и кроссбраузерная поддержка
Для вас не станет сюрпризом, что Internet Explorer (пока) не поддерживает модель flexbox. Вот как CanIUse видит текущий ландшафт браузера для flexbox:
Хорошая новость в том, что на вечеринке скоро появится Internet Explorer 10.Загрузите предварительную версию платформы, а затем ознакомьтесь с некоторыми интересными примерами.
Кроме того, нам нужно добавить кучу префиксов поставщиков, чтобы гарантировать максимально широкую поддержку среди других «современных» браузеров. В идеальном мире мы можем полагаться на следующее:
#parent {
дисплей: коробка;
}
#ребенок {
flex-box: 1;
} Но в реальном мире нам нужно быть более точными:
#parent {
дисплей: -webkit-box;
дисплей: -moz-box;
дисплей: -o-box;
дисплей: коробка;
}
#ребенок {
-webkit-flex-box: 1;
-moz-flex-box: 1;
-o-flex-box: 1;
flex-box: 1;
} Вспомогательные классы
Ярлык для всех этих префиксов поставщиков — а на любой странице, основанной на модели flexbox, будет много из них — это использование вспомогательных классов.Я включил их в исходный код, прилагаемый к этой статье. Вот пример:
.box {
дисплей: -webkit-box;
дисплей: -moz-box;
дисплей: -o-box;
дисплей: коробка;
}
.flex1 {
-webkit-flex-box: 1;
-moz-flex-box: 1;
-o-flex-box: 1;
flex-box: 1;
}
.flex2 {
-webkit-flex-box: 2;
-moz-flex-box: 2;
-o-flex-box: 2;
flex-box: 2;
} Это позволяет нам использовать этот простой HTML:
Флекси.js
Для тех из вас, кто хочет начать экспериментировать с flexbox прямо сейчас, но беспокоится о поддержке IE, доступен полифилл JavaScript, который поможет вам.
Flexie.js от Ричарда Эрреры - это файл plug-and-play, который вам просто нужно включить в свой HTML (загрузите его на GitHub). Затем он выполнит поиск в ваших файлах CSS и внесет необходимые корректировки для IE - немалый подвиг, учитывая, что он переназначает большую часть разметки макета на странице.
Слово в Firefox
Модель flexbox, по крайней мере, изначально была основана на синтаксисе, который Mozilla использовала в своих продуктах.Этот синтаксис, называемый XUL, представляет собой язык разметки, разработанный для пользовательских интерфейсов.
Ирония заключается в том, что Firefox все еще догоняет, и его рендеринг некоторых свойств flexbox может содержать ошибки. Ниже приведены некоторые проблемы, на которые следует обратить внимание, которые будут исправлены в будущих выпусках Firefox. Здесь следует отдать должное супер-умным Питеру Гастону и Оли Стадхолму, гигантам, на плечах которых я стою.
- Flexbox игнорирует
overflow: hidden и расширяет дочерний элемент flexbox, когда его содержимое превышает ширину дочернего элемента.
- Параметр
display: box обрабатывается как display: inline-box , если нет ширины.
- Контур дочерних элементов flexbox дополняется прозрачной рамкой той же ширины.
- Параметр
box-align: justify не работает в Firefox.
- Если вы установите
box-flex на 0 , Firefox заставит элемент действовать так, как если бы он использовал блочную модель quirks-mode.
Сводка
Модель flexbox - еще одно захватывающее развитие в спецификации CSS3, но технология все еще остается передовой.С ошибочной поддержкой в Firefox и отсутствием поддержки в Internet Explorer до тех пор, пока версия 10 не выйдет за рамки предварительного просмотра платформы, это, возможно, имеет ограниченное использование в основной массе.
Тем не менее, спецификация все еще рабочий документ. Итак, экспериментируя с этими новыми методами сейчас, вы можете активно способствовать их развитию.
Трудно рекомендовать модель flexbox для производственных веб-сайтов, но конверты нужно подталкивать, и это вполне может быть идеальным способом разместить новый экспериментальный веб-сайт или идею, над которой вы работали.
Предлагая ряд новых функций, которые помогают нам освободиться от поплавка, модель flexbox является еще одним шагом вперед в создании макетов современных веб-страниц и приложений. Будет интересно посмотреть, как будет развиваться спецификация и какие еще прелести компоновки страниц ждут сообщество веб-дизайнеров в ближайшем будущем.
Дополнительная литература
От float до flexbox, вот все, что вам нужно знать:
Особая благодарность Тиму Дэйви за иллюстрацию.
