Размерные сетки детской одежды | Размерные сетки фирменной спортивной одежды
Здесь собраны размерные сетки детской спортивной одежды популярных фирм. Размерные сетки других производителей Вы найдете в соседних статьях. Общий перечень производителей фименной детской одежды представлен ниже.
Каждый производитель шьет по своим уникальным размерным сеткам. Замеры детской фирменной одежды тяготеют к стандартами своего региона: европейскому, российскому, англо-американскому или азиатскому. Вместе с тем каждый производитель выбирает свой стиль и неизбежно лекала создают особую размерную сетку. Погрешность кроя и пошива вносит свои коррективы и в итоге получаем разные размерные сетки детской одежды. И это замечательно!
Хорошо, что есть различия в размерных сетках. Они позволяют подобрать свой фирменный стиль и для полненьких, и для тоненьких, что полезно при заказе одежды по интернету.
Ниже полный перечень ссылок на размерные сетки фирменной детской одежды. Здесь Вы найдете не только ссылки на размерные сетки из этой статьи, но и из других статей.
Размерная сетка детской одежды Icepeak
Популярный бренд финской детской спортивной одежды Icepeak (Айспик). Производитель шьет функциональную детскую фирменную одежду для дошкольников и подростков брендов Icepeak, Luhta и других. Размерная сетка Айспик общая для мальчиков и девочек. Замеры одежды даны в сантиметрах.
| Размерная сетка детской одежды Icepeak | |||||
| Размер (рост) | 104 | 110 | 116 | 128 | |
| Обхват груди | 58 | 60 | 62 | 64 | 66 |
| Обхват талии | 55 | 56 | 57 | 58 | 60 |
| Обхват бедер | 62 | 64 | 66 | 68 | 70 |
| Размер (рост) | 140 | 152 | 176 | |
| Обхват груди | 72 | 78 | 84 | 90 |
| Обхват талии | 64 | 68 | 72 | 76 |
| Обхват бедер | 75 | 81 | 87 | 93 |
Размерная сетка детской одежды Columbia
Известный бренд американской детской фирменной спортивной одежды Columbia (Коламбия).
| Размерная сетка детской одежды Columbia | ||||||
| Размер | XXS | XS | S | M | L | |
| Рост | 103-110 | 112-122 | 125-135 | 137-147 | 150-157 | 160-170 |
| Обхват груди | 50 | 56 | 70 | 78 | 86 | 94 |
| Обхват талии | 56 | 56 | 56 | 64 | 68 | 74 |
| Обхват бедер | 60 | 66 | 70 | 78 | 86 | |
| Длина рукава | 50 | 55 | 60 | 65 | 76 | 84 |
| Длина внутреннего шва брюк | 40 | 45 | 54 | 64 | 72 | 78 |
| Возраст | 4-5 лет | 6-7 лет | 7-8 лет | 10-12 лет | 14-16 лет | 18-20 лет |
Размерная сетка фирменной детской одежды Puma
Немецкий бренд детской фирменной спортивной одежды Puma (Пума).
| Размерная сетка малышковой одежды Puma | ||||
| Размер (рост) | 62 | 68 | 74 | 80 |
| Обхват груди | 46 | 49 | 52 | |
| Обхват талии | 43 | 45 | 47 | 49 |
| Обхват бедер | 44 | 47 | 50 | 53 |
| Возраст | 4 м. |
6 м. | 9 м. | 1 год |
| Размер (рост) | 92 | 98 | 104 | |
| Обхват груди | 53 | 54 | 55 | 56 |
| Обхват талии | 50 | 51 | 52 | 53 |
| Обхват бедер | 55 | 57 | 59 | 61 |
| Возраст | 1,5 г. | 2 г. | 3 г. | 4 г. |
| Размерная сетка детской одежды Puma для девочек | |||||||
| Размер (рост) | 104 | 116 | 128 | 140 | 152 | 164 | 176 |
| Обхват груди | 56 | 60 | 65 | 71 | 77 | 83 | 89 |
| Обхват талии | 53 | 59 | 62 | 65 | 68 | 71 | |
| Обхват бедер | 60 | 64 | 70 | 77 | 83 | 90 | 97 |
| Возраст | 4 г. |
6 лет | 8 лет | 10 лет | 12 лет | 14 лет | 16 лет |
| Размер (рост) | 104 | 116 | 128 | 140 | 152 | 164 | 176 |
| Обхват груди | 56 | 60 | 65 | 71 | 77 | 83 | 89 |
| Обхват талии | 53 | 56 | 64 | 68 | 72 | 76 | |
| Обхват бедер | 60 | 64 | 70 | 76 | 82 | 88 | 94 |
| Возраст | 4 г. |
6 лет | 8 лет | 10 лет | 12 лет | 14 лет | 16 лет |
| Размерная сетка носков Puma | |||
| Размер | 1 | 2 | 3 |
| Длина стопы | 19-22 | 23-25 | 26-28 |
Размерная сетка детской одежды Reebok
Reebok — бренд немецкой компании Adidas Group. Фирменная спортивная одежда для фитнеса и тренировок. Размерные сетки те же, что и для одежды Adidas, см. ниже.
Размерная сетка фирменной детской одежды Adidas
Немецкий бренд детской спортивной одежды Adidas (Адидас). Adidas — это фирменная спортивная экипировка (одежда, обувь, аксессуары) и коллекции повседневного стиля для малышей, дошкольников и подростков. Размерная сетка Adidas имеет отдельные таблицы замеров по видам изделий. Возраст в таблице Адидас указан примерно.
Размерная сетка Adidas имеет отдельные таблицы замеров по видам изделий. Возраст в таблице Адидас указан примерно.
| Размерная сетка малышковой одежды Adidas | |||||
| Размер | 0 мес. р.56 | 0-3 мес. р.62 | 3-6 мес. р.68 | 6-9 мес. р.74 | 9-12 мес. р.80 |
| Рост | 56 | 62 | 68 | 74 | 80 |
| Обхват груди | 38,5 | 43 | 45,5 | 47 | 49,5 |
| Обхват талии | 38,6 | 43 | 45 | 46,5 | 48,75 |
| Обхват бедер | 37 | 42 | 44,75 | 47,5 | 50 |
| Длина брюк по внутреннему шву | 19,1 | 21,75 | 24,25 | 27 | 31,12 |
| Размер | 12-18 мес. р.86 р.86 |
1-2 г. р.92 | 2-3 г. р.98 | 3-4 г. р.104 |
| Рост | 86 | 92 | 98 | 104 |
| Обхват груди | 51 | 52,5 | 54,5 | 56 |
| Обхват талии | 49,75 | 50,5 | 52,5 | 54,5 |
| Обхват бедер | 51,5 | 53 | 56 | 60 |
| Длина брюк по внутреннему шву | 34,5 | 38 | 41 | 45,5 |
| Размерная сетка детской одежды Adidas | ||||
| Размер | 4-5 лет р. 110 110 |
5-6 лет р.116 | 6-7 лет р.122 | 7-8 лет р.128 |
| Рост | 110 | 116 | 122 | 128 |
| Обхват груди | 58 | 60,5 | 63 | 64 |
| Обхват талии | 55 | 56 | 57 | 59 |
| Обхват бедер | 62 | 64 | 66 | 68 |
| Длина брюк по внутреннему шву | 49,25 | 52 | 56 | 59,25 |
| Размерная сетка детской одежды Adidas для девочек | |||||
| Размер | 5-6 лет р. 116 116 |
6-7 лет р.122 | 7-8 лет р.128 | 8-9 лет р.134 | 9-10 лет р.140 |
| Рост | 116 | 122 | 128 | 134 | 140 |
| Обхват груди | 60,5 | 63 | 64 | 68,5 | 71,5 |
| Обхват талии | 56 | 57 | 59 | 60 | 62 |
| Обхват бедер | 64 | 66 | 68 | 73,5 | 77 |
| Длина брюк по внутреннему шву | 52 | 56 | 59 | 62,75 | 65,75 |
| Размер | 10-11 лет р. 146 146 |
11-12 лет р.152 | 12-13 лет р.158 | 13-14 лет р.164 | 14-15 лет р.170 |
| Рост | 146 | 152 | 158 | 164 | 170 |
| Обхват груди | 75 | 78 | 80,5 | 82,5 | 87 |
| Обхват талии | 63,5 | 65,5 | 66,5 | 67,5 | 70 |
| Обхват бедер | 80,5 | 84 | 86 | 88 | 92 |
| Длина брюк по внутреннему шву | 68,5 | 71,5 | 74,5 | 77,5 | 81 |
| Размерная сетка детской одежды Adidas для мальчиков | |||||
| Размер | 6-7 лет р. 122 122 |
7-8 лет р.128 | 8-9 лет р.134 | 9-10 лет р.140 | 10-11 лет р.146 |
| Рост | 122 | 128 | 134 | 140 | 146 |
| Обхват груди | 63 | 64 | 67,5 | 71 | 74,5 |
| Обхват талии | 57 | 59 | 61,5 | 63,5 | 66 |
| Обхват бедер | 66 | 68 | 71 | 74,5 | 77,5 |
| Длина брюк по внутреннему шву | 56 | 59 | 62 | 65 | 67 |
| Размер | 11-12 лет р. 152 152 |
12-13 лет р.158 | 13-14 лет р.164 | 14-15 лет р.170 | 15-16 лет р.176 |
| Рост | 152 | 158 | 164 | 170 | 176 |
| Обхват груди | 78 | 82 | 86 | 89 | 91,5 |
| Обхват талии | 68 | 70,5 | 73 | 74,5 | 76,5 |
| Обхват бедер | 81 | 85 | 89 | 91,5 | 94 |
| Длина брюк по внутреннему шву | 70 | 73 | 76 | 79 | 82 |
Размерная сетка детской одежды Оutventure
Оutventure — фирменной одежда, обувь, снаряжение для путешествий, походов, горного и водного туризма. Российский бренд детской фирменной спортивной одежды, продаваемый в магазинах «Спортмастер». Одежда Оutventure шьется в Китае, Бангладеш, Индии, России и др. Имеет общую размерную сетку для мальчиков и девочек. Возраст в таблице Оutventure указан примерно. Замеры одежды даны в сантиметрах.
Российский бренд детской фирменной спортивной одежды, продаваемый в магазинах «Спортмастер». Одежда Оutventure шьется в Китае, Бангладеш, Индии, России и др. Имеет общую размерную сетку для мальчиков и девочек. Возраст в таблице Оutventure указан примерно. Замеры одежды даны в сантиметрах.
| Размерная сетка детской одежды Оutventure | ||||||
| Размер (рост) | 104 | 110 | 116 | 122 | 128 | 134 |
| Обхват груди | 56 | 58 | 60,5 | 63 | 64 | 67,5 |
| Обхват талии | 55 | 55 | 56 | 57 | 59 | 61,5 |
| Обхват бедер | 60 | 62 | 64 | 66 | 68 | 71 |
| Обхват шеи | 26,5 | 27 | 27,5 | 28 | 29,5 | 30 |
| Возраст | 3-5 лет | 4 г. |
4-6 лет | 6 лет | 7-9 лет | 8 лет |
| Размер (рост) | 140 | 146 | 152 | 158 | 164 |
| Обхват груди | 71 | 74,5 | 78 | 82 | 86 |
| Обхват талии | 64 | 66 | 68 | 70,5 | 73 |
| Обхват бедер | 74 | 77,5 | 81 | 85 | 89 |
| Обхват шеи | 31 | 32 | 33 | 34 | 35 |
| Возраст | 8-12 лет | 9-11 лет | 10-13 лет | 11-14 лет | 14-15 лет |
Размерная сетка детской одежды Demix
Demix (Демикс) — одежда, обувь для активного отдыха и разных видов спорта, в т. ч. для борьбы и для плавания. Широкий ассортимент детской фирменной спортивной одежды. Российский бренд качественной детской спортивной одежды Demix, продаваемый в магазинах «Спортмастер». Demix (Демикс) имеет общую размерную сетку для мальчиков и девочек.
ч. для борьбы и для плавания. Широкий ассортимент детской фирменной спортивной одежды. Российский бренд качественной детской спортивной одежды Demix, продаваемый в магазинах «Спортмастер». Demix (Демикс) имеет общую размерную сетку для мальчиков и девочек.
| Размерная сетка детской одежды Demix | ||||||
| Размер (рост) | 104 | 110 | 116 | 122 | 128 | 134 |
| Обхват груди | 56 | 58 | 60,5 | 63 | 64 | 67,5 |
| Обхват талии | 55 | 55 | 56 | 57 | 59 | 61,5 |
| Обхват бедер | 60 | 62 | 64 | 66 | 68 | 71 |
| Размер (рост) | 140 | 146 | 152 | 158 | 164 | 170 |
| Обхват груди | 71 | 74,5 | 78 | 82 | 86 | 89 |
| Обхват талии | 64 | 66 | 68 | 70,5 | 73 | 76 |
| Обхват бедер | 74 | 77,5 | 81 | 85 | 89 | 92 |
Размерная сетка фирменной детской одежды Joss
Joss (Джос) — фирменная одежда и экипировка для плавания. Российский бренд, продаваемый в магазинах «Спортмастер». Плавки и купальники Joss (Джос) соответственно имеют размерные сетки для мальчиков и девочек. Замеры даны в сантиметрах.
Российский бренд, продаваемый в магазинах «Спортмастер». Плавки и купальники Joss (Джос) соответственно имеют размерные сетки для мальчиков и девочек. Замеры даны в сантиметрах.
| Размерная сетка детской одежды Joss для девочек | |||||||
| Размер (рост) | 110 | 116 | 122 | 128 | 140 | 152 | 164 |
| Обхват груди | 58 | 60,5 | 63 | 65 | 72 | 78 | 83 |
| Обхват талии | 55 | 56 | 57 | 58 | 62 | 66 | 67 |
| Обхват бедер | 62 | 64 | 66 | 70 | 77 | 84 | 88 |
| Размерная сетка детской одежды Joss для мальчиков | |||||||
| Размер (рост) | 110 | 116 | 122 | 128 | 140 | 152 | 164 |
| Обхват груди | 58 | 60,5 | 63 | 64 | 71 | 78 | 86 |
| Обхват талии | 55 | 56 | 57 | 59 | 64 | 68 | 73 |
| Обхват бедер | 62 | 64 | 66 | 68 | 74 | 81 | 89 |
Размерная сетка детской одежды Nike
Американский бренд Nike (Найк) имеет линейку детской одежды и обуви. Nike — всемирно известный производитель фирменной спортивной одежды, обуви и экипировки. Nike (Найк) имеет размерные сетки для мальчиков и девочек, характерные для американской размерной системы. Возраст в таблицах указан примерно. Есть отдельная размерная сетка для носков Nike.