(al)
Макет PyQt Box | Изучите Python PyQt
Управление макетом использует классы макета более гибким и практичным способом. QHBoxLayout и QVBoxLayout - это базовые классы макета для элементов управления горизонтальным и вертикальным выравниванием соответственно.
Представьте, что мы хотим разместить две кнопки в правом нижнем углу программы. Чтобы создать такой макет, мы можем использовать два блока, один горизонтальный и один вертикальный.Чтобы создать необходимое свободное пространство, добавим коэффициент растяжения.
Книга: Создание настольных приложений с Python PyQt5
Пример QBoxLayout
Пример ниже создает QHBoxLayout и QVBoxLayout , он использует это для добавления кнопок.
импорт систем
из импорта PyQt5.QtWidgets (QApplication, QWidget,
QPushButton, QVBoxLayout, QHBoxLayout)
Пример класса (QWidget):
def __init __ (сам):
супер () .__ init __ ()
себя.initUI ()
def initUI (сам):
okButton = QPushButton ('ОК')
cancelButton = QPushButton ('Отмена')
hbox = QHBoxLayout ()
hbox.addStretch (1)
hbox.addWidget (okButton)
hbox.addWidget (cancelButton)
vbox = QVBoxLayout ()
vbox.addStretch (1)
vbox.addLayout (hbox)
self.setLayout (vbox)
self.setGeometry (300, 300, 350, 150)
self.setWindowTitle ('Пример макета окна, QHBoxLayout, QVBoxLayout')
self.show ()
если __name__ == '__main__':
app = QApplication (sys.argv)
ex = Пример ()
sys.exit (app.exec_ ())
Анализ кода
В этом примере две кнопки помещаются в нижний правый угол окна. Когда мы изменяем размер окна приложения, они фиксируются в правом нижнем углу. Мы используем макеты HBoxLayout и QVBoxLayout.
okButton = QPushButton ('OK') can cancelButton = QPushButton ('Отмена')
Мы создали две кнопки.
hbox = QHBoxLayout ()
hbox.addStretch (1)
hbox.addWidget (okButton)
hbox.addWidget (cancelButton)
Мы создали горизонтальный макет бокса, добавили коэффициент растяжения (addStretch) и добавили (addWidget) две кнопки.
Коэффициент растяжения был добавлен перед добавлением двух кнопок, которые будут перемещать две кнопки в правую часть окна.
vbox = QVBoxLayout ()
vbox.addStretch (1)
vbox.addLayout (hbox)
Чтобы получить желаемый макет, нам также нужно поместить горизонтальный макет в вертикальный.Коэффициент растяжения в вертикальном поле сдвигает горизонтальное поле, включая элементы управления внутри, в нижнюю часть окна.
self.setLayout (vbox)
Наконец, мы устанавливаем основной макет окна.
jetpack compose - пример компоновки коробки
MainActivity.kt
пакет com.cfsuman.jetpackcompose
импортировать androidx.appcompat.app.AppCompatActivity
импортировать android.os.Bundle
импортировать androidx.activity.compose.setContent
импортировать androidx.compose.foundation.layout. *
import androidx.compose.material.Button
импортировать androidx.compose.material.ButtonDefaults
импортировать androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
импортировать androidx.compose.ui.Modifier
импортировать androidx.compose.ui.graphics.Color
импортировать androidx.compose.ui.tooling.preview.Preview
импортировать androidx.compose.ui.unit.dp
class MainActivity: AppCompatActivity () {
переопределить веселье onCreate (savedInstanceState: Bundle?) {
супер.onCreate (сохраненныйInstanceState)
setContent {
Основное содержание()
}
}
@Composable
fun MainContent () {
Коробка(
Модификатор
.fillMaxSize ()
.padding (16.dp)
) {
Кнопка (onClick = {
// сделай что-нибудь
},
modifier = Modifier.align (Alignment.TopCenter)
) {
Текст (текст = "Вверху по центру")
}
Кнопка (onClick = {},
colors = ButtonDefaults.textButtonColors (
backgroundColor = Цвет (0xFF9FA91F),
contentColor = Цвет (0xFFFFF8DC)
),
modifier = Modifier.align (Alignment.BottomStart)
) {
Текст (текст = "Начало снизу")
}
Кнопка (onClick = {},
colors = ButtonDefaults.textButtonColors (
backgroundColor = Цвет (0xFFC32148),
contentColor = Цвет (0xFFFFFF99)
),
modifier = Модификатор.выровнять (Alignment.BottomEnd)
) {
Текст (text = "Bottom End")
}
}
}
@Preview
@Composable
fun ComposablePreview () {
//Основное содержание()
}
}
Ссылка на диалоговое окно среды проектирования AWR: диалоговое окно параметров макета: вкладка «Макет» Справка по диалоговому окну среды проектирования
AWR: диалоговое окно «Параметры макета»: вкладка «Макет»
Диалоговое окно «Параметры макета»: вкладка «Макет»
Диалоговое окно «Параметры макета» Вкладка «Макет» позволяет изменять параметры.
связанных с сеткой компоновки и привязкой к ячейкам, а также для указания точек многоугольника.Чтобы перейти на эту вкладку, выберите
Параметры> Параметры макета или дважды щелкните Макет
Параметры в Диспетчере макета или щелкните правой кнопкой мыши Параметры макета в
Диспетчер макета и выберите «Изменить параметры макета». Это диалоговое окно содержит
следующие варианты:
Поле Описание Параметры сети Укажите желаемую сетку, шаг сетки, размер единицы базы данных и поворот
угол защелкивания.См. «Параметры сетки» для получения дополнительной информации. Количество точек на окружность При преобразовании круга в многоугольник укажите количество многоугольника
точки, используемые для обозначения круга. Большие числа обеспечивают более высокую точность. Экземпляры отображаются в виде прямоугольников Экземпляры, выбранные в открывшемся диалоговом окне, только отрисовывают экземпляр
контур и имя экземпляра вместо полного макета экземпляра. Параметры привязки ячеек макета Привязать вместе:
Автоматическая привязка при изменении параметров: автоматически выполняет привязку вместе
операция после изменения параметра, влияющего на макет.
Ручная привязка для всех объектов: объединяет вместе все объекты только в макете.
при выборе «Правка»> «Привязать всю иерархию».
Ручная привязка только для выбранных объектов: привязка выбранных объектов вместе
в макете только при выборе «Правка»> «Привязать вместе».
Автоматическая вставка грани:
Указывает, вставлять ли
грани ячеек макета от их нормального положения. Для получения дополнительной информации см. «Параметры привязки ячеек макета». Варианты мелких вставок для граней при привязке
макет вместе. Эти параметры доступны, потому что повернутые формы могут иметь закругление, которое
заставляет макет соединяться вместе, но все еще есть небольшие пробелы (порядок базы данных
разрешение) в макете.
Не вставлять грани: отключает автоматическую вставку граней, поэтому
искусственное перекрытие создается для любой из ячеек макета.
Вставка не ортогональна: варианты 0,25, 0,5, 0,75 и 1 единицы базы данных для
вставка граней для любого элемента, который поворачивается на любую величину, кроме 0, 90, 180 или 270 градусов.
Вставить все: параметры для вставки 0,25, 0,5, 0,75 и 1 единицы базы данных
грани для всех элементов.
Параметризованные подсхемы с автоматической привязкой: привязка элементов в параметризованных
подсхемы после применения значений параметров.
Не поворачивать фигуры при привязке: предотвращает вращение объектов во время
операция защелкивания.
Подключение по умолчанию к ближайшей грани: привязывает объекты к ближайшей ячейке.
лицо во время операции защелкивания.
Фиксированная исходная точка для подсхем: устанавливает исходную точку для подсхемы на
0,0 расположение подсхемы. По умолчанию начало координат - первая вершина первой грани.
подсхемы.
Фиксированная исходная точка для ячеек макета: устанавливает исходную точку для ячеек макета в
0,0 расположение ячейки. По умолчанию начало координат - это первая вершина первой грани
ячейка макета.
Сохранить исходную точку в сетке: указывает, что исходная точка для ячеек макета должна быть
на сетке разрешения базы данных. По умолчанию начало координат - первая вершина первой грани.
ячейки макета. Эта вершина может быть вне сетки, даже если фигуры макета не находятся.
Разрешить исходную точку pCell перемещаться: для проектов, которые в основном
неортогональные (например, MMIC), разрешает происхождение pCells, которые не перекрывают
блок базы данных для плавания. Ячейки pCell соединяются вместе с плавающей запятой и изогнуты / наклонены под углом.
формы все еще могут существовать без промежутков. Ячейки и подсхемы художественного оформления должны сохранить свое происхождение.
по сетке; эта опция работает вместе с Сохранить исходную точку на сетке. ПРИМЕЧАНИЕ: Настройки для Auto face
вставка, фиксированная исходная точка для подсхем, фиксированная исходная точка
для ячеек макета: Сохранить исходную точку на сетке и Разрешить
Происхождение pCell для float может помочь системе компоновки правильно соединиться
исходя из вашего стиля дизайна. См. «Настройка параметров макета» и
в частности, раздел «Предотвращение проблем с макетом».