Nike — всемирно известный производитель фирменной спортивной одежды, обуви и экипировки. Nike (Найк) имеет размерные сетки для мальчиков и девочек, характерные для американской размерной системы. Возраст в таблицах указан примерно. Есть отдельная размерная сетка для носков Nike.
| Размерная сетка одежды Nike малышам | ||||
| Размер (возраст) | 0-3 | 3-6 | 6-9 | 9-12 |
| Рост | 65 | 70 | 75 | 80 |
| Обхват груди | 43 | 45 | 47 | 48 |
| Обхват талии | 45 | 47 | 48 | 50 |
| Обхват бедер | 45 | 47 | 48 | 50 |
| Размер (возраст) | 12-18 | 18-24 / 2T | 24-36 / 3T | 36-48 / 4T |
| Рост | 85 | 90 | 96 | 104 |
| Обхват груди | 50 | 52 | 53 | 56 |
| Обхват талии | 52 | 54 | 54 | 56 |
| Обхват бедер | 52 | 54 | 56 | 59 |
| Размерная сетка детской одежды Nike | ||||||
| Размер | XXS (3T) | XS (4) | S (5) | M (6) | L (6X/7) | XL (7X) |
| Рост | 96 | 104 | 110 | 116 | 122 | 128 |
| Обхват груди | 52 | 56 | 59 | 61 | 63 | 66 |
| Обхват талии | 53 | 56 | 58 | 59 | 60 | 61 |
| Обхват бедер | 55 | 59 | 61 | 63 | 66 | 70 |
| Возраст | 2-3 г. |
3-4 г. | 4-5 лет | 5-6 лет | 6-7 лет | 7-8 лет |
| Размерная сетка детской одежды Nike для девочек | |||||
| Размер | XS (6-7) | S (8-9) | M (10-12) | L (14-16) | XL (18-20) |
| Рост | 128 | 137 | 146 | 156 | 166 |
| Обхват груди | 66 | 69 | 75 | 85,5 | 92,5 |
| Обхват талии | 61 | 64 | 68 | 71,5 | 74,5 |
| Обхват бедер | 73 | 78,5 | 83,5 | 88,5 | 93,5 |
| Возраст | 6-7 | 8-9 | 10-11 | 12-13 | 14+ |
| Размерная сетка детской одежды Nike для мальчиков | |||||
| Размер | XS (6-7) | S (8-9) | M (10-12) | L (14-16) | XL (18-20) |
| Рост | 128 | 137 | 147 | 158 | 170 |
| Обхват груди | 66 | 69 | 75 | 81,5 | 88,5 |
| Обхват талии | 61,5 | 65 | 69 | 72,5 | 75,5 |
| Обхват бедер | 71 | 74,5 | 79,5 | 84,5 | 89,5 |
| Возраст | 6-7 | 8-9 | 10-11 | 12-13 | 14+ |
| Размерная сетка детских носков Nike | |||||
| Размер | XXS | XS | S | M | L |
| Длина стопы | 17 | 19 | 21 | 24 | 27 |
Размерная сетка детской одежды Bosco sport
Бренд российской группы компаний Bosco di chiliegi. Bosco sport (Боско спорт) имеет линейку детской одежды для грудничков,
малышей и школьников. Размерные сетки Bosco sport (Боско спорт) общие для мальчиков и девочек. Возраст в сетках указан примерно.
Bosco sport (Боско спорт) имеет линейку детской одежды для грудничков,
малышей и школьников. Размерные сетки Bosco sport (Боско спорт) общие для мальчиков и девочек. Возраст в сетках указан примерно.
| Размерная сетка детской одежды Bosco sport | |||||
| Размер | 18 | 20 | 22 | 24 | 26 |
| Рост | 50-68 | 74-80 | 86 | 92 | 98 |
| Возраст | 2 м. | 3-9 м. | 1 г. | 1,5 г. | 2 г. |
| Размер | 28 | 28-30 | 30-32 | 32 | 34 |
| Рост | 104 | 110 | 116 | 122 | 128 |
| Возраст | 3 г. |
4 г. | 4-5 л. | 5-6 л. | 7 л. |
| Размер | 34-36 | 36 | 38 | 40-42 | 42-44 |
| Рост | 134 | 150 | 162 | 162 | 177 |
| Возраст | 8 л. | 9-10 л. | 12 л. | 14 л. | 16 л. |
Размерная сетка фирменной детской одежды Fila
Изначально итальянская марка Fila (Фила) теперь принадлежит южнокорейской компании.
Fila шьет фирменную спортивную одежду и обувь для детей и взрослых. Размерные сетки для детей от 2-3 лет. Представлены отдельные таблицы размерных
сеток Fila (Фила) для мальчиков и для девочек.
| Размерная сетка спортивной одежды Fila для девочек | ||||||
| Размер (рост) | 104 | 110 | 116 | 122 | 128 | 134 |
| Обхват груди | 56 | 58 | 60,5 | 63 | 65 | 67,5 |
| Обхват талии | 55 | 55 | 56 | 57 | 58 | 61,5 |
| Обхват бедер | 60 | 62 | 64 | 66 | 70 | 71 |
| Размер (рост) | 140 | 146 | 152 | 158 | 164 | 170 |
| Обхват груди | 72 | 74,5 | 78 | 82 | 83 | 86 |
| Обхват талии | 62 | 66 | 66 | 70,5 | 67 | 68 |
| Обхват бедер | 77 | 77,5 | 84 | 85 | 88 | 91 |
| Размерная сетка спортивной одежды Fila для мальчиков | ||||||
| Размер (рост) | 104 | 110 | 116 | 122 | 128 | 134 |
| Обхват груди | 56 | 58 | 60,5 | 64 | 65 | 67,5 |
| Обхват талии | 55 | 55 | 56 | 57 | 59 | 61,5 |
| Обхват бедер | 60 | 62 | 64 | 66 | 68 | 71 |
| Размер (рост) | 140 | 146 | 152 | 158 | 164 | 170 |
| Обхват груди | 71 | 74,5 | 78 | 82 | 86 | 89 |
| Обхват талии | 64 | 66 | 68 | 70,5 | 73 | 76 |
| Обхват бедер | 74 | 77,5 | 81 | 85 | 89 | 92 |
Размерная сетка детской одежды Speedo
Австралийский производитель фирменной одежды и экипировки для плавания Speedo (Спидо). Размер Speedo обозначает обхват груди в дюймах. Размерные сетки Speedo подразделяются по видам одежды и полу. Замеры даны в сантиметрах. Возраст в таблицах Speedo (Спидо) указан приближенно.
Размер Speedo обозначает обхват груди в дюймах. Размерные сетки Speedo подразделяются по видам одежды и полу. Замеры даны в сантиметрах. Возраст в таблицах Speedo (Спидо) указан приближенно.
| Размерная сетка купальников и плавок Speedo для малышей | ||||||
| Размер (возраст, лет) | 1 | 2 | 3 | 4 | 5 | 6 |
| Рост | 86 | 92 | 98 | 104 | 110 | 116 |
| Размерная сетка купальников Speedo для девочек | ||||||
| Размер | 24 | 26 | 28 | 30 | 32 | 34 |
| Рост | 116 | 128 | 140 | 152 | 164 | 176 |
| Обхват груди | 60 | 65 | 70 | 75 | 80 | 85 |
| Возраст | 5-6 л. |
7-8 л. | 9-10 л. | 11-12 л. | 13-14 л. | 15-16 л. |
| Размерная сетка гидрокостюмов Speedo для девочек | |||||
| Размер | SRJ9 | SRJ10 | SRJ11 | SRJ12 | SRJ13 |
| Обхват груди | 73 | 75 | 80 | 85 | 88 |
| Обхват талии | 63 | 65 | 68 | 70 | 73 |
| Размерная сетка детской одежды Speedo для девочек | ||||||
| Размер | 24 | 26 | 28 | 30 | 32 | 34 |
| Рост | 116 | 128 | 140 | 152 | 164 | 176 |
| Обхват груди | 60 | 65 | 70 | 75 | 80 | 85 |
| Возраст | 5-6 л. |
7-8 л. | 9-10 л. | 11-12 л. | 13-14 л. | 15-16 л. |
| Размерная сетка плавок Speedo для мальчиков | |||||||
| Размер | 22 | 24 | 26 | 28 | 30 | 32 | 34 |
| Рост | 104 | 116 | 128 | 140 | 152 | 164 | 176 |
| Обхват груди | 55 | 60 | 65 | 70 | 75 | 80 | 85 |
| Возраст | 4-5 л. |
5-6 л. | 7-8 л. | 9-10 л. | 11-12 л. | 13-14 л. | 15-16 л. |
| Размерная сетка плавок Speedo для мальчиков | ||||||
| Размер | XS | S | M | L | XL | XXL |
| Рост | 104 | 116 | 128 | 140 | 152 | 164 |
| Возраст | 4-5 л. | 5-6 л. | 7-8 л. | 9-10 л. | 11-12 л. | 13-14 л. |
| Размерная сетка гидрокостюмов Speedo для мальчиков | |||||
| Размер | SR9 | SR10 | SR11 | SR12 | SR13 |
| Обхват на 6 см ниже талии | 68 | 70 | 73 | 75 | 77 |
| Размерная сетка детской одежды Speedo для мальчиков | ||||||
| Размер | 24 | 26 | 28 | 30 | 32 | 34 |
| Рост | 116 | 128 | 140 | 152 | 164 | 176 |
| Обхват груди | 60 | 65 | 70 | 75 | 80 | 85 |
| Возраст | 5-6 л. |
7-8 л. | 9-10 л. | 11-12 л. | 13-14 л. | 15-16 л. |
Размерная сетка детской одежды Salomon
Французский бренд Salomon (Саломон) фирменной одежды, обуви и снаряжения. Размерная сетка Salomon общая для мальчиков и девочек. Замеры даны в сантиметрах. Возраст в таблицах Salomon (Саломон) указан приближенно.
| Размерная сетка детской одежды Salomon | |||||
| Размер | S | M | L | XL | XXL |
| Рост | 123 | 134 | 145 | 155 | 165 |
| Обхват груди | 62 | 67 | 72 | 78 | 84 |
| Обхват талии | 57 | 60 | 64 | 68 | 72 |
| Обхват бедер | 68 | 73 | 78 | 84 | 90 |
| Длина внутреннего шва брюк | 53 | 59 | 65 | 72 | 79 |
| Длина рукава | 53 | 59 | 65 | 72 | 79 |
| Возраст | 8 лет | 10 лет | 12 лет | 14 лет | 14+ |
Читайте также наши статьи:
Детские размеры одежды в России
Размеры одежды новорожденного ребенка
Таблица американских детских размеров одежды
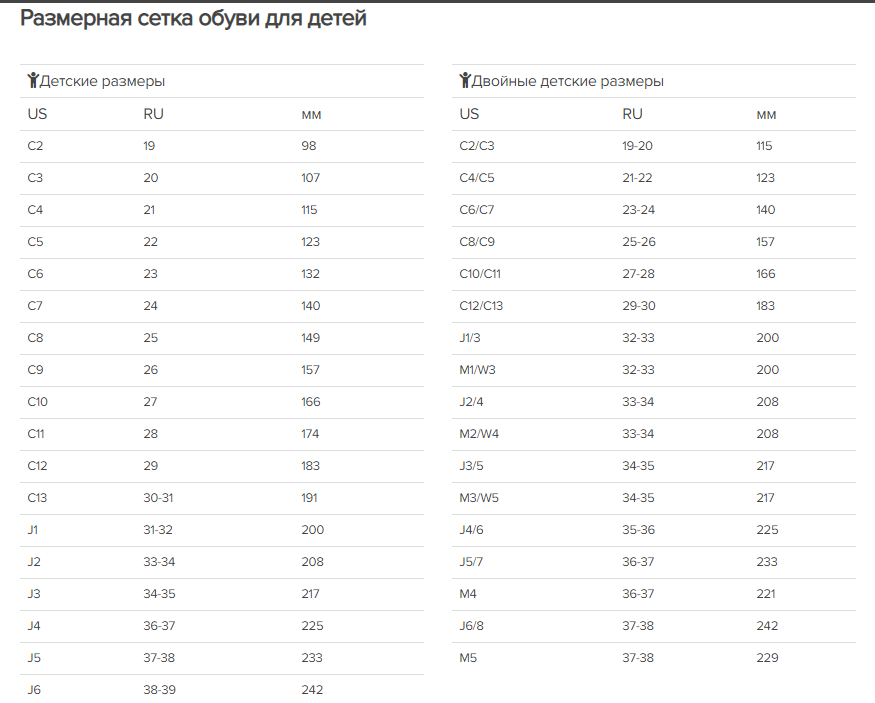
Размеры детской обуви в сантиметрах
Размеры детской обуви на Алиэкспресс
Детские размеры одежды Алиэкспресс на русские в таблице
Размер платья для девочек и девушек
Таблицы размеров фирменных рубашек для мальчиков
Как выбрать осенний или весенний комбинезон ребенку
О форме для занятий хореографией маленьким девочкам и мальчикам
Вещи в бассейн ребенку
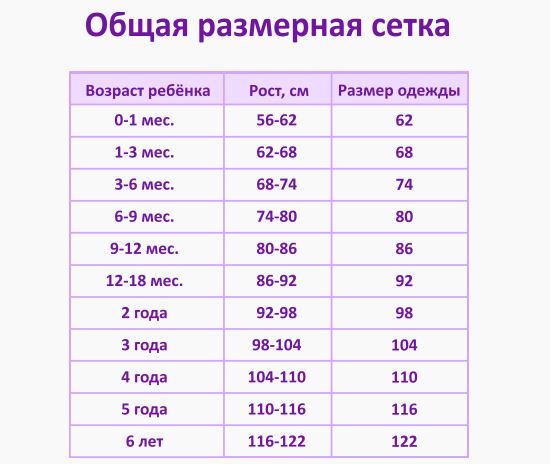
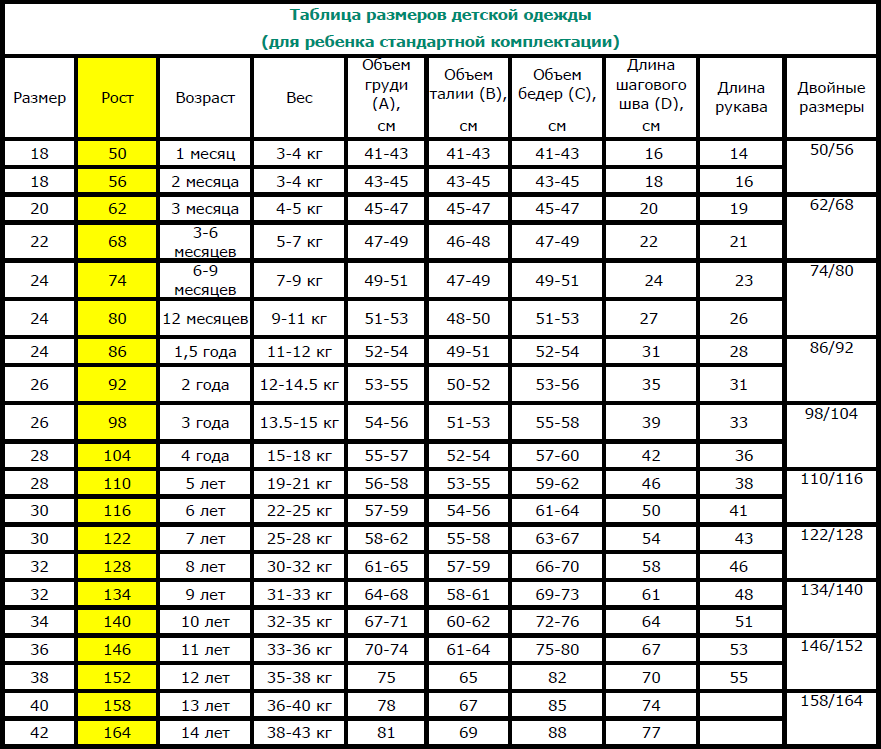
Размерная сетка детской одежды.