Kivy 101: как использовать BoxLayouts
Недавно я начал изучать Kivy, набор инструментов Python Natural User Interface (NUI). Насколько я понимаю, Kivy - это своего рода духовный преемник pyMT, о котором вы можете подробнее прочитать здесь. В этой статье мы узнаем, как Kivy управляет макетом. Хотя вы можете позиционировать виджеты, используя координаты x / y, в каждом наборе инструментов графического интерфейса, который я использовал, почти всегда лучше использовать какое-то управление компоновкой, которое предоставляет этот набор инструментов.Это позволяет виджетам изменять размер и перемещаться соответствующим образом, когда пользователь изменяет размер окна. В Киви сие Макеты . Если вы использовали wxPython, они аналогичны классификаторам wxPython.
Я также должен отметить, что Kivy может создавать макеты двумя разными способами. Первый способ - делать макеты только с кодом Python. Второй способ - использовать смесь языков Python и Kv. Это продвигает способ работы с моделью-представлением-контроллером. Это похоже на CSS и немного напоминает мне wxPython и XRC.В этой статье мы рассмотрим, как использовать оба метода. Хотя Kivy поддерживает несколько типов макетов, эта статья будет посвящена только BoxLayout . Мы покажем, как вкладывать BoxLayouts.
Киви, Python и BoxLayout
Создание BoxLayout в Kivy с использованием Python на самом деле довольно просто и интуитивно понятно. Мы начнем с примера кода, а затем последуем за кодом с пояснениями. Давайте начнем!
импорт киви
случайный импорт
от кивы.приложение импорт приложения
из kivy.uix.button import Button
из kivy.uix.boxlayout импортировать BoxLayout
красный = [1,0,0,1]
зеленый = [0,1,0,1]
синий = [0,0,1,1]
фиолетовый = [1,0,1,1]
########################################################################## #####################
класс HBoxLayoutExample (Приложение):
"" "
Горизонтально ориентированный пример класса BoxLayout
"" "
# ------------------------------------------------- ---------------------
def build (самостоятельно):
"" "
Пример горизонтального BoxLayout
"" "
layout = BoxLayout (отступ = 10)
colors = [красный, зеленый, синий, фиолетовый]
для i в диапазоне (5):
btn = Button (text = "Кнопка #% s"% (i + 1),
background_color = случайный.выбор (цвета)
)
layout.add_widget (btn)
макет возврата
########################################################################## #####################
класс VBoxLayoutExample (приложение):
"" "
Вертикально ориентированный пример класса BoxLayout
"" "
# ------------------------------------------------- ---------------------
def setOrientation (self, orient):
"" "" ""
себя.orient = orient
# ------------------------------------------------- ---------------------
def build (самостоятельно):
"" "" ""
layout = BoxLayout (отступ = 10, ориентация = self.orient)
для i в диапазоне (5):
btn = Button (text = "Кнопка #% s"% (i + 1))
layout.add_widget (btn)
макет возврата
# ------------------------------------------------- ---------------------
если __name__ == "__main__":
app = HBoxLayoutExample ()
#app = VBoxLayoutExample ()
#приложение.setOrientation (orient = "vertical")
app.run ()
Здесь мы создали вертикально ориентированный класс BoxLayout и горизонтально ориентированный класс BoxLayout. Каждый класс содержит 5 кнопок со случайным цветом фона. Цвета соответствуют RGBA, но могут иметь отдельные значения от нуля до единицы. Как ни странно, если вы используете числа больше единицы, цвет становится ярче. Я использовал 255 вместо 1, когда создавал снимок экрана выше, поэтому, если вы запускаете этот код и видите более приглушенный набор цветов, вот почему.
Чтобы упростить примеры, мы импортируем только классы Kivy's App, Button и BoxLayout. Класс BoxLayout принимает несколько аргументов, но мы сосредоточимся на трех следующих: ориентация, отступы и интервалы. Поскольку BoxLayout является подклассом Layout и Widget, он наследует многие другие методы и аргументы ключевых слов, которые здесь не рассматриваются. Но вернемся к аргументам, которые нам небезразличны. Аргумент padding сообщает Kivy, сколько места должно быть между макетом и его дочерними элементами, тогда как аргумент spacing сообщает ему, какой промежуток должен быть между дочерними элементами.
Для создания кнопок мы используем простой цикл, который проходит по небольшому диапазону чисел. Каждая итерация создает кнопку со случайным цветом фона и добавляет эту кнопку в экземпляр Layout. Затем возвращаем макет в конце.
Вертикальный пример BoxLayout в классе VBoxLayoutExample немного отличается в том смысле, что я подумал, что было бы интересно иметь возможность устанавливать ориентацию программно. Код почти такой же, за исключением того, что я добавил метод setOrientation .Обратите внимание, что если вы снова вызовете setOrientation, это не даст никакого эффекта. Как любезно заметил один из моих комментаторов, вам нужно будет привязать ориентацию к свойству App orient или использовать язык Kv для этого.
Если вы закомментируете вызов HBoxLayoutExample в конце скрипта и не закомментируете две другие строки, то вы должны увидеть что-то вроде этого:
Обратите внимание, что когда вы не устанавливаете цвет фона, Kivy по умолчанию использует темно-серый цвет.Kivy не пытается выглядеть как нативное приложение. Это может быть или не иметь для вас большого значения, в зависимости от того, какую программу вы пытаетесь достичь, но это следует отметить. Теперь мы готовы познакомиться с вложением!
Макеты скворечника
Вложение BoxLayouts друг в друга также довольно просто с Kivy. Всякий раз, когда вы собираетесь создать приложение со сложным интерфейсом, которое потребует вложенных классификаторов, вы должны потратить некоторое время, чтобы набросать макет карандашом и бумагой.Затем вы можете по-разному рисовать рамки вокруг виджетов, чтобы визуализировать, какие макеты вам понадобятся и как их вкладывать друг в друга. Я нашел это весьма полезным для wxPython и думаю, что это применимо к любому другому набору инструментов GUI, в котором нет редактора WYSIWYG. Кстати, BoxLayouts очень мощный. Если вы знаете, что делаете, вы можете создать практически любой интерфейс только с ними, просто используя умное вложение.
Хватит разговоров, давайте взглянем на код!
импорт киви
случайный импорт
от кивы.приложение импорт приложения
из kivy.uix.button import Button
из kivy.uix.boxlayout импортировать BoxLayout
красный = [1,0,0,1]
зеленый = [0,1,0,1]
синий = [0,0,1,1]
фиолетовый = [1,0,1,1]
########################################################################## #####################
класс NestedLayoutExample (приложение):
"" "
Пример вложения трех горизонтально ориентированных BoxLayout внутрь
одного вертикально ориентированного BoxLayout
"" "
# ------------------------------------------------- ---------------------
def build (самостоятельно):
"" "
Пример горизонтального BoxLayout
"" "
main_layout = BoxLayout (отступ = 10, ориентация = "вертикаль")
colors = [красный, зеленый, синий, фиолетовый]
для i в диапазоне (3):
h_layout = BoxLayout (отступ = 10)
для i в диапазоне (5):
btn = Button (text = "Кнопка #% s"% (i + 1),
background_color = случайный.выбор (цвета)
)
h_layout.add_widget (btn)
main_layout.add_widget (h_layout)
вернуть main_layout
# ------------------------------------------------- ---------------------
если __name__ == "__main__":
app = NestedLayoutExample ()
app.run ()
Этот пример очень похож на предыдущий. Однако дьявол кроется в деталях. Здесь у нас есть вложенный цикл for, который создает 3 BoxLayout по 5 кнопок в штуке.Затем каждый макет вставляется в макет верхнего уровня в конце каждой итерации внешнего цикла. Если вы пропустили это, прокрутите назад, чтобы увидеть, как это обернулось. Хитрость заключается в том, чтобы создать один макет верхнего уровня или основной макет и добавить к нему другие макеты. Теперь давайте обратим наше внимание на то, чтобы научиться делать эти вещи с помощью языка Kv.
КВ + Python и BoxLayout
Выучить новый язык почти всегда немного больно. К счастью, язык Kv на самом деле довольно близко следует за Python, включая требование Python об использовании уровней отступов для обозначения начала и конца раздела кода.Вы можете потратить несколько минут на чтение о языке Kv на веб-сайте Kivy. Когда вы будете готовы, мы продолжим. Сначала мы начнем с кода Python:
.
# kvboxlayout.py
из приложения импорта kivy.app
из kivy.uix.boxlayout импортировать BoxLayout
########################################################################## #####################
класс KVMyHBoxLayout (BoxLayout):
проходить
########################################################################## #####################
класс KVBoxLayoutApp (Приложение):
"" "" ""
# ------------------------------------------------- ---------------------
def build (самостоятельно):
"" "" ""
return KVMyHBoxLayout ()
# ------------------------------------------------- ---------------------
если __name__ == "__main__":
app = KVBoxLayoutApp ()
приложение.запустить()
Этот код намного проще, чем наши предыдущие примеры, но он также довольно загадочен. Прежде всего, мы создаем пустой подкласс BoxLayout. Затем мы создаем наш класс App, который имеет метод сборки , который просто возвращает экземпляр пустого класса BoxLayout. Что тут происходит? Что ж, нам нужно посмотреть файл Kv, чтобы узнать!