|
Размер (евро) |
Рост |
Объем груди |
Объем талии |
Объем бедер |
Длина рукава |
Длина шагового шва |
Обхват шеи |
|
50 |
45-50 |
41-43 |
41-43 |
41-43 |
14 |
|
21 |
|
56 |
51-56 |
43-45 |
43-45 |
43-45 |
16 |
|
22 |
|
62 |
57-62 |
45-47 |
45-47 |
45-47 |
19 |
|
23 |
|
68 |
63-68 |
47-49 |
46-48 |
47-49 |
21 |
|
24 |
|
74 |
69-74 |
49-51 |
47-49 |
49-51 |
23 |
|
25 |
|
80 |
75-80 |
51-53 |
48-50 |
51-53 |
26 |
|
25 |
|
86 |
81-86 |
52-54 |
49-51 |
52-54 |
28 |
31 |
26 |
|
92 |
87-92 |
53-55 |
50-52 |
53-56 |
31 |
35 |
27 |
|
98 |
93-98 |
54-56 |
51-53 |
55-58 |
33 |
39 |
27 |
|
104 |
99-104 |
55-57 |
52-54 |
57-60 |
36 |
42 |
28 |
|
110 |
105-110 |
56-58 |
53-55 |
59-62 |
38 |
46 |
28 |
|
116 |
111-116 |
57-59 |
54-56 |
61-64 |
41 |
50 |
29 |
|
122 |
117-122 |
58-62 |
55-58 |
63-67 |
43 |
54 |
30 |
|
128 |
123-128 |
61-65 |
57-59 |
66-70 |
46 |
58 |
30 |
|
134 |
129-134 |
64-68 |
58-61 |
69-73 |
48 |
61 |
31 |
|
140 |
135-140 |
67-71 |
60-62 |
72-76 |
51 |
64 |
31 |
|
146 |
141-146 |
70-74 |
61-64 |
75-80 |
53 |
67 |
32 |
Как правильно измерить параметры ребенка
- Рост ребенка до 2-х лет измеряется в положении лежа, после 2-х лет – в положении стоя.

- Объем груди и бедер измеряется сантиметровой лентой, приложив ее к самым выступающим точкам. При этом нужно учитывать выступ живота.
- Измеряя талию, следите за тем, чтобы ребенок не втягивал живот.
- Длину рукава измеряют от основания плеча до кончика большого пальца. Ребенок должен свободно поднимать руки, не оголяя участков тела.
- Длина шагового шва представляет собой расстояние от паховой области до щиколотки.
- Обхват шеи измеряется сантиметровой лентой, приложив ее к основанию.
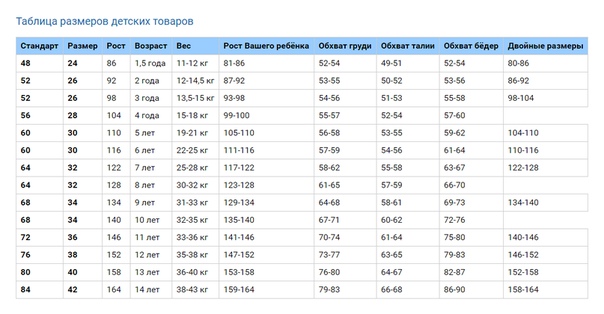
Таблица размеров детской одежды в соответствии с возрастом и весом
|
Размер (евро) |
Рост |
Возраст |
Вес |
|
50 |
45-50 |
1 месяц |
3-4 кг. |
|
56 |
51-56 |
2 месяца |
3-4 кг. |
|
62 |
57-62 |
3 месяца |
4-5 кг. |
|
68 |
63-68 |
3-6 месяцев |
5-7 кг. |
|
74 |
69-75 |
6-9 месяцев |
7-9 кг. |
|
80 |
75-80 |
12 месяцев |
9-11 кг. |
|
86 |
81-86 |
1,5 года |
11-12 кг. |
|
92 |
87-92 |
2 года |
12-14,5 кг |
|
98 |
93-98 |
3 года |
13,5-15 кг. |
|
104 |
99-104 |
4 года |
15-18 кг. |
|
110 |
105-110 |
5 лет |
19-21 кг. |
|
116 |
111-116 |
6 лет |
22-25 кг. |
|
122 |
117-122 |
7 лет |
25-28 кг. |
|
128 |
123-128 |
8 лет |
30-32 кг. |
|
134 |
129-134 |
9 лет |
31-33 кг. |
|
140 |
135-140 |
10 лет |
32-35 кг. |
|
146 |
141-146 |
11 лет |
33-36 кг. |
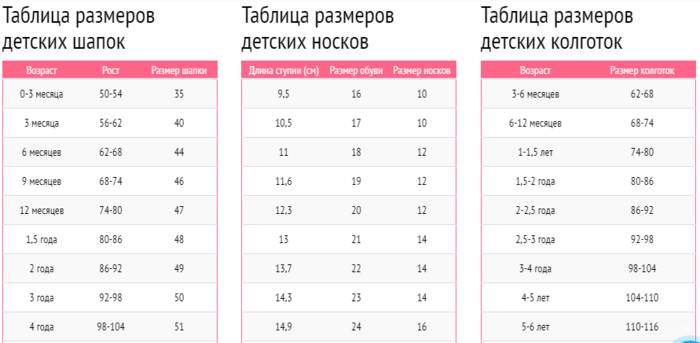
Таблица размеров детских шапок
Чтобы определить размер детской шапки необходимо измерить окружность головы ребенка. Для этого приложите сантиметровую ленту на наиболее выступающую точку затылка сзади и на надбровные дуги спереди. При этом лента не должна натягиваться.
Некоторые производители, например, так и пишут на ярлычке – 46-48, 44-46. То есть указывают длину окружности головы в сантиметрах.
|
Возраст |
Рост |
Размер шапки |
|
0-3 месяца |
50-54 |
35 |
|
3 месяца |
56-62 |
40 |
|
6 месяцев |
62-68 |
44 |
|
9 месяцев |
68-74 |
46 |
|
12 месяцев |
74-80 |
47 |
|
1,5 года |
80-86 |
48 |
|
2 года |
86-92 |
49 |
|
3 года |
92-98 |
50 |
|
4 года |
98-104 |
51 |
|
5 лет |
104-110 |
52 |
|
6 лет |
110-116 |
53 |
|
7 лет |
116-122 |
54 |
|
8 лет |
122-128 |
55 |
|
9 лет |
128-134 |
56 |
|
10 лет |
134-140 |
56 |
|
11 лет |
140-146 |
56-57 |
Таблица размеров детских носков
Ниже даны размеры детских носков в соответствии с размеров обуви и длиной стопы ребенка. Вообще, зная длину стопы можно прикинуть размер носков «на глаз». Измеряют длину ступки от выступающего конца пятки до кончика самого выступающего пальца ног.
Вообще, зная длину стопы можно прикинуть размер носков «на глаз». Измеряют длину ступки от выступающего конца пятки до кончика самого выступающего пальца ног.
|
Длина ступни (см) |
Размер обуви |
Размер носков |
|
9,5 |
16 |
10 |
|
10,5 |
17 |
10 |
|
11 |
18 |
12 |
|
11,6 |
19 |
12 |
|
12,3 |
20 |
12 |
|
13 |
21 |
14 |
|
13,7 |
22 |
14 |
|
14,3 |
23 |
14 |
|
14,9 |
24 |
16 |
|
15,5 |
25 |
16 |
|
16,2 |
26 |
16 |
|
16,8 |
27 |
18 |
|
17,4 |
28 |
18 |
|
18,1 |
29 |
18 |
|
18,7 |
30 |
20 |
|
19,4 |
31 |
20 |
|
20,1 |
32 |
20 |
|
20,7 |
33 |
22 |
|
21,4 |
34 |
22 |
|
22,1 |
35 |
22 |
|
22,7 |
36 |
24 |
Таблица размеров детских колготок
Размеры детских колготок определяются в зависимости от роста ребенка. Ниже даны примерные данные размеров детских колготок в соответствие с возрастом.
Ниже даны примерные данные размеров детских колготок в соответствие с возрастом.
|
Возраст |
Размер колготок |
|
3-6 месяцев |
62-68 |
|
6-12 месяцев |
68-74 |
|
1-1,5 лет |
74-80 |
|
1,5-2 года |
80-86 |
|
2-2,5 года |
86-92 |
|
2,5-3 года |
92-98 |
|
3-4 года |
98-104 |
|
4-5 лет |
104-110 |
|
5-6 лет |
110-116 |
|
6-7 лет |
116-122 |
Таблица соответствия российских, американских и европейских размеров одежды
В каждой стране признана своя система размеров детской одежды. Например, американские размеры детской одежды определяются в зависимости от возраста ребенка, которым соответствуют усредненные параметры. Европейцы опираются на рост и объемы груди, талии и бедер. Ниже приведена примерная таблица соответствия размерных линеек России, США и Евросоюза.
Например, американские размеры детской одежды определяются в зависимости от возраста ребенка, которым соответствуют усредненные параметры. Европейцы опираются на рост и объемы груди, талии и бедер. Ниже приведена примерная таблица соответствия размерных линеек России, США и Евросоюза.
|
Россия |
Евросоюз |
США |
|
18 |
56 |
New born, first size, 0-3M |
|
18-20 |
62 |
3-6M |
|
20 |
68 |
6-9M |
|
22 |
74 |
9-12M |
|
24 |
80 |
12-18M |
|
26 |
86 |
18-24M |
|
26-28 |
92 |
2T |
|
28 |
98 |
3T |
|
28-30 |
104 |
4T |
|
30 |
110 |
5T (XS) |
|
30-32 |
116 |
S |
|
32 |
122 |
M |
|
34 |
128 |
M |
|
34-36 |
134 |
L |
|
36 |
140 |
L |
|
38 |
146 |
XL-XXL |
Как правильно подобрать размер обуви Демар размерная сетка
Детская обувь «Демар» славится не только своей практичностью, надежностью, оригинальным внешним видом, европейским качеством и доступной ценой. Еще одно важное преимущество польской марки «Демар» – размерная сетка, позволяющая приобретать обувь на вырост.
Еще одно важное преимущество польской марки «Демар» – размерная сетка, позволяющая приобретать обувь на вырост.
Малыши развиваются и растут очень быстро, и это доставляет огромную радость и привносит большое количество хлопот по поводу приобретения одежды и качественной обуви. Популярный производитель детской обуви Demar (Польша) позаботился о своих покупателях: они имеют возможность приобрести сапожки зимние (сноубутсы, дутики) и резиновые не на один короткий сезон, а с запасом – размерная сетка «Демар» предусматривает сдвоенные размеры. Обратите внимание на сособы замеров длины стопы.
Размерная сетка сапог «Демар»
Выбрать модель и расцветку детских сапог Demar вы можете по нашему каталогу, где описывается и наглядно демонстрируется обувь со всех сторон. В нашем магазине детской обуви, работающем напрямую с производителями, вы сможете подобрать красивую, модную, качественную обувь на все случаи и ситуации, возникающие в жизни. Мы поможем определиться с нужным размером и правильно подобрать сапоги-демары, размерная сетка которых имеет особенности.. Рекомендуем обратить внимание на рисунок для более точного замера длины стопы Вашего малыша. При замере обязательно держите карандаш строго вертикально!
Мы поможем определиться с нужным размером и правильно подобрать сапоги-демары, размерная сетка которых имеет особенности.. Рекомендуем обратить внимание на рисунок для более точного замера длины стопы Вашего малыша. При замере обязательно держите карандаш строго вертикально!
Резиновые сапоги «Демар»: размерная сетка
Размеры у резиновых сапог «Демар» идут в основном сдвоенные. Внутри находится флисовый съемный чулок-вкладыш, вынув который можно увеличить в длину резиновые сапоги Demar. Размерная сетка указывается по внутренней стельке съемного сапожка. Обведите стопу ребенка на бумаге, измерьте ее длину и сравните свой результат с таблицей размеров «Демар».
Большинство новых моделей ( производство после 2013 года ) имеют немного увеличенную длину внутренней стельки. См. таблицу:размер 20-21 — 14 см;
размер 22-23 — 15 см;
размер 24-25 — 16,5 см;
размер 26-27 — 17,5 см;
размер 28-29 — 19 см;
размер 30-31 — 20 см;
размер 32-33 — 21 см;
размер 34-35 — 22 см.
Для обеспечения максимального удобства ребенка во время использования сноубутсов Demar необходимо помнить, что их не носят с шерстяными толстыми носками. Обувь имеет подкладку из натуральной набивной овечьей шерсти, изготовлена из непродуваемого, непромокаемого материала, оснащена толстой подошвой, не пропускающей холод снизу, и поэтому не требует какого-либо дополнительного утепления.
Размерная сетка детской обуви «Демар» задумана так, что длина стельки на 0,8-1,5 см должна быть больше, чем длина ступни ребенка.
Модели разработанные до 2013 года имеют данный размерный ряд:размер 20-21 — 13,5 см;
размер 22-23 — 14,5 см;
размер 24-25 — 16 см;
размер 26-27 — 17 см;
размер 28-29 — 18,5 см;
По всем появляющимся вопросам подбора и приобретения обуви вы можете проконсультироваться у менеджеров нашего магазина. В случаях, когда возникли сложности с неправильно подобранным размером уже после покупки, вам гарантированно обменяют сапожки на необходимый размер.
Размерная сетка детской одежды — Заяц на подушке
Соответствие размер-рост-возраст| Размер | Рост | Возраст |
| 32 | 50 | 0-1 мес. |
| 36 | 56 | 0-2 мес. |
| 40 | 62 | 2-3 мес. |
| 44 | 68 | 3-6 мес. |
| 48 | 74-80 | 7-9 мес. |
| 52 | 80,86 | 1 год. |
| 56 | 92,98 | 2-2,5 года. |
| 60 | 104,110 | 3-4 года. |
| 64 | 110,116 | 5-6 лет |
| 68 | 122,128 | 6-7 лет. |
| 72 | 134,140 | 8-9 лет. |
| 76 | 140,146 | 9-10 лет. |
| 80 | 152,158 | 11-12 лет |
Соответствие размер-рост для новорожденных
| Размер | Рост, см |
| 18 | 56 |
| 20 | 62 |
| 22 | 68 |
| 24 | 74 |
| 26 | 80 |
Соответствие размер-рост для ясельной группы и изделий со смежными ростами
(пижамы, футболки, трусы-майки и др. изделия, где не указан рост)
изделия, где не указан рост)
| Размер | Рост, см |
| 22 | 68-74 |
| 24 | 80-86 |
| 26 | 92 |
| 28 | 98-104 |
| 30 | 110-116 |
| 32 | 122-128 |
| 34 | 134-140 |
| 36 | 146-152 |
Чепчики
| Размер | Окружность головы, см |
| 0 | 37-39 |
| 1 | 40-42 |
| 2 | 43-45 |
| 3 | 46-48 |
Размерная сетка носков
| Размер носков | Размер обуви | Длина стопы | Возраст |
| 7 (6-8) | — | 6-8 см | до 3 мес. |
| 9 (8-10) | — | 8-10 см | до 6 мес. |
| 11 (10-12) | 18-19 | 10-12 см | 6 мес.-1 год |
| 13 (12-14) | 20-22 | 12-14 см | 1-2 года |
| 15 (14-16) | 23-25 | 14-16 см | 3-4 года |
| 17 (16-18) | 26-28 | 16-18 см | 4-5 лет |
| 19 (18-20) | 29-31 | 18-20 см | 5-7 лет |
| 21 (20-22) | 32-34 | 20-22 см | 7-9 лет |
| 23 (22-24) | 35-38 | 22-24 см | 10-12 лет |
Основные концепции макета сетки — CSS: каскадные таблицы стилей
CSS Grid Layout представляет в CSS систему двумерных сеток. Сетки можно использовать для разметки основных областей страницы или небольших элементов пользовательского интерфейса. В этой статье представлены CSS Grid Layout и новая терминология, которая является частью спецификации CSS Grid Layout Level 1. Функции, показанные в этом обзоре, будут затем объяснены более подробно в оставшейся части этого руководства.
Функции, показанные в этом обзоре, будут затем объяснены более подробно в оставшейся части этого руководства.
Сетка — это набор пересекающихся горизонтальных и вертикальных линий, определяющих столбцы и строки.В пределах этих строк столбцов и строк можно размещать элементы на сетке. Макет сетки CSS имеет следующие особенности:
Фиксированные и гибкие размеры дорожек
Вы можете создать сетку с фиксированными размерами дорожек — например, используя пиксели. Это устанавливает сетку в указанный пиксель, который соответствует желаемому макету. Вы также можете создать сетку, используя гибкие размеры с процентами или с помощью нового блока fr , предназначенного для этой цели.