:
цвет: .8, .9,0,1
font_size: 32
:
ориентация: 'горизонтальная'
MyButton:
текст: "Btn1"
background_color: 1,0,0,1
MyButton:
текст: "Btn2"
background_color: 0,1,0,1
MyButton:
текст: "Btn3"
background_color: 0,0,1,1
MyButton:
текст: "Btn4"
background_color: 1,0,1,1
MyButton:
текст: "Btn5"
background_color: 1,0,0,1
Когда вы сохраните приведенный выше код, вам нужно будет назвать его таким же, как класс App, но с расширением.kv вместо .py и в нижнем регистре. Это означает, что имя этого Kv-файла должно быть kvboxlayout.kv . Вы заметите, что вам также необходимо удалить часть App в имени класса, чтобы KVBoxLayoutApp превратился в kvboxlayout. Да, это немного сбивает с толку. Если вы не соблюдаете правила именования правильно, файл будет запущен, но у вас будет пустое черное окно.
В любом случае, сначала в файле Kv у нас есть раздел, который начинается с : . Это говорит Киви, что мы разделяем класс Button на подклассы и вызываем наш подкласс MyButton .Затем мы делаем отступ на необходимые четыре пробела и устанавливаем цвет и размер шрифта метки кнопки. Затем мы создаем раздел BoxLayout. Обратите внимание, что на этот раз мы не создали подкласс. Затем мы указываем ему, в какой ориентации он должен быть, и добавляем 5 экземпляров MyButton, каждый из которых имеет свою индивидуальную метку и цвет.
Один из основных разработчиков Kivy указал, что, создавая BoxLayout таким образом, я переопределяю BoxLayout для всех видов использования. Это , а не , хорошо, даже если это упрощает пример.Таким образом, в следующем примере мы перестанем это делать и вместо этого сделаем все правильно!
Макеты скворечника с Kv
Вложение BoxLayouts в Kv сначала немного сбивает с толку, но как только вы освоитесь, вы обнаружите, что это действительно довольно просто. Мы начнем с кода Python, посмотрим, как он работает, а затем посмотрим на код Kv.
из приложения импорта kivy.app
из kivy.uix.boxlayout импортировать BoxLayout
из kivy.uix.widget import Widget
########################################################################## #####################
класс HBoxWidget (Виджет):
проходить
########################################################################## #####################
класс VBoxWidget (виджет):
проходить
########################################################################## #####################
класс KVNestedBoxLayoutApp (Приложение):
"" "" ""
# ------------------------------------------------- ---------------------
def build (самостоятельно):
"" "" ""
вернуть VBoxWidget ()
# ------------------------------------------------- ---------------------
если __name__ == "__main__":
app = KVNestedBoxLayoutApp ()
приложение.запустить()
На этот раз нам нужно создать два общих класса виджетов: HBoxWidget и VBoxWidget. На самом деле это фиктивные классы, которые становятся BoxLayouts в коде Kv. Кстати, давайте посмотрим на это сейчас. Обратите внимание, что вам нужно будет назвать Kv-файл kvnestedboxlayout.kv , которое, как вы заметите, является версией в нижнем регистре KVNestedBoxLayoutApp .
:
цвет: .8, .9,0,1
font_size: 32
:
BoxLayout:
размер: корень.размер
pos: root.pos
ориентация: 'горизонтальная'
MyButton:
текст: "Btn1"
background_color: 1,1,1,1
MyButton:
текст: "Btn2"
background_color: 0,1,0,1
MyButton:
текст: "Btn3"
background_color: 0,0,1,1
MyButton:
текст: "Btn4"
background_color: 1,0,1,1
MyButton:
текст: "Btn2"
background_color: 1,0,0,1
:
BoxLayout:
размер: корень.размер
pos: root.pos
id: foo_bar
ориентация: 'вертикальная'
HBoxWidget:
HBoxWidget:
Код кнопки такой же, как и раньше. Затем у нас есть HBoxWidget , который мы определяем как горизонтальный BoxLayout с 5 кнопками в нем. Затем мы создаем экземпляр VBoxWidget , который является вертикальным BoxLayout, но этот макет содержит два экземпляра HBoxWidget. Вы заметите, что в методе сборки кода Python мы возвращаем VBoxWidget, так что именно здесь и происходит действие.Если вы удалите эти два вызова HBoxWidget, результатом будет пустое черное окно.
Есть еще один способ использовать Kv-файлы в Kivy. Это осуществляется через API kivy.lang.Builder.load_file (или load_string), который дает вам возможность загружать Kv-файлы без необходимости помнить о том, чтобы назвать Kv-файл каким-либо особым образом. Вы можете прочитать об API на их веб-сайте и увидеть его в действии в примерах Kivy на github. Единственное предостережение при использовании этого метода заключается в том, что вам нужно быть осторожным, чтобы не загружать один и тот же файл дважды, иначе ваш пользовательский интерфейс может испортиться.
Заключение
Это лишь малая часть системы макетов Киви. Доступно 6 других типов макета. Тем не менее, я думаю, вы обнаружите, что примеры в этой статье помогут вам начать успешное создание собственных крутых приложений Kivy. Если вам нужна помощь в изучении Kivy, на их веб-сайте есть неплохой набор документации. У них также есть группа Google и канал #kivy на freenode.
Ссылки по теме
Скачать исходный код
коробок: каждый макет
Как напомнила нам Рэйчел Эндрю, все в веб-дизайне - это коробка или ее отсутствие.Не обязательно все, что выглядит как прямоугольник - border-radius , clip-path и преобразования могут быть обманчивыми, но все занимает квадратное пространство. Планировка неизбежна, следовательно, и расположение ящиков.
Прежде чем приступить к объединению боксов для создания составных макетов, важно знать, как сами блоки спроектированы так, чтобы вести себя как стандартные.
Коробка модель
Блочная модель - это формула, на которой основаны блоки макета, включающие содержимое, отступы, границу и поля.CSS позволяет нам изменять эти значения, чтобы изменить общий размер и форму отображения элементов.
Веб-браузеры успешно применяют стили CSS по умолчанию к некоторым элементам, то есть они размещаются в удобочитаемой форме: даже если авторский CSS не применялся.
В Chrome стили пользовательского агента по умолчанию для абзацев (
p {
дисплей: блок;
маржа-начало-блока: 1em;
край-блок-край: 1em;
маржа-встроенный-начало: 0px;
маржа-встроенный-конец: 0 пикселей;
}
… и стили неупорядоченного списка (
ul {
дисплей: блок;
список-стиль: диск;
маржа-начало-блока: 1em;
край-блок-край: 1em;
маржа-встроенный-старт: 0px;
маржа-встроенный-конец: 0 пикселей;
отступы в строке начало: 40 пикселей;
}
Дисплей
Свойство В обоих приведенных выше примерах свойство display элемента установлено на block .Блочные элементы занимают все доступное пространство в одном измерении. Обычно это горизонтальный размер, потому что режим записи установлен на horizontal-tb (горизонтально; с направлением потока сверху вниз). В некоторых случаях и для некоторых языков (например, монгольского) подходящим режимом письма является vertical-lr .
Встроенные элементы (с отображением , значение , , строка ) ведут себя по-разному. Они размещаются в строке с текущим контекстом, режимом письма и направлением.Они имеют ширину ровно столько, сколько их содержимое, и размещаются рядом, где для этого есть место. Блочные элементы следуют «направлению потока», а встроенные элементы следуют направлению написания.
Типографически рассуждая, можно сказать, что блочные элементы подобны абзацам, а встроенные элементы подобны словам.
Блочные элементы (также называемые блочными элементами) позволяют вам контролировать как горизонтальные, так и вертикальные размеры блока. То есть вы можете применить ширину, высоту, поля и отступы к элементу блока, и это вступит в силу.С другой стороны, встроенные элементы имеют размер по сути (предписанные значения ширины и высоты не действуют), и разрешены только горизонтальные значения поля и заполнения. Встроенные элементы предназначены для согласования с потоком горизонтального размещения среди других встроенных элементов.
Относительно новое свойство отображения, inline-block , является гибридом block и inline . Вы, , можете установить вертикальные свойства на встроенных блочных элементах , хотя это не всегда желательно, как показывает следующая иллюстрация.
Из основных типов дисплея остается только , нет . Это значение полностью удаляет элемент из макета. Он не имеет визуального присутствия и не влияет на расположение окружающих элементов. Это как если бы сам элемент был удален из HTML. Соответственно, браузеры не передают информацию о наличии или содержимом дисплея : нет элементов вспомогательным технологиям, таким как программное обеспечение для чтения с экрана.