Размещение элементов
Вы можете разместить элементы в точном месте сетки, используя номера строк, имена или выбрав область сетки.Сетка также содержит алгоритм для управления размещением элементов, для которых не указано явное положение в сетке.
Создание дополнительных дорожек для хранения содержимого
Вы можете определить явную сетку с макетом сетки. Спецификация Grid Layout достаточно гибкая, чтобы при необходимости добавлять дополнительные строки и столбцы. Включены такие функции, как добавление «столько столбцов, сколько поместится в контейнер».
Спецификация Grid Layout достаточно гибкая, чтобы при необходимости добавлять дополнительные строки и столбцы. Включены такие функции, как добавление «столько столбцов, сколько поместится в контейнер».
Контроль выравнивания
Сетка содержит функции выравнивания, поэтому мы можем контролировать выравнивание элементов после их размещения в области сетки и то, как выравнивается вся сетка.
Управление перекрывающимся содержимым
В ячейку или область сетки можно поместить более одного элемента, и они могут частично перекрывать друг друга. Затем этим слоем можно управлять с помощью свойства z-index .
Grid — это мощная спецификация, которая в сочетании с другими частями CSS, такими как flexbox, может помочь вам создавать макеты, которые ранее было невозможно построить в CSS. Все начинается с создания сетки в вашем контейнере сетки .
Мы создаем контейнер сетки , объявляя display: grid или display: inline-grid для элемента. Как только мы это сделаем, все прямых потомков этого элемента станут элементами сетки .
Как только мы это сделаем, все прямых потомков этого элемента станут элементами сетки .
В этом примере у меня есть содержащий div с классом оболочки, а внутри пять дочерних элементов.
Один
Два
Три
Четыре
Пять
Я делаю .wrapper контейнером сетки.
.wrapper {
дисплей: сетка;
}
Все прямые дочерние элементы теперь являются элементами сетки. В веб-браузере вы не увидите никакой разницы в том, как эти элементы отображаются, прежде чем превратить их в сетку, поскольку сетка создала сетку из одного столбца для элементов. На этом этапе вам может быть полезно поработать с Grid Inspector, доступным как часть Firefox’s Developer Tools. Если вы просмотрите этот пример в Firefox и проверите сетку, вы увидите небольшой значок рядом со значением grid .Щелкните по нему, и сетка на этом элементе будет наложена в окне браузера.![]()
По мере того, как вы будете изучать и затем работать с CSS Grid Layout, этот инструмент даст вам лучшее представление о том, что происходит с вашими сетками визуально.
Если мы хотим начать делать это более похожим на сетку, нам нужно добавить дорожки столбцов.
Мы определяем строки и столбцы в нашей сетке с помощью свойств grid-template-columns и grid-template-rows . Они определяют дорожки сетки.Дорожка сетки — это пространство между любыми двумя линиями сетки. На изображении ниже вы можете увидеть выделенную дорожку — это дорожка первой строки в нашей сетке.
Я могу добавить к нашему предыдущему примеру, добавив свойство grid-template-columns , а затем определив размер дорожек столбцов.
Я создал сетку из трех столбцов шириной 200 пикселей. Дочерние элементы будут размещены на этой сетке по одному в каждой ячейке сетки.
Один
Два
Три
Четыре
Пять
. wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 200 пикселей 200 пикселей 200 пикселей;
}
wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 200 пикселей 200 пикселей 200 пикселей;
}
Блок fr
Дорожки могут быть определены с использованием любых единиц длины. Grid также вводит дополнительную единицу длины, чтобы помочь нам создавать гибкие сеточные треки. Новый блок fr представляет собой часть доступного пространства в сетевом контейнере. Следующее определение сетки создаст три дорожки одинаковой ширины, которые увеличиваются и уменьшаются в соответствии с доступным пространством.
Один
Два
Три
Четыре
Пять
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 1fr 1fr;
}
В следующем примере мы создаем определение с дорожкой 2fr , затем двумя дорожками 1fr . Доступное пространство разделено на четыре части. Две части отводятся первому треку и по одной части — следующим двум трекам.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 2fr 1fr 1fr;
}
В этом последнем примере мы смешиваем дорожки абсолютного размера с единицами дроби.Размер первой дорожки составляет 500 пикселей, поэтому фиксированная ширина отнимается от доступного пространства. Оставшееся пространство делится на три части и распределяется пропорционально двум гибким дорожкам.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 500px 1fr 2fr;
}
Списки треков с нотацией repeat ()
Большие сетки с большим количеством треков могут использовать нотацию repeat () , чтобы повторить весь трек-лист или его часть. Например, определение сетки:
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 1fr 1fr;
}
Также можно записать как:
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3, 1fr);
}
Повторное обозначение может использоваться для части трек-листа. В следующем примере я создал сетку с начальной 20-пиксельной дорожкой, затем повторяющийся раздел из 6
В следующем примере я создал сетку с начальной 20-пиксельной дорожкой, затем повторяющийся раздел из 6 1fr дорожек, а затем последнюю 20-пиксельную дорожку.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторение 20 пикселей (6, 1fr) 20 пикселей;
}
Repeat notation берет список треков и использует его для создания повторяющегося паттерна треков.В следующем примере моя сетка будет состоять из 10 дорожек, дорожки 1fr , за которой следует дорожка 2fr . Этот шаблон будет повторяться пять раз.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (5, 1fr 2fr);
}
Неявная и явная сетка
При создании нашей примерной сетки мы специально определили наши дорожки столбцов с помощью свойства grid-template-columns , но сетка также создавала строки самостоятельно.Эти строки являются частью неявной сетки. В то время как явная сетка состоит из любых строк и столбцов, определенных с помощью grid-template-columns или grid-template-rows .
Если вы размещаете что-то за пределами определенной сетки или из-за количества содержимого требуется больше дорожек сетки, то сетка создает строки и столбцы в неявной сетке. Размер этих дорожек будет автоматически изменен по умолчанию, в результате чего их размер будет зависеть от содержимого внутри них.
Вы также можете определить размер набора для дорожек, созданных в неявной сетке, с помощью свойств grid-auto-rows и grid-auto-columns .
В приведенном ниже примере мы используем grid-auto-rows , чтобы гарантировать, что дорожки, созданные в неявной сетке, имеют высоту 200 пикселей.
Один
Два
Три
Четыре
Пять
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3, 1fr);
сетка-автоматические строки: 200 пикселей;
}
Размер дорожек и minmax
При настройке явной сетки или определении размеров для автоматически создаваемых строк или столбцов мы можем указать минимальный размер дорожек, но также обеспечить их расширение, чтобы соответствовать любому добавляемому контенту. Например, я могу захотеть, чтобы мои строки никогда не сворачивались меньше 100 пикселей, но если мой контент растягивается до 300 пикселей в высоту, я бы хотел, чтобы строка растянулась до этой высоты.
Например, я могу захотеть, чтобы мои строки никогда не сворачивались меньше 100 пикселей, но если мой контент растягивается до 300 пикселей в высоту, я бы хотел, чтобы строка растянулась до этой высоты.
Grid есть решение для этого с помощью функции minmax () . В следующем примере я использую minmax () в значении grid-auto-rows . Это означает, что автоматически создаваемые строки будут иметь минимум 100 пикселей в высоту и максимум auto . Использование auto означает, что размер будет соответствовать размеру содержимого и будет растягиваться, чтобы освободить место для самого высокого элемента в ячейке в этой строке.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3, 1fr);
grid-auto-rows: minmax (100 пикселей, авто);
}
Один
Два
У меня есть еще контент.
Это делает меня выше 100 пикселей.
Три
Четыре
Пять
Следует отметить, что когда мы определяем сетку, мы определяем дорожки сетки, а не линии. Затем сетка дает нам пронумерованные строки для использования при позиционировании элементов. В нашей сетке из трех столбцов и двух строк у нас есть четыре строки столбцов.
Затем сетка дает нам пронумерованные строки для использования при позиционировании элементов. В нашей сетке из трех столбцов и двух строк у нас есть четыре строки столбцов.
Строки нумеруются в соответствии с режимом написания документа. В языке с письмом слева направо строка 1 находится в левой части сетки. На языке с письмом справа налево он находится в правой части сетки. Линии также могут быть названы, и мы рассмотрим, как это сделать, в следующих руководствах этой серии.
Размещение элементов по строкам
Мы подробно рассмотрим размещение на основе строк в следующей статье.Следующий пример демонстрирует это простым способом. При размещении предмета мы ориентируемся на линию, а не на дорожку.
В следующем примере я помещаю первые два элемента в нашу трехколоночную сетку дорожек, используя grid-column-start , grid-column-end , grid-row-start и grid-row- конец свойств. Работая слева направо, первый элемент помещается напротив строки столбца 1 и переходит в строку столбца 4, которая в нашем случае является крайней правой линией сетки. Он начинается в строке 1 и заканчивается в строке 3, поэтому охватывает две дорожки ряда.
Он начинается в строке 1 и заканчивается в строке 3, поэтому охватывает две дорожки ряда.
Второй элемент начинается с линии 1 столбца сетки и охватывает одну дорожку. Это значение по умолчанию, поэтому мне не нужно указывать конечную строку. Он также охватывает две дорожки ряда от строки 3 до строки 5. Остальные элементы размещаются в пустых местах сетки.
Один
Два
Три
Четыре
Пять
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3, 1fr);
сетка-автоматические строки: 100 пикселей;
}
.box1 {
начало столбца сетки: 1;
конец столбца сетки: 4;
сетка-начало-строки: 1;
конец ряда сетки: 3;
}
.box2 {
начало столбца сетки: 1;
сетка-начало-ряд: 3;
конец ряда сетки: 5;
}
Не забывайте, что вы можете использовать Grid Inspector в Firefox Developer Tools, чтобы увидеть, как элементы расположены относительно линий сетки.
Ячейка сетки — это наименьшая единица сетки.Концептуально это похоже на ячейку таблицы. Как мы видели в наших предыдущих примерах, как только сетка определена как родительская, дочерние элементы будут располагаться в одной ячейке каждой определенной сетки. На изображении ниже я выделил первую ячейку сетки.
Элементы могут занимать одну или несколько ячеек как по строкам, так и по столбцам, и это создает область сетки . Области сетки должны быть прямоугольными — например, невозможно создать L-образную область. Выделенная область сетки охватывает две строки и две колонки.
Желоба или Аллеи между ячейками сетки могут быть созданы с использованием свойств column-gap и row-gap или сокращенного обозначения gap . В приведенном ниже примере я создаю 10-пиксельный промежуток между столбцами и промежуток 1em между строками.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3, 1fr);
столбец-пробел: 10 пикселей;
промежуток между строками: 1em;
}
Примечание: Когда сетка впервые появилась в браузерах, column-gap , row-gap и gap были снабжены префиксом grid- как grid-column-gap , grid-row- зазор и сетка-зазор соответственно.
Браузеры обновляются для удаления этого префикса, однако версии с префиксом будут сохранены как псевдонимы, что сделает их безопасным для использования.
Один
Два
Три
Четыре
Пять
Любое пространство, используемое промежутками, будет учтено до того, как пространство будет назначено на гибкую длину от дорожек, а промежутки действуют для определения размеров, как обычная дорожка сетки, однако вы не можете ничего помещать в промежуток.С точки зрения линейного позиционирования разрыв действует как толстая линия.
Элемент сетки может стать контейнером сетки. В следующем примере у меня есть сетка из трех столбцов, которую я создал ранее, с нашими двумя позиционированными элементами. В этом случае в первом элементе есть несколько подпунктов. Поскольку эти элементы не являются прямыми дочерними элементами сетки, они не участвуют в макете сетки и поэтому отображаются в обычном потоке документов.
а
б
c
Два
Три
Четыре
Пять
Если я установлю box1 на display: grid , я могу дать ему определение трека, и он тоже станет сеткой.Затем элементы выкладываются на эту новую сетку.
.box1 {
начало столбца сетки: 1;
конец столбца сетки: 4;
сетка-начало-строки: 1;
конец ряда сетки: 3;
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3, 1fr);
}
В этом случае вложенная сетка не имеет отношения к родительской. Как вы можете видеть в примере, он не унаследовал зазор родительского элемента, и линии во вложенной сетке не выравниваются по линиям в родительской сетке.
Subgrid
В рабочем проекте спецификации Level 2 Grid есть функция под названием subgrid , которая позволит нам создавать вложенные сетки, использующие определение дорожки родительской сетки.
Примечание : Эта функция включена в Firefox 71, который в настоящее время является единственным браузером, реализующим подсетку.
В текущей спецификации мы отредактируем приведенный выше пример вложенной сетки, чтобы изменить определение дорожки grid-template-columns: repeat (3, 1fr) на grid-template-columns: subgrid . Затем вложенная сетка будет использовать дорожки родительской сетки для компоновки элементов.
.box1 {
начало столбца сетки: 1;
конец столбца сетки: 4;
сетка-начало-строки: 1;
конец ряда сетки: 3;
дисплей: сетка;
сетка-шаблон-столбцы: подсетка;
}
Элементы сетки могут занимать одну и ту же ячейку.Если мы вернемся к нашему примеру с элементами, расположенными по номеру строки, мы можем изменить это, чтобы два элемента перекрывались.
Один
Два
Три
Четыре
Пять
. wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3, 1fr);
сетка-автоматические строки: 100 пикселей;
}
.box1 {
начало столбца сетки: 1;
конец столбца сетки: 4;
сетка-начало-строки: 1;
конец ряда сетки: 3;
}
.box2 {
начало столбца сетки: 1;
сетка-начало-строки: 2;
конец ряда сетки: 4;
}
wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3, 1fr);
сетка-автоматические строки: 100 пикселей;
}
.box1 {
начало столбца сетки: 1;
конец столбца сетки: 4;
сетка-начало-строки: 1;
конец ряда сетки: 3;
}
.box2 {
начало столбца сетки: 1;
сетка-начало-строки: 2;
конец ряда сетки: 4;
}
Элемент box2 теперь перекрывает box1 , он отображается сверху, поскольку он появляется позже в исходном заказе.
Управление порядком
Мы можем контролировать порядок, в котором элементы складываются, используя свойство z-index — точно так же, как позиционированные элементы. Если мы дадим box2 более низкий z-index , чем box1 , он будет отображаться под box1 в стеке.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3, 1fr);
сетка-автоматические строки: 100 пикселей;
}
.box1 {
начало столбца сетки: 1;
конец столбца сетки: 4;
сетка-начало-строки: 1;
конец ряда сетки: 3;
z-индекс: 2;
}
. box2 {
начало столбца сетки: 1;
сетка-начало-строки: 2;
конец ряда сетки: 4;
z-индекс: 1;
}
box2 {
начало столбца сетки: 1;
сетка-начало-строки: 2;
конец ряда сетки: 4;
z-индекс: 1;
}
Связь макета сетки с другими методами макета — CSS: каскадные таблицы стилей
Макет сетки CSS был разработан для работы вместе с другими частями CSS как часть полной системы для создания макета.В этом руководстве я объясню, как сетка сочетается с другими методами, которые вы, возможно, уже используете.
Основное различие между макетом сетки CSS и макетом CSS Flexbox заключается в том, что flexbox был разработан для макета в одном измерении — строка или столбец. Сетка была разработана для двухмерной разметки — строк и столбцов одновременно. Однако у этих двух спецификаций есть некоторые общие черты, и если вы уже узнали, как использовать flexbox, сходство должно помочь вам разобраться с Grid.
Сравнение одномерного и двухмерного макетов
Простой пример может продемонстрировать разницу между одномерным и двухмерным макетами.
В этом первом примере я использую flexbox для размещения набора блоков. У меня есть пять дочерних элементов в моем контейнере, и я дал значения свойствам гибкости, чтобы они могли увеличиваться и уменьшаться по сравнению с базисом гибкости в 150 пикселей.
Я также установил для свойства flex-wrap значение wrap , чтобы, если пространство в контейнере становится слишком узким для сохранения гибкости, элементы переносятся на новую строку.
Один
Два
Три
Четыре
Пять
.wrapper {
ширина: 500 пикселей;
дисплей: гибкий;
flex-wrap: обертка;
}
.wrapper> div {
flex: 1 1 150 пикселей;
}
На изображении вы можете увидеть, что два элемента перенесены на новую строку. Эти элементы занимают доступное пространство и не выстраиваются под элементами выше.Это связано с тем, что при переносе гибких элементов каждая новая строка (или столбец при работе по столбцу) является независимой гибкой линией в гибком контейнере. Распределение пространства происходит по гибкой линии.
Распределение пространства происходит по гибкой линии.
Тогда часто возникает вопрос, как выстроить эти элементы в ряд. Здесь вам нужен метод двухмерной компоновки: вы хотите контролировать выравнивание по строкам и столбцам, и здесь на помощь приходит сетка.
Тот же макет с сетками CSS
В этом следующем примере я создаю такие же макет с использованием сетки.На этот раз у нас есть три колонны 1fr . На самих предметах ничего устанавливать не нужно; они выложат себя по одному в каждую ячейку созданной сетки. Как видите, они находятся в строгой сетке, выстраиваясь в ряды и столбцы. С пятью элементами мы получаем пробел в конце второго ряда.
Один
Два
Три
Четыре
Пять
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3, 1fr);
}
Простой вопрос, который следует задать себе при выборе между сеткой или гибким боксом:
- мне нужно только управлять макетом по строке или столбец — используйте flexbox
- мне нужно управлять макетом по строке и столбцу — используйте сетку
Содержимое или макет внутри?
В дополнение к различию между одномерным и двухмерным, есть еще один способ решить, следует ли вам использовать гибкий бокс или сетку для макета. Flexbox работает от содержимого. Идеальный вариант использования flexbox — это когда у вас есть набор элементов и вы хотите равномерно распределить их в контейнере. Вы позволяете размеру содержимого определять, сколько места занимает каждый элемент. Если элементы переносятся на новую строку, они будут определять свой интервал в зависимости от их размера и доступного пространства на этой строке .
Flexbox работает от содержимого. Идеальный вариант использования flexbox — это когда у вас есть набор элементов и вы хотите равномерно распределить их в контейнере. Вы позволяете размеру содержимого определять, сколько места занимает каждый элемент. Если элементы переносятся на новую строку, они будут определять свой интервал в зависимости от их размера и доступного пространства на этой строке .
Grid работает из макета внутри. Когда вы используете CSS Grid Layout, вы создаете макет, а затем помещаете в него элементы или разрешаете правилам автоматического размещения размещать элементы в ячейках сетки в соответствии с этой строгой сеткой.Можно создавать дорожки, которые зависят от размера содержимого, однако они также изменят всю дорожку.
Если вы используете flexbox и обнаруживаете, что отключаете некоторую гибкость, вам, вероятно, нужно использовать CSS Grid Layout. Например, вы устанавливаете процентную ширину гибкого элемента, чтобы он совпадал с другими элементами в строке выше. В этом случае сетка, вероятно, будет лучшим выбором.
В этом случае сетка, вероятно, будет лучшим выбором.
Выравнивание бокса
Особенностью флексбокса, которая поразила многих из нас, было то, что он впервые дал нам надлежащий контроль выравнивания.Это упростило центрирование поля на странице. Гибкие элементы могут растягиваться до высоты гибкого контейнера, что означает, что возможны столбцы одинаковой высоты. Это были вещи, которые мы хотели делать очень давно, и придумали всевозможные хаки для выполнения, по крайней мере, визуально.
Свойства выравнивания из спецификации flexbox были добавлены в новую спецификацию под названием Box Alignment Level 3. Это означает, что их можно использовать в других спецификациях, включая Grid Layout.В будущем они могут применяться и к другим методам верстки.
В одном из последующих руководств этой серии я подробно рассмотрю «Выравнивание ящиков» и то, как оно работает в макете сетки. А пока вот сравнение простых примеров flexbox и grid.
В первом примере, который использует flexbox, у меня есть контейнер с тремя элементами внутри. Обертка
Обертка min-height установлена, поэтому она определяет высоту гибкого контейнера. Я установил align-items на гибком контейнере на flex-end , чтобы элементы выровнялись в конце гибкого контейнера.Я также установил свойство align-self для box1 , чтобы оно переопределило значение по умолчанию и растянулось до высоты контейнера, и для box2 , чтобы оно выровнялось по началу гибкого контейнера.
Один
Два
Три
.wrapper {
дисплей: гибкий;
выровнять элементы: гибкий конец;
минимальная высота: 200 пикселей;
}
.box1 {
выровнять себя: растянуть;
}
.box2 {
выровнять себя: гибкий старт;
}
Выравнивание в сетках CSS
В этом втором примере используется сетка для создания того же макета. На этот раз мы используем свойства выравнивания прямоугольника, поскольку они применяются к макету сетки. Поэтому мы выравниваем
Поэтому мы выравниваем start и end , а не flex-start и flex-end . В случае макета сетки мы выравниваем элементы внутри их области сетки. В данном случае это одна ячейка сетки, но это может быть область, состоящая из нескольких ячеек сетки.
Один
Два
Три
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3,1fr);
выровнять элементы: конец;
сетка-автоматические строки: 200 пикселей;
}
.box1 {
выровнять себя: растянуть;
}
.box2 {
align-self: start;
}
Блок
fr и flex-base Мы уже видели, как работает блок fr , распределяя долю доступного пространства в контейнере сетки для наших треков сетки.Модуль fr в сочетании с функцией minmax () может дать нам поведение, очень похожее на свойства flex в flexbox, при этом позволяя создавать макет в двух измерениях.
Если мы вернемся к примеру, где я продемонстрировал разницу между одномерным и двухмерным макетами, то вы увидите разницу в способе отзывчивой работы двух макетов. В гибком макете, если мы перетаскиваем наше окно все шире и меньше, гибкий бокс отлично справляется с регулировкой количества элементов в каждой строке в соответствии с доступным пространством.Если у нас много места, все пять элементов могут поместиться в один ряд. Если у нас очень узкий контейнер, у нас может быть место только для одного.
Для сравнения, версия с сеткой всегда имеет три столбца. Сами дорожки будут увеличиваться и уменьшаться, но их всегда три, поскольку мы просили три при определении нашей сетки.
Автозаполнение дорожек сетки
Мы можем создать эффект, аналогичный flexbox, сохраняя при этом содержимое строго упорядоченным по строкам и столбцам, создав наш список треков с использованием повторяющейся нотации и свойств auto-fill и auto-fit .
В следующем примере я использовал ключевое слово auto-fill вместо целого числа в нотации повтора и установил для списка треков значение 200 пикселей. Это означает, что сетка создаст столько дорожек столбцов размером 200 пикселей, сколько поместится в контейнере.
Один
Два
Три
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повтор (автозаполнение, 200 пикселей);
}
Гибкое количество дорожек
Это не совсем то же самое, что и flexbox.В примере с гибким боксом элементы имеют размер больше 200 пикселей до упаковки. Мы можем добиться того же в сетке, объединив auto-fit и функцию minmax () . В следующем примере я создаю треки с автозаполнением с minmax . Я хочу, чтобы мои треки были минимум 200 пикселей, поэтому я установил максимум 1fr . Как только браузер определит, сколько раз 200 пикселей поместятся в контейнер, также с учетом пропусков сетки, он будет рассматривать максимум 1fr как инструкцию по разделению оставшегося пространства между элементами.
Один
Два
Три
.wrapper {
дисплей: сетка;
столбцы-шаблон-сетки: повтор (автоподгонка, минмакс (200 пикселей, 1 пф));
}
Теперь у нас есть возможность создавать сетку с гибким количеством гибких дорожек, но одновременно видеть элементы, расположенные на сетке, выровненные по строкам и столбцам.
Сетка взаимодействует с абсолютно позиционированными элементами, что может быть полезно, если вы хотите разместить элемент внутри сетки или области сетки.Спецификация определяет поведение, когда контейнер сетки является содержащим блоком и родительским элементом для абсолютно позиционированного элемента.
Контейнер сетки как содержащий блок
Чтобы сделать контейнер сетки содержащим блоком, вам нужно добавить свойство position к контейнеру со значением relative, как если бы вы создавали содержащий блок для любых других абсолютно позиционированных элементов. Как только вы это сделаете, если вы зададите элементу сетки позицию
Как только вы это сделаете, если вы зададите элементу сетки позицию : абсолютный , он примет в качестве содержащего его блока контейнер сетки или, если элемент также имеет положение сетки, область сетки, в которую он помещается.
В приведенном ниже примере у меня есть оболочка, содержащая четыре дочерних элемента. Третий элемент позиционируется абсолютно и также размещается на сетке с использованием линейного размещения. Контейнер сетки имеет position: relative и поэтому становится контекстом позиционирования этого элемента.
Один
Два
Этот блок абсолютно позиционирован. В этом примере контейнер сетки является содержащим блоком, поэтому значения абсолютного смещения позиционирования вычисляются от внешних краев области, в которую он был помещен.
Четыре
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повтор (4,1fr);
сетка-автоматические строки: 200 пикселей;
разрыв: 20 пикселей;
положение: относительное;
}
. box3 {
начало столбца сетки: 2;
конец столбца сетки: 4;
сетка-начало-строки: 1;
конец ряда сетки: 3;
позиция: абсолютная;
верх: 40 пикселей;
слева: 40 пикселей;
}
box3 {
начало столбца сетки: 2;
конец столбца сетки: 4;
сетка-начало-строки: 1;
конец ряда сетки: 3;
позиция: абсолютная;
верх: 40 пикселей;
слева: 40 пикселей;
}
Вы можете видеть, что элемент занимает область от строки 2 до 4 столбца сетки и начинается после строки 1. Затем он смещается в этой области с использованием свойств top и left.Однако он был исключен из потока, как обычно для абсолютно позиционированных элементов, и поэтому правила автоматического размещения теперь помещают элементы в одно и то же пространство. Элемент также не вызывает создание дополнительной строки, которая будет охватывать строку строки 3.
Если мы удалим position: absolute из правил для .box3 , вы увидите, как оно будет отображаться без позиционирования.
Контейнер сетки как родительский
Если абсолютно позиционированный дочерний элемент имеет контейнер сетки как родительский, но этот контейнер не создает новый контекст позиционирования, то он выводится из потока, как в предыдущем примере. Контекстом позиционирования будет любой элемент, создающий контекст позиционирования, который является общим для других методов компоновки. В нашем случае, если мы удалим
Контекстом позиционирования будет любой элемент, создающий контекст позиционирования, который является общим для других методов компоновки. В нашем случае, если мы удалим position: relative из приведенной выше оболочки, контекст позиционирования будет взят из области просмотра, как показано на этом изображении.
И снова элемент больше не участвует в макете сетки с точки зрения размера или при автоматическом размещении других элементов.
С областью сетки в качестве родительской
Если абсолютно позиционированный элемент вложен внутри области сетки, вы можете создать контекст позиционирования в этой области.В приведенном ниже примере наша сетка такая же, как и раньше, но на этот раз я вложил элемент в .box3 сетки.
Я присвоил .box3 относительное положение, а затем разместил подпункт со свойствами смещения. В этом случае контекстом позиционирования является область сетки.
Один
Два
Три
Этот блок абсолютно позиционирован. В этом примере область сетки является содержащим блоком, поэтому значения смещения абсолютного позиционирования вычисляются от внешних краев области сетки.
Четыре
В этом примере область сетки является содержащим блоком, поэтому значения смещения абсолютного позиционирования вычисляются от внешних краев области сетки.
Четыре
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повтор (4,1fr);
сетка-автоматические строки: 200 пикселей;
разрыв: 20 пикселей;
}
.box3 {
начало столбца сетки: 2;
конец столбца сетки: 4;
сетка-начало-строки: 1;
конец ряда сетки: 3;
положение: относительное;
}
.abspos {
позиция: абсолютная;
верх: 40 пикселей;
слева: 40 пикселей;
цвет фона: rgba (255,255,255, 0,5);
граница: 1px solid rgba (0,0,0,0.5);
цвет: # 000;
отступ: 10 пикселей;
}
Последнее взаимодействие с другой спецификацией макета, которое стоит отметить, — это взаимодействие между CSS Grid Layout и display: contents .Содержимое Значение свойства display — это новое значение, которое описано в спецификации дисплея следующим образом:
«Сам элемент не генерирует никаких блоков, но его дочерние элементы и псевдоэлементы по-прежнему генерируют блоки как обычно.
Для целей создания блока и компоновки элемент должен обрабатываться так, как если бы он был заменен его дочерними элементами и псевдоэлементами в дереве документа ».
Если вы установите для элемента значение display: contents , прямоугольник, который он обычно создавал бы, исчезнет, а прямоугольники дочерних элементов появятся так, как если бы они поднялись на уровень выше.Это означает, что дочерние элементы элемента сетки могут стать элементами сетки. Звучит странно? Вот простой пример. В следующей разметке у меня есть сетка, и первый элемент сетки настроен на охват всех трех столбцов. Он содержит три вложенных элемента. Поскольку эти элементы не являются прямыми дочерними элементами, они не становятся частью макета сетки и поэтому отображаются с использованием обычного макета блока.
а
б
c
Два
Три
Четыре
Пять
. wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3, 1fr);
grid-auto-rows: minmax (100 пикселей, авто);
}
.box1 {
начало столбца сетки: 1;
конец столбца сетки: 4;
}
wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3, 1fr);
grid-auto-rows: minmax (100 пикселей, авто);
}
.box1 {
начало столбца сетки: 1;
конец столбца сетки: 4;
}
Если я теперь добавлю display: contents к правилам для box1 , поле для этого элемента исчезнет, а подпункты станут элементами сетки и раскладываются с использованием правил автоматического размещения.
а
б
c
Два
Три
Четыре
Пять
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3, 1fr);
grid-auto-rows: minmax (100 пикселей, авто);
}
.box1 {
начало столбца сетки: 1;
конец столбца сетки: 4;
дисплей: содержимое;
}
Это может быть способ заставить элементы, вложенные в сетку, действовать так, как если бы они были частью сетки, и способ обойти некоторые проблемы, которые будут решены вложенными сетками после их реализации. Вы также можете использовать
Вы также можете использовать display: contents аналогичным образом с flexbox, чтобы вложенные элементы стали гибкими.
Как видно из этого руководства, CSS Grid Layout — лишь одна часть вашего набора инструментов. Не бойтесь смешивать это с другими методами создания макета, чтобы получить нужные вам эффекты.
Инспектор сетки CSS: изучение макетов сетки — Инструменты разработчика Firefox
Инспектор сеток позволяет вам исследовать макеты сеток CSS с помощью Firefox DevTools, обнаруживая сетки, присутствующие на странице, исследуя и изменяя их, отлаживая проблемы макета и многое другое.
Когда к элементу HTML на вашей странице применено display: grid , в DevTools становится доступен ряд функций, обеспечивающих легкий доступ к функциям сетки.
На панели HTML
На панели HTML элементы, размещенные с использованием сетки, имеют рядом с собой маркер «сетки».
На панели CSS
В представлении Правила панели CSS любой экземпляр объявления display: grid получает значок сетки, включенный в него:.
Щелчок по значку переключает отображение наложения сетки на странице, которое появляется над элементом, расположенным как сетка, чтобы показать положение его линий сетки и дорожек:
Наложение по-прежнему отображается, когда вы выбираете другие элементы, поэтому вы можете редактировать связанные свойства CSS и видеть, как это повлияет на сетку.
Раздел сетки представления макета
Когда сетки включены на страницу, представление макета панели CSS включает раздел «Сетка», содержащий ряд параметров для просмотра этих сеток. Вы можете узнать больше о них в разделе ниже.
Примечание : Макет находится под вкладкой Макет на правой панели Инспектора страниц. Снимки экрана выше и ниже должны дать вам дополнительные подсказки о том, как это сделать.
Раздел сетки в режиме макета выглядит следующим образом:
Вы увидите несколько вариантов, содержащихся в:
- Сетка наложения: содержит флажок для каждой сетки, присутствующей на странице, а также различные параметры.
 Позволяет включать и выключать виды наложения.
Позволяет включать и выключать виды наложения. - Настройки отображения сетки:
- Отображение номеров строк: включение и выключение номеров строк, отображаемых для каждого наложения сетки (по умолчанию включено).
- Отображение имен областей: включение и отключение имен областей в случае сеток с именованными областями сетки (по умолчанию включено, если это необходимо).
- Бесконечное удлинение линий: по умолчанию линии / дорожки сетки отображаются только внутри элемента с установленным на нем
display: grid; при включении этого параметра линии сетки доходят до края области просмотра вдоль каждой оси.
- Миниатюрная сетка: уменьшенное изображение текущей наложенной сетки.
Примечание : Ваши предпочтения сетки, такие как выбор цвета наложения и параметров отображения, сохраняются при загрузке каждой отдельной страницы.
Давайте рассмотрим эти особенности более подробно.
Сетка наложения
Каждая сетка на странице имеет запись в разделе «Сетка наложения»:
Каждая запись состоит из (слева направо):
- Флажок, позволяющий включать и выключать наложение сетки для этой сетки.
- Метка имени для представления сетки, состоящая из селектора, идентифицирующего элемент HTML, к которому применена сетка. Нажатие на нее также включает и выключает наложение сетки.
- Целевой значок, который при щелчке немедленно выбирает элемент HTML, к которому относится данная запись сетки, внутри панели HTML.
- Значок выбора цвета, позволяющий изменить основной цвет наложения сетки. Это полезно для выбора разных цветов, чтобы вы могли легко различить свои сетки.
Проверка подсетки
Когда страница содержит сетку с подсеткой, запись для подсетки смещается под ее родительским элементом в разделе Сетка наложения. Когда вы устанавливаете флажок для подсетки, также отображаются линии родительской сетки; если флажок для родительской сетки не установлен, то ее линии будут полупрозрачными.
Отображение номеров строк
По умолчанию номера строк отображаются в наложенной сетке.
Снятие отметки с поля «Отображать номера строк» отключает их.
Имена областей отображения
В сетке с именованными областями имена областей по умолчанию отображаются в наложенной сетке.
Снятие отметки с поля «Отображать имена областей» отключает их.
Бесконечное удлинение линий
По умолчанию линии / дорожки сетки отображаются только внутри элемента с установленным на нем display: grid .
Когда вы отметите опцию «Растягивать линии бесконечно», линии сетки доходят до края области просмотра вдоль каждой оси.
Вид мини-сетки
Показывает уменьшенную версию текущей наложенной сетки, пропорциональную реальной.
При наведении курсора на различные области мини-сетки также выделяется эквивалентная область наложения сетки вместе с всплывающей подсказкой, содержащей полезную информацию, такую как размеры этой области, номера ее строк и столбцов и т. Д.
Сетка | Webflow University
CSS-сетка используется разработчиками и дизайнерами внешнего интерфейса для создания ВСЕХ видов современных веб-макетов и интерфейсов — по сути, это структура макета для таких приложений, как Slack, и сама панель стилей Webflow.Но его можно использовать для создания чего угодно, от базовых структур целых веб-сайтов.
Мы рассмотрим макеты на основе сетки в 6 частях: мы покажем, как создавать и настраивать сетки, мы поговорим о волшебном блоке div, мы будем использовать положение сетки АВТО для создания макета сетки изображений, мы Мы воспользуемся РУЧНЫМ положением и НАКЛАДКОЙ, чтобы создать четырехквадрантный раздел героя, мы перейдем к многократно используемым макетам с использованием областей шаблона сетки, а затем мы рассмотрим создание макетов сетки, отвечающих за работу на ДРУГИХ устройствах.
Сейчас. Прежде чем мы начнем — давайте кое-что проясним. Сетки НАПРАВЛЯЮЩИЕ. Это ничем не отличается от упорядочивания приложений и виджетов на iOS. (Вы можете перемещать элементы, но элементы ВНУТРИ сетки будут НАПРАВЛЯТЬСЯ столбцами … и строками.)
И это поведение ПО УМОЛЧАНИЮ для сетки CSS (элементы размещаются АВТОМАТИЧЕСКИ … и переходят к следующему строка, когда в них заканчиваются столбцы). Но это только НАЧАЛО. Потому что вы можете сделать намного больше.
Итак, давайте начнем с основ.Сеткой может быть ВСЕ. Почти все. Вот такой раздел. Щелкните сетку? Теперь у вас есть сетка. Вот блок div. Щелкните сетку? Теперь у вас есть сетка. На панели «Добавить»? Есть сетка, которую можно просто перетащить. Список коллекций заполнен динамическим контентом из CMS? Установить для параметра отображения значение Сетка? Теперь у вас есть сетка. Работаете над ночным проектом и случайно пролили кофе, заставив другую руку идеально опереться на совместимую с macOS клавиатуру, чтобы одновременно нажать клавиши Command и E? Начните вводить Grid, нажмите Enter.Теперь у вас есть сетка.
Сейчас. Это на Mac. В Windows все по-другому. Гримур?
Гримур: Я работаю над ночным проектом и случайно пролил кофе, из-за чего другая рука идеально оперлась на мою Windows-совместимую клавиатуру, чтобы одновременно нажать клавиши CONTROL и E.
МакГуайр: начните вводить сетку и нажмите Enter. Теперь у него есть сетка.
А как использовать сетку? Ну, мы просто кладем вещи внутрь. По умолчанию вещи занимают доступные ячейки и автоматически переходят к следующей строке.Фактически, новые строки будут созданы автоматически.
И в любое время, чтобы отредактировать сетку … нажмите Редактировать сетку. Теперь вы редактируете сетку. При редактировании вы можете добавлять в сетку столбцы или строки. И обратите внимание, как содержимое автоматически оборачивается, заполняя пространство внутри. Когда мы закончим редактировать сетку, давайте закроем.
И вот первое, что может показаться странным: хотим ли мы перетащить элемент в нижнюю правую ячейку? Это просто … не работает. Но этого ожидаемо. Это связано с тем, что элементы, добавленные в сетку, по умолчанию размещаются АВТОМАТИЧЕСКИ.Если мы хотим позиционировать это вручную? Просто установите его в ручной режим. И теперь мы можем перетащить его куда угодно.
Мы рассмотрим это позже, когда будем говорить о ручном позиционировании более подробно, но здесь есть один очень важный момент.
Это веб-сайт, который мы создали в сетке CSS. Но это не так. Это Microsoft Excel. А в электронных таблицах или таблицах удаление строки или столбца обычно УНИЧТОЖАЕТ содержимое внутри.
Сетки в сети разные. ПОТОМУ ЧТО они являются руководителями, удаление столбца или строки может изменить ситуацию, но не удаляет фактическое содержание.
И это основная идея: при создании сетки вы НЕ можете сделать неверный шаг. Сетки являются неразрушающими в том смысле, что они просто НАПРАВЛЯЮЩИЕ для содержания, которое мы будем помещать внутрь.
Давайте продолжим редактировать нашу сетку. Здесь много вариантов. И мы можем просто щелкнуть и перетащить, чтобы мы могли настроить это пространство (вы можете настроить GAPS между строками и столбцами).
Но становится лучше. Хотите настроить сами колонки? Ты тоже можешь это сделать; вы можете настроить размер столбца, щелкнув и перетащив — вы можете сделать это прямо на холсте, когда редактируете сетку.
Кстати, FRs (блок FR на этих столбцах)? Это дробные единицы. Потому что до того, как появилась сетка, мы вручную вычисляли такие вещи, как проценты, значения пикселей (и ВЫ все еще можете их использовать) … но FR заменяют всем, кому нужно управлять своими собственными декартовыми системами координат, в пользу чего-то гораздо более простого. И это выглядит так:
Три столбца? Каждый установлен на 1 фр? Это означает, что каждый займет 1/3 ширины. Четыре колонки? По 1 фр? Теперь каждый занимает 1/4.И математика сделана ЗА нас, поэтому, если мы хотим, чтобы этот столбец был В ДВА раза больше ширины других, мы просто устанавливаем его на 2 FR. Обратите внимание, как все остальное масштабируется автоматически. И еще одно замечание: мы упомянули ПРОБЕЛЫ между каждой ячейкой. Вы можете изменить эти зазоры, и FR все еще компенсирует это.
Магия FR? Нет; они наука. А также магия.
Когда вы ЗАКОНЧИЛИ редактирование сетки, помните, что вы ВСЕГДА можете вернуться и изменить что-то, но пока мы можем просто НАЖАТЬ Escape или нажать кнопку с надписью «готово».”
Итак. Сетки. Мы можем сделать сетку, установить несколько строк и столбцов и начать помещать вещи внутрь. Они будут автоматически позиционироваться, но мы можем отклониться от этого, установив для одного или нескольких элементов положение ВРУЧНУЮ. (Затем мы можем переместить его в любое место сетки.)
Давайте перейдем к волшебному блоку Div. Потому что, если вы еще не заметили, происходит что-то странное. Практичных макетов, похожих на ЭТО, не так много. И нам часто задают вопрос: «Да, сетка, но как ее ИСПОЛЬЗОВАТЬ?» Помимо синтаксиса, здесь есть важный момент.Макеты на основе сетки часто требуют ВЛОЖЕНИЯ вещей (заголовков, абзацев, кнопок, изображений — что угодно) — макеты сетки часто требуют размещения НЕСКОЛЬКИХ вещей внутри отдельных ячеек.
Итак. Мы просто устанавливаем элементы в положение вручную и перетаскиваем их в ту же ячейку? Ну нет. Теперь они все сложены друг на друга в беспорядке.
Enter: магический блок div. Это блок div. Но мы называем это волшебным. Идея такова: мы можем просто перетащить блок div, который ПРИНИМАЕТ ячейку …Мы можем разместить его где угодно … и теперь мы можем помещать материал ВНУТРИ блока div.
Итак, если это наша сетка, и мы хотим, чтобы все это было внутри, мы помещаем блок DIV в ячейку. И мы размещаем то, что хотим … внутри блока div. Самый ТОЧНЫЙ способ убедиться, что мы размещаем наши элементы, — это использовать навигатор (но мы рассмотрим ярлык для этого на холсте чуть позже).
Но это ВТОРАЯ большая идея (мы рассмотрели, как сетки являются направляющими для нашего контента) … но ВТОРОЙ вывод здесь заключается в том, что ЯЧЕЙКИ сетки не являются настоящими контейнерами (они НЕ блоки div, и по умолчанию они только держите одну вещь за раз).
Таким образом, блоки div дают нам возможность помещать НЕСКОЛЬКО элементов в ячейку сетки.
Это два наших вывода: сетки НАПРАВЛЯЮТ наш контент, а блоки div позволяют нам ВСТАВЛЯТЬ несколько вещей внутри любой ЯЧЕЙКИ в нашей сетке.
Но давайте сделаем это НАСТОЯЩИМ и поместим все это в НАСТОЯЩИЕ макеты. И для этого давайте сначала сделаем автоматическое положение … построив эту сетку изображения.
А это просто. Для нас у нас есть пустой раздел и пустой контейнер … и мы собираемся использовать сетку (просто перетаскивая сетку с панели добавления, и мы помещаем ее в контейнер — таким образом мы сохраняем сетку и наши изображения находятся в центре нашего дизайна).
А пока давайте добавим наши изображения. Как мы знаем, что добавить в нашу сетку? Мы просто щелкаем и перетаскиваем его. (МЫ ИСПОЛЬЗУЕМ изображения, но это могут быть заголовки, ссылки, блоки div или видео …).
Давайте отредактируем нашу сетку, прежде чем продолжить — давайте сделаем ее 4×4 (помните: мы ВСЕГДА можем это изменить). Когда мы закончим? Прекратите редактировать.
И давайте ПРОДОЛЖАЕМ перетаскивать изображения внутрь. Но обратите внимание, как, как мы уже говорили ранее, независимо от того, ЧТО мы отпускаем, контент размещается автоматически.Дочерние элементы сетки (ИЗОБРАЖЕНИЯ внутри) просто обертывают и заполняют доступные ячейки внутри нашей СЕТКИ. (Это происходит автоматически.)
В самом деле, если мы снова зайдем и отредактируем? Мы можем ИЗМЕНИТЬ, например, количество столбцов. И снова, в Excel, Numbers, Google Sheets или с лотками для кубиков льда — удаление столбца ОЧЕНЬ разрушительно и разрушает содержимое внутри. Но ЗДЕСЬ … наши изображения в порядке. Теперь они просто занимают меньше столбцов (они WRAP автоматически).Как только мы закончим, давайте вернемся.
И кое-что, что нужно отметить здесь относительно РАЗМЕРА … это то, что эти строки (высота КАЖДОЙ строки в нашей сетке) — это размер автоматически. А поскольку Сетка (и Контейнер, и Раздел) — поскольку ни у одного из них нет установленной высоты, ОДИН вариант — просто установить высоту нашей Сетки. Давайте выберем что-то вроде 800 пикселей, но мы ВСЕГДА можем изменить это позже.
Но сейчас это НЕМНОГО непоследовательно — эти изображения имеют разное соотношение сторон; все они выровнены по левому верхнему углу каждой ячейки… давайте начнем КОНТРОЛИРОВАТЬ это. Выбрав нашу GRID, давайте рассмотрим наши варианты здесь. Мы можем ВЫРАВНИТЬ … или оправдать любой из элементов ДЕТИ внутри сетки.
Сейчас. В частности, в случае с ИЗОБРАЖЕНИЯМИ иногда дизайнеры хотят, чтобы подобные изображения соответствовали друг другу (чтобы они имели одинаковую высоту строк и одинаковые соотношения сторон).
И отличный способ сделать это — fit (подгонка объекта). Это 100% волшебство. И это РАБОТАЕТ (большую часть времени).
Сейчас. Перед съемкой мы предварительно применили один и тот же класс к каждому из этих изображений.Вы можете СКАЗАТЬ … потому что на каждом из изображений буквально написано «Класс, который мы предварительно применили». Если бы мы этого не сделали, мы всегда могли бы добавить класс позже. Но мы СДЕЛАЛИ.
Итак. Равномерно подогнать изображения? Нам нужно сделать только ДВЕ вещи: (1) мы устанавливаем размеры (мы устанавливаем 100% ширину … и 100% высоту). И (2) мы ИСПОЛЬЗУЕМ объектное соответствие. (Все это мы делаем с КЛАССОМ, который был применен к изображениям). Мы установим FIT … на Cover.
И вот так, все объекты УСТАНАВЛИВАЮТСЯ внутри своих ячеек.И обратите внимание, насколько ровная высота рядов.
Сейчас. КАК СЕЙЧАС изменяется размер этой сетки? Что ж, давайте вернемся на мгновение назад, потому что минуту назад мы установили высоту 800 пикселей. Что произойдет, если мы УДАЛИТЬ эту высоту на СЕТКЕ? Уходит в ноль?
Почти. На самом деле, если вы присмотритесь, у него все еще есть GAP (пространство между строками). Но поскольку мы ОПРЕДЕЛЯЕМ высоту КАЖДОГО изображения как 100%, они будут только такими же высокими, как сами РЯДЫ. У которых нет роста.Вот почему все это рухнуло. Так. Если мы вернем номер? (Если мы зададим сетке высоту?) Она изменится соответственно.
Конечно, синее свойство помечено как ПОВОРОТНО синим, потому что мы что-то изменили в этом классе. И, как мы знаем, метки свойств AMBER показывают, что значение этого класса поступает откуда-то ЕЩЕ. А как насчет РОЗОВЫХ этикеток?
Давайте просто выберем ОДНО из этих изображений и РАЗМЕСТЕМ его (мы захватываем угол … щелкаем и перетаскиваем … чтобы охватить). Таким образом, вместо ОДНОЙ ячейки в нашей сетке она охватывает НЕСКОЛЬКО ячеек.И мы видим это на панели «Стиль»: мы видим, СКОЛЬКО столбцов и сколько строк он охватывает. И ЭТА информация хранится в ЭЛЕМЕНТЕ. Это то, что означают розовые метки — это НЕ применяется ко всему классу, который мы предварительно применили ранее и называемому «класс, который мы предварительно применили» — он ПРОСТО влияет на выбранный элемент.
Это автоматическое позиционирование с использованием сетки изображений. А как насчет ручного позиционирования и OVERLAP? Чтобы пройти через ЭТО, давайте создадим этот раздел героев. Но чтобы ДОБРАТЬСЯ туда, давайте сначала сделаем раздел нашего героя параллельным (мы поговорим о ПОЧЕМУ чуть позже).
Для этого мы просто перетащим элемент раздела (перетащив его прямо в тело страницы). И мы установим высоту (давайте установим минимальную высоту 70vh — это 70% высоты области просмотра).
И все, что нам нужно сделать, чтобы сделать это бок о бок? Просто установите Раздел … на СЕТЬ. (Две колонки … теперь мы можем построить наши рядом.)
Итак, давайте начнем с размещения изображения слева. Давайте перейдем на панель Assets и перетащим нужное изображение слева (поместив его прямо в раздел Grid).И по умолчанию (как мы знаем) он находится в ПЕРВОЙ доступной ячейке (вверху слева). И мы хотим, чтобы наше изображение занимало все доступное пространство.
Ну, к счастью, мы только что освежили объект FIT. И, как мы делали раньше, мы делаем ДВЕ вещи, чтобы все работало идеально. Мы можем (1) добавить наши размеры (установить ширину и высоту нашего изображения на 100%) … и (2) мы можем установить для FIT значение Cover. (И теперь наше ИЗОБРАЖЕНИЕ … ПОКРЫВАЕТ первую ячейку.)
Но это не то, что мы сказали, что построим.
Выделив изображение, давайте рассмотрим его.(Мы хотим щелкнуть и перетащить этот элемент через обе ячейки в левом столбце.) Вот и все. Опять же, охват ТАК прост. Хотите охватить две ТОП-клетки? Щелкните и перетащите … и он растянут. Хотите вернуть? Поверните его обратно.
Пролет. Это слово звучит страннее, чем больше вы его произносите.
Это наша левая сторона бок о бок. А как насчет правильного? Итак, вот где мы вернемся к нашему волшебному блоку Div. Мы перетащим блок div прямо в сетку, и его можно будет разместить в следующей доступной ячейке.Чтобы охватить это? Мы просто охватим это. И это бок о бок.
Если мы хотим поместить заголовок внутри? Давайте продемонстрируем НЕПРАВИЛЬНЫЙ способ сделать это. Перетащите заголовок … сюда вправо? Отпустить? Это … НЕ то, что мы хотели. Помните: перетаскивание чего-либо в сетку ОТЛИЧНО от перетаскивания чего-либо в блок Div ВНУТРИ сетки.
Итак, чтобы убедиться, что мы все поняли правильно, давайте отменим … и попробуем это снова, но на этот раз давайте удержим Command в macOS или Control в Windows … и просто перетащим заголовок в блок Div.Мы можем проверить это в навигаторе. (Заголовок находится в блоке div … который находится в сетке.)
Давайте сделаем то же самое с абзацем — на этот раз мы можем перетащить абзац ВПРАВО в САМОМ навигаторе (прямо под заголовком).
И, наконец, добавим несколько кнопок. На этот раз (и потому что у нас выработалась привычка показывать РАЗНЫЕ способы добавления вещей) … не снимая выделения с абзаца, мы можем добавить что-то ПРАВИЛЬНО после него. Мы воспользуемся функцией быстрого поиска.
Это можно сделать, нажав Command + E (или Control + E в Windows) и начав вводить кнопку.И это не просто элементы (это даже другие макеты, которые мы разработали и сохранили). Как только мы его выберем? Ставится сразу после абзаца.
СЕЙЧАС. Как нам центрировать этот материал по вертикали? Пару способов. Мы можем сами выбрать сетку. И если мы хотим, чтобы дети выровнялись по ЦЕНТРУ … мы просто … выровнялись по центру.
Или, если мы хотим отменить это, мы могли бы использовать flexbox (мы могли бы применить flexbox к самому блоку Div и просто убедиться, что он установлен на Vertical, и мы можем испортить наши элементы управления выравниванием или выравниванием, чтобы заставить его работать так, как мы хотим, чтобы он работал).
А если мы снова выберем нашу сетку и перейдем в РЕДАКТИРОВАТЬ? Мы можем отрегулировать или даже УДАЛИТЬ зазор (просто установите зазор на НУЛЬ) — теперь это действительно 50/50 разделения изображения. А для нашего контента справа? Мы можем ИСПОЛЬЗОВАТЬ наш блок Div (кстати, назовем его чем-то вроде «Контент героя», чтобы все было организовано).
Но подождите минутку. Этот раздел называется РУЧНОЙ позицией. И пока … все использует автоматическое позиционирование. (Мы ЗАКРЫЛИ пролеты, но не использовали положение ВРУЧНУЮ на этом макете).Так. В чем наша ЦЕЛЬ? Наша цель … разместить контент нашего героя в правой нижней ячейке. Как мы это делаем?
Ну … мы просто установили наше изображение слева в ручное положение … и мы установили наш блок div справа в ручное положение. И сейчас? Мы можем выбрать и РАСПРОСТРАНИТЬ изображение, чтобы оно занимало все ЧЕТЫРЕ ячейки. А если мы хотим, чтобы наш волшебный блок Div Flexbox располагался в правом нижнем углу? Мы растягиваем его ВНИЗ, чтобы он занял правую нижнюю ячейку. Итак, теперь у нас есть ОСНОВНОЕ перекрытие.
Это потрясающе? Еще нет.Вот пара вещей: (1) нам нужно сделать фон более не ужасным. Итак, в нашем блоке Div (блок содержимого Hero) мы можем добавить цвет фона. Но (2) мы должны выяснить, что происходит с высотой строки. Потому что вы могли заметить, что HEIGHT второй строки больше не HALF — потому что мы добавили высоту CONTENT к нижней строке. Можно ли установить для каждой строки 1 FR? Можем ли мы использовать дробные единицы на обоих? Ну да. Фактически, это по-прежнему уважает содержимое внутри, но дает нам больше ровных строк.Но мы также можем сделать нижнюю строку Авто. Это будет означать, что РАЗМЕР нижней строки определяется ТОЛЬКО содержимым внутри. И когда мы это сделаем, теперь мы можем добавить передышку, добавив PADDING (просто добавьте немного отступов в блок содержимого Hero).
Но это РУЧНОЕ позиционирование и перекрытие. А как насчет многоразовых макетов? Эта часть проходит довольно быстро. Потому что вот такой раздел. Зададим ему высоту (допустим, 750 пикселей). А давайте превратим его в сетку. Но на этот раз давайте настроим наш макет ВНУТРИ сетки.И независимо от того, как мы НАСТРАИВАЕМ нашу сетку … мы можем определить области сетки (мы просто щелкаем маленький плюс, чтобы начать определение области сетки). И это позволяет нам определять РЕГИОНЫ нашей сетки, которые могут содержать контент (другими словами, мы определяем отдельные ЧАСТИ макета). Но ПРИЧИНА, по которой это важно, состоит в том, что мы можем повторно ИСПОЛЬЗОВАТЬ эти макеты в других частях нашего проекта.
Но вот главное. Этот макет? Это часть КЛАССА. Фактически, мы можем переименовать этот класс в «Пример макета» (есть более умные варианты)…и мы можем применить его к ДРУГОМУ элементу. Итак, давайте добавим ДРУГОЙ раздел под этим (конечно, вы можете добавить его на ЛЮБУЮ страницу проекта). А что мы замечаем? Ну пока ничего. Мы должны применить класс макета «Пример».
Но СЕЙЧАС что мы замечаем? Его макет не просто следует тем же ПРАВИЛАМ, но еще и … он пустой. Что, если мы добавим ДРУГОЕ в этот макет? (Это ВСЕ просто блоки div с некоторыми вещами внутри — опять же, мы используем простые старые блоки div, которые мы иногда называем «волшебными», чтобы они служили маленькими КОНТЕЙНЕРАМИ — контейнерами, которые мы помещаем внутри ячеек сетки.) А что будет, если мы отредактируем нашу сетку? Это уникально? Нет. ПОТОМУ ЧТО это многократно используемый макет, мы можем определять наши области и даже ПЕРЕФИГУРИРОВАТЬ наши области постфактум. И макет на протяжении всего проекта меняется.
Дело больше практически? Мы можем использовать ОБЛАСТИ для определения целых макетов. Это означает, что изменение ЛЮБОЙ ОДНОЙ ОБЛАСТИ повлияет на ВСЕ гриды, использующие этот класс. Но ЭТО ТАКИЕ области шаблона сетки.
Давайте закончим разговор об адаптивном дизайне. Сетки реагируют на ПО УМОЛЧАНИЮ. ПОТОМУ ЧТО ширина каждого столбца обычно определяется FR, как правило, соблюдаются эти пропорции и содержимое внутри.И по мере того, как браузер становится уже, все соответственно масштабируется.
Но если вы хотите что-то изменить в другом представлении? Хотите разрабатывать дизайн для разных устройств? Мы можем это изменить. Даже если мы изменим количество столбцов и установим автоматические дочерние элементы сетки? (Если дочерние элементы сетки позиционируются автоматически?) Они будут переноситься в соответствии с вашими ожиданиями. Вернуться на рабочий стол? Все как было.
Это потому, что изменения идут каскадом ОТ базовой точки останова, то есть когда вы меняете что-то на рабочем столе, это влияет на представления на планшетах и мобильных устройствах.А то, что вы добавляете или изменяете на планшете, влияет на мобильные устройства. (Здесь есть закономерность.) Изменения в мобильной ориентации влияют на портретную ориентацию мобильных устройств. И по мере того, как мы опускаемся по разным представлениям, изменения касаются только небольших устройств.
Однако вы заметите, что если у вас есть что-то РУЧНОЕ? (Если что-то настроено на ручное положение?) Он может застрять в этом случае, если вы не СКАЗАТЬ ему, что вы хотите, например, на меньшей точке останова. Даже если вы удалите столбец, если что-то было помещено туда вручную, вам нужно либо ВРУЧНУЮ поместить его в новый столбец, либо установить его положение на авто.
Сейчас. Одно замечание о ручном позиционировании: если вы ВИЗУАЛЬНО перемещаете элемент на холсте (если вы перемещаете его по сетке)? Это НЕ влияет на фактический порядок документов. Почему это важно? Что ж, если вы используете табуляцию или программу чтения с экрана, такую как VoiceOver, по умолчанию она будет следовать тому порядку, который вы видите в NAVIGATOR (порядок документов). Выбрав ЭТОТ элемент, обратите внимание на то, что его положение в навигаторе НЕ изменяется, даже если мы перемещаем его, используя ручное положение (кстати, это может относиться и к областям сетки).И это ВАЖНО помнить, когда вы ОРГАНИЗУЕТЕ контент в сетке: убедитесь, что ПОРЯДОК (способ, которым вы хотите, чтобы кто-то интерпретировал ваш контент) — убедитесь, что он установлен в навигаторе, ЗАТЕМ внесите необходимые визуальные корректировки. Это не только ЛОГИЧНО, правильно и эффективно, но и является шагом в правильном направлении для разработки более доступных веб-сайтов.
Но это обзор адаптивного дизайна с использованием CSS-сетки.
Итак. Два важных вывода: (1) сетки служат НАПРАВЛЯЮЩИМИ (удаление строки или столбца не приводит к удалению содержимого внутри.И (2) ячейки сетки обычно содержат только ОДНУ вещь за раз. Таким образом, размещение DIV BLOCK внутри ячейки открывает SUPERPOWERS … и позволяет нам помещать другие вещи в этот Div.
Итак. Давайте сделаем краткий обзор Grid. Мы можем добавить сетку, как любой другой элемент. Мы можем помещать предметы в сетку, и они размещаются автоматически. Они заполнят пустое пространство … если, конечно, вы не установите что-то вручную, и в этом случае вы можете заставить ребенка делать все, что захотите. Как воспитание детей. Но совсем нет.
Мы можем охватывать вещи и перекрывать друг друга … мы можем создавать многоразовые макеты, которые, когда мы ПРИМЕНЯЕМ этот класс к другим вещам, этот макет переносится НАВЕРХ. И мы можем разрабатывать адаптивно (используя макет сетки, который может отлично работать на рабочем столе, но, возможно, удаляя некоторые столбцы в меньших представлениях).
Сейчас. Мы охватываем гораздо больше этого … например, автоматическое подгонку, плотную настройку в сетках, проектирование для БОЛЬШИХ точек останова, когда использовать flexbox, а когда использовать GRID — все это находится в Университете Webflow.Так что проверьте это, если вы еще этого не сделали.
Но это обзор сетки … в Webflow.
Макет сетки CSS
Заголовок
Меню
Основная
Правый
Нижний колонтитул
Попробуй сам »
Макет сетки
Модуль макета сетки CSS предлагает систему макета на основе сетки с строками и столбцы, что упрощает создание веб-страниц без использования поплавков и позиционирование.
Поддержка браузера
Свойства сетки поддерживаются во всех современных браузерах.
Элементы сетки
Макет сетки состоит из родительского элемента с одним или несколькими дочерними элементами.
Пример
Попробуй сам »
Показать свойство
Элемент HTML становится контейнером сетки, когда его свойство display установлен на сетка или встроенная сетка .
Все прямые дочерние элементы контейнера сетки автоматически становятся элементами сетки .
Столбцы сетки
Вертикальные линии элементов сетки называются столбцами .
рядов сетки
Горизонтальные линии элементов сетки называются строками .
Зазоры сетки
Промежутки между каждым столбцом / строкой называются пробелами .
Вы можете настроить размер зазора, используя одно из следующих свойств:
-
сетка-столбец-зазор -
сетка-рядка-зазор -
сетка-зазор
Пример
Свойство grid-column-gap устанавливает промежуток между столбцами:
.решетчатый контейнер {
дисплей: сетка;
сетка-столбец-промежуток: 50 пикселей;
}
Попробуй сам »
Пример
Свойство grid-row-gap устанавливает промежуток между строками:
.grid-container {
дисплей: сетка;
сетка-строка-промежуток: 50 пикселей;
}
Попробуй сам »
Пример
Свойство grid-gap является сокращенным свойством для сетка-рядок-зазор и сетка-столбец-зазор Объекты:
.решетчатый контейнер {
дисплей: сетка;
grid-gap: 50px 100px;
}
Попробуй сам »
Пример
Свойство grid-gap также можно использовать для установки промежутка между строками и
разрыв столбца в одном значении:
.grid-container {
дисплей: сетка;
сетка-промежуток: 50 пикселей;
}
Попробуй сам »
Линии сетки
Строки между столбцами называются строками столбцов .
Строки между строками называются строками .
См. Номера строк при размещении элемента сетки в контейнере сетки:
Пример
Поместите элемент сетки в строку столбца 1 и дайте ему заканчиваться на строке столбца 3:
.item1 {
начало столбца сетки: 1;
конец столбца сетки: 3;
}
Попробуй сам »
Пример
Поместите элемент сетки в строку строки 1 и дайте ему заканчиваться на строке строки 3:
.поз.1 {
начало строки сетки: 1;
сетка-конец-ряд: 3;
}
Попробуй сам »
Все свойства сетки CSS
| Имущество | Описание |
|---|---|
| колонна-зазор | Задает зазор между столбцами |
| разрыв | Сокращенное свойство row-gap и column-gap properties |
| сетка | Сокращенное свойство для строк шаблона сетки , столбцы-шаблон-сетки, области-шаблона-сетки, автоматические строки сетки, grid-auto-columns и grid-auto-flow properties |
| сетка | Либо указывает имя для элемента сетки, либо это свойство является сокращенным свойством для grid-row-start , grid-column-start , grid-row-end и grid-column-end объектов |
| сетка-автоколонны | Задает размер столбца по умолчанию |
| сетка-автопоток | Определяет, как автоматически размещенные элементы вставляются в сетку |
| сетка с автоматическими рядами | Задает размер строки по умолчанию |
| сетка-столбик | Сокращенное свойство для свойств grid-column-start и grid-column-end |
| сетка-конец столбца | Указывает, где закончить элемент сетки |
| сетка-столбец-зазор | Определяет размер промежутка между столбцами |
| сетка-столбец-начало | Указывает, где начать элемент сетки |
| сетка-зазор | Сокращенное свойство для grid-row-gap и grid-column-gap properties |
| сетка-рядка | Сокращенное свойство для свойств grid-row-start и grid-row-end |
| конец ряда сетки | Указывает, где закончить элемент сетки |
| сетка-рядок-зазор | Определяет размер зазора между рядами |
| сетка-ряд-начало | Указывает, где начать элемент сетки |
| сетка-шаблон | Сокращенное свойство для grid-template-rows , grid-template-columns и областей сетки объектов |
| сетка-шаблон-области | Задает способ отображения столбцов и строк с использованием именованных элементов сетки |
| сетка-шаблон-столбцы | Определяет размер столбцов и количество столбцов в макете сетки |
| сетка-шаблон-ряды | Определяет размер строк в макете сетки |
| междурядье | Определяет зазор между рядами сетки |
AG Grid (Vue Grid): Размер сетки
При нормальном использовании ваше приложение должно устанавливать ширину и высоту сетки с помощью стилей CSS.Затем сетка будет соответствовать заданной вами ширине и использовать прокрутку внутри сетки, чтобы можно было просматривать все строки и столбцы.
Ошибка при использовании процентов ширины и высоты
Если вы используете% для вашей высоты, убедитесь, что контейнер, в который вы помещаете сетку также указана высота, так как браузер поместит div в соответствии с процентным соотношением высота родителей, и если у родителя нет высоты, то этот% всегда будет равен нулю.
Если ваша сетка не того размера, который, по вашему мнению, должен быть, то поместите границу на сетку. div и посмотрите, подходит ли вам этот размер (сетка заполнит этот div). Если это не размер вы хотите, тогда у вас есть проблема с макетом CSS в вашем приложении.
Изменение ширины и высоты
Если ширина и / или высота изменится после инициализации сетки, размер сетки автоматически изменится, чтобы заполнить новую область.
Пример: установка и изменение ширины и высоты сетки
В приведенном ниже примере показана установка размера сетки с последующим его изменением по мере того, как пользователь нажимает кнопки.
Автоматическая высота сетки
В зависимости от вашего сценария, вы можете захотеть, чтобы сетка автоматически изменяла свою высоту по количеству строк, отображаемых внутри сетки. Это полезно, если у вас относительно мало строк и вы не хотите пустого пространства между последней строкой и нижней частью сетки.
Чтобы разрешить сетке автоматически изменять ее высоту по размеру строк, установите свойство сетки domLayout = 'autoHeight' .
Когда domLayout = 'autoHeight' , тогда ваше приложение не должно устанавливать высоту в div сетки, так как div должен иметь возможность естественного потока, чтобы соответствовать содержимому сетки.Когда автоматическая высота отключена, ваше приложение должно установить высоту в div сетки, так как сетка заполнит div, который вы ей предоставите.
Не используйте автоматическую высоту сетки при отображении большого количества строк
Если используется автоматическая высота сетки, сетка будет отображать все строки в DOM. Это отличается от нормальной работы, когда сетка будет только отображать строки, которые видны внутри прокручиваемого окна просмотра сетки. Для больших сетей (например,> 1000 rows) время прорисовки сетки будет медленным, или для очень больших сеток ваше приложение может замерзнуть.Это не проблема с сеткой, это ограничение для браузеров. от того, сколько данных они могут легко отобразить на одной веб-странице. По этой причине, если отображается при больших объемах данных использовать автоматическую высоту сетки не рекомендуется. Вместо этого используйте сетка в обычном режиме, а виртуализация строк решит эту проблему для тебя.
Пример ниже демонстрирует функцию autoHeight. Обратите внимание на следующее:
- По мере того, как вы устанавливаете разное количество строк в сетке, сетка будет изменять размер своей высоты, чтобы соответствовать строкам.
- Поскольку высота сетки превышает высоту браузера, вам нужно будет использовать вертикальную прокрутку браузера для просмотра данных (или прокрутку iFrames, если вы смотрите на пример, встроенный ниже).
- Высота также будет регулироваться при фильтрации для добавления и удаления строк.
- Если вы закрепили строки, размер сетки будет соответствовать размерам закрепленных строк.
- Вертикальной прокрутки не будет, однако горизонтальная прокрутка, включая закрепленные столбцы, будет работать как обычно.
- Можно перемещать сетку в режим «полной высоты» и выходить из него с помощью
api.setDomLayout ()или путем изменения связанного свойстваdomLayout.
Следующий тест лучше всего просматривать, если открыть его в новой вкладке, поэтому очевидно, что полосы прокрутки отсутствуют.
Обратите внимание, что если вы используете встроенный пример, показанные полосы прокрутки предназначены для содержащего iframe , а не для сетки.
Макет DOM
Существует три значения макета DOM, которые может иметь сетка: normal, autoHeight и print.Они используются следующим образом:
- нормальный : это значение по умолчанию, если ничего не указано. Сетка соответствует ширине и высоте предоставленного вами div и прокручивается в обоих направлениях.
- autoHeight : высота сетки задается так, чтобы соответствовать количеству строк, поэтому сетка не предоставляет вертикальной полосы прокрутки. Сетка прокручивается по горизонтали как обычно.
- print : полосы прокрутки не используются, сетка отображает все строки и столбцы. Этот макет поясняется в разделе «Печать».
Мин. Высота с автоматической высотой
Минимальная высота 50 пикселей для отображения строк при автоматической высоте. Это сделано для эстетических целей, в частности, чтобы дать место для отображения сообщения «нет строк», когда в сетке нет строк, иначе это сообщение будет накладываться поверх заголовка, что выглядит не очень хорошо.
Невозможно указать максимальную высоту при использовании автоматической высоты.
Пользователи спрашивают, можно ли установить максимальную высоту при использовании автоматической высоты? Ответ — нет.При использовании автоматической высоты сетка настраивается для работы по-другому. Переключиться невозможно. Если вам все же нужно переключиться, вам нужно будет отключить автоматическую высоту.
Изменить размер с родительским контейнером
Мы можем динамически реагировать на изменения экрана, используя функции API сетки. В этом разделе мы описываем несколько рекомендуемых подходов к изменению размера сетки и отображению / скрытию столбцов в зависимости от изменения размера экрана.
Эти рецепты ниже являются предложениями — поскольку сетка может быть размещена и позиционирована в вашем приложении разными способами и со многими фреймворками, приведенные ниже предложения могут не работать из коробки в вашем конкретном приложении, но они должны помочь вам в правильное направление.
Внутри контейнера Flexbox
По умолчанию сетка запускает таймер, который отслеживает размер контейнера и соответствующим образом изменяет размер пользовательского интерфейса. Это может помешать стандартному поведению элементов с набором display: flex . Простое решение — добавить overflow: hidden к родительскому элементу сетки.
Откройте приведенный ниже пример в новой вкладке и измените размер окна, чтобы увидеть, как изменяется размер экземпляра сетки соответственно.
Для получения дополнительной информации о том, как работать с Flexbox, посетите: CSS Flexbox
Внутри контейнера сетки CSS
По умолчанию сетка отслеживает размер своего контейнера и соответствующим образом изменяет размер пользовательского интерфейса.Это может помешать стандартному поведению элементов с установленным параметром display: grid . Простое решение — добавить overflow: hidden к родительскому элементу сетки.
Откройте приведенный ниже пример в новой вкладке и измените размер окна, чтобы увидеть, как изменяется размер экземпляра сетки соответственно.
Для получения дополнительной информации о том, как работать с макетом сетки, посетите: CSS Grid Layout
Динамическое изменение размера с горизонтальной прокруткой
Самый быстрый способ получить адаптивную сетку — установить процентное значение для div, содержащего сетку.С помощью этого простого изменения размер сетки будет автоматически изменяться в зависимости от размера div, а столбцы, которые не могут поместиться в области просмотра, будут просто скрыты и доступны справа через полосу прокрутки.
Динамическое изменение размера без горизонтальной прокрутки
Иногда вам нужно, чтобы столбцы, которые не помещаются в текущем окне просмотра, просто были полностью скрыты без горизонтальной полосы прокрутки.
Для этого определите ширину сетки и определите, сколько столбцов может поместиться в этом пространстве, скрывая те, которые не подходят, постоянно обновляя на основе запуска события gridSizeChanged , как показано в следующем примере.
Этот пример лучше всего видно при открытии в новой вкладке — затем измените горизонтальный размер браузера и посмотрите, как скрываются / отображаются столбцы в зависимости от текущего размера сетки.
Динамическое изменение размера по вертикали
Иногда вертикальная высота сетки больше, чем количество строк, в которых она находится. Вы можете динамически установить высоту строк, чтобы заполнить доступную высоту, как показано в следующем примере:
CSS Gotchas и камни преткновения — Smashing Magazine
Об авторе
Рэйчел Эндрю (Rachel Andrew) — веб-разработчик, писатель и спикер.Она является автором ряда книг, в том числе The New CSS Layout. Она одна из тех, кто стоит за… Больше о Рэйчел ↬
CSS Grid — это настолько другой подход к макету , что есть ряд общих вопросов, которые мне задают, когда люди начинают использовать спецификацию. Эта статья призвана ответить на некоторые из них и будет одной из серии статей в Smashing Magazine о макетах.
CSS Grid — это настолько другой подход к макету , что есть ряд общих вопросов, которые мне задают, когда люди начинают использовать спецификацию.Эта статья призвана ответить на некоторые из них и будет одной из серии статей в Smashing Magazine о макетах.
Зачем использовать сетку вместо Flexbox?
До того, как CSS Grid Layout попал в браузеры, многие люди считали flexbox ответом на все наши проблемы, связанные с дизайном. Однако flexbox не предоставляет систему сеток больше, чем float, хотя и упрощает ее создание. Настоящая сетка двумерна. Два измерения — это строки и столбцы, и с помощью макета сетки вы можете управлять обоими одновременно.С помощью flexbox вы выбираете, размещать ли элементы в виде строки или столбца, одного или другого, а не обоих.
Вот простой пример, который подчеркивает разницу. В первом макете используется flexbox для отображения столько полей, сколько умещается в доступной ширине. Здесь мы управляем макетом по строке. Мы позволяем гибким элементам оборачиваться, поэтому они создают новые строки, но каждая строка является новым гибким контейнером. Распределение пространства происходит по строке, поэтому в зависимости от того, сколько элементов в последней строке, они иногда не выстраиваются в линию с элементами выше, чтобы образовать сетку.
Пример 1: Макет Flex в одном измерении.
Во втором примере используется сетка для создания такого же макета, однако вы можете видеть, что элементы в последней строке всегда остаются выровненными в своих столбцах. Это связано с тем, что с помощью сетки мы выстраиваем наши элементы в строки и столбцы — двухмерный макет.
Пример 2: Макет сетки в двух измерениях.
Во втором примере вы также можете увидеть, что с макетом сетки нам не нужно ничего добавлять к элементу сетки для создания макета.Все ставится на контейнер. В гибком макете вы должны нацелить гибкий элемент, чтобы установить свойства flex-grow , flex-shrink и flex-base . Это ключ к пониманию разметки сетки, и, возможно, именно в этом ложь большая часть путаницы. Сетка в основном касается содержащего элемента, тогда как все наши предыдущие методы макета полагались на наши настройки ширины элементов в макете, чтобы сделать что-то похожее на сетку.
Если взять упрощенную плавающую «сетку» из двенадцати столбцов, мы должны вычислить процентный размер каждого столбца плюс процентный размер каждого поля желоба. Чтобы создать элементы, охватывающие несколько столбцов, нам нужно сложить ширину всех элементов плюс ширину полей, используемых для их разделения.
Пример 3: Простая структура плавающей сетки.
То же самое верно и для сеток, созданных с помощью flexbox. Пока мы создаем гибкий макет для родительского элемента, устанавливая display: flex , все изменения размеров должны выполняться на отдельных элементах.Чтобы сделать flexbox «сеткой», мы должны прекратить гибкость flexbox, вместо этого устанавливая ширину в процентах, как если бы мы были с плавающей точкой. Мы получаем некоторую выгоду от использования flexbox вместо float, возможность использовать свойства выравнивания и иметь столбцы полной высоты — одна из них. Однако у нас все еще нет сетки, и в методах гибкости и с плавающей запятой мы создаем нечто похожее на сетку, устанавливая размер элементов и выстраивая их в ряд.
Пример 4: Простая сеточная структура на основе flexbox.
С сеткой все размеры выполняются на контейнере. После того, как мы создали наши дорожки сетки, мы можем указать отдельным элементам, сколько дорожек нужно охватить, но у нас есть настоящая сетка. Мы можем полностью потерять обертки строк, поскольку в сетке уже есть строки. Это также означает, что элементы могут занимать и строки, точно так же, как мы охватываем столбцы. То, что раньше было очень трудно сделать.
Пример 5: макет из 12 столбцов с использованием сетки.
Следует ли использовать сетку для основного макета и Flexbox для компонентов?
Этот миф продолжает появляться по мере того, как люди начинают изучать макет сетки.Возможно, это происходит из-за использования систем сеток, таких как те, что можно найти в Bootstrap или Foundation, где мы занимаемся размещением элементов в общей сетке. Это, безусловно, один из способов использования макета сетки. Однако я бы перешел к размышлениям о различиях, которые я упомянул в предыдущем разделе. Спросите себя, это макет одно- или двухмерный?
Если вы можете взять свой компонент и нарисовать поверх него сетку со строками и столбцами. Он двухмерный — используйте для этого сетку.
Сетка имеет строгие строки и столбцы.Изменение размера элемента в ячейке в строке или столбце изменит размер всей дорожки.Если вместо этого вы хотите, чтобы отдельные элементы разворачивались в строке, без учета того, что происходит в строке выше. Это гибкий макет.
В этом гибком макете мы хотим, чтобы элементы располагались по строкам, а не пытались выстраиваться в столбцы.Не имеет значения, является ли элемент, который вы пытаетесь разместить, полной страницей или крошечным компонентом. Важно, , как вы хотите, чтобы элементы внутри этого макета распределяли пространство и соотносились друг с другом.
Может ли размер грид-трека зависеть от содержания?
Теперь мы увидели, как при использовании Grid Layout мы настраиваем сетку и ее размер на контейнере. Однако элементы внутри сетки могут