Контексты форматирования
Когда вы применяете display: flex или display: grid к , он продолжает вести себя как блочный элемент, используя display: block .Однако он меняет способ поведения его дочерних элементов . Например, если к родительскому элементу применено только display: flex (и никакие другие свойства, связанные с Flexbox), его дочерние элементы будут распределяться по горизонтали. Или, другими словами, направление потока переключается с вертикального на горизонтальное. Контексты форматирования являются основой многих макетов, задокументированных в этом проекте. Они превращают элементы в компоненты макета. В Composition мы исследуем, как могут быть вложены различные контексты форматирования для создания составных макетов .
Содержимое в ящиках
Интернет - это канал для преимущественно текстовой информации, дополненной мультимедийными данными, такими как изображения и видео, которые часто вместе именуются контентом . Браузеры включают в себя алгоритмы переноса строк и прокрутки, чтобы гарантировать, что контент передается пользователю полностью, независимо от размеров и размеров их экрана, а также таких настроек, как уровень масштабирования. Интернет отзывчивый в основном по умолчанию.
Без вмешательства содержимое элемента определяет его размер и форму.Контент заставляет встроенных элементов увеличиваться по горизонтали, а элементов блока растут по вертикали. Оставленная для собственных устройств, область бокса определяется областью содержимого, которое он содержит. Поскольку веб-контент динамический (может быть изменен), статические представления веб-макетов вводят в заблуждение. Настоятельно рекомендуется с самого начала работать напрямую с CSS и его гибкостью.
Подпись к изображению: Если вы уменьшите ширину элемента вдвое, он должен быть вдвое выше, чтобы содержать такое же количество контента
Размер коробки
Свойство По умолчанию размеры блока равны размерам содержимого блока плюс его значений заполнения и границ (неявно: box-sizing: content-box ).То есть, если вы установите элемент равным 10rem шириной, затем добавьте отступ с обеих сторон 1rem , он будет 12rem шириной: 10rem плюс 1rem левого заполнения и 1rem правого обивка. Если вы выберете box-sizing: border-box , область содержимого будет уменьшена для размещения отступов, а общая ширина будет равна предписанной ширине из 10rem .
Обычно считается предпочтительным использовать модель border-box для всех боксов.Это упрощает расчет / прогнозирование размеров коробки.
Любые стили, например box-sizing: border-box , которые применимы ко всем элементам, лучше всего применять с помощью селектора * («универсальный» или «подстановочный»). Как подробно описано в Глобальное и локальное стили , возможность одновременно влиять на макет нескольких элементов (в данном случае всех элементов) - это то, как CSS повышает эффективность дизайна макета.
* {
размер коробки: рамка-рамка;
}
ложный
Исключения
Существуют исключения из практического правила border-box , например, в макете Center , где измерение содержимого имеет решающее значение.Каскад CSS разработан с учетом исключений из общих правил.
* {
размер коробки: рамка-рамка;
}
center-l {
box-size: content-box;
}
Разница между content-box и border-box имеет значение только там, где ограничены высота или ширина блока. Для иллюстрации рассмотрим блочный элемент, помещенный внутри другого блочного элемента. Используя модель content-box и заполнение 1rem , дочерний элемент будет переполняться на 2rem при применении width: 100% .
Почему? Поскольку width: 100% означает «сделать ширину этого элемента такой же, как у родительского элемента» . Поскольку мы используем модель content-box , content делается шириной 100% , затем к этому значению добавляется заполнение.
Но если мы используем width: auto (мы можем просто удалить width: 100% , поскольку auto является значением по умолчанию), дочерний блок идеально вписывается в родительский блок.И это независимо от из значения размера коробки .
Неявно, высота также установлена на auto , что означает, что она получена из содержимого. Опять же, размер коробки не имеет никакого эффекта.
Урок здесь в том, что размеры наших элементов должны быть в значительной степени производными из их внутреннего содержания и внешнего контекста. Когда мы пытаемся прописать размера , все идет не так. Все, что мы должны делать, как визуальные дизайнеры, - это делать предложения относительно того, как должен принимать форму макет.Мы могли бы, например, применить минимальную высоту (как в макете Cover ) или предложить гибкую основу (как в боковой панели ).
CSS предложения лежит в основе алгоритмического дизайна макета. Вместо того, чтобы указывать браузерам, что делать, мы позволяем браузерам делать свои собственные расчеты и делать собственные выводы, которые лучше всего подходят пользователю, его экрану и устройству. Никто не должен ни при каких обстоятельствах видеть скрытый контент.
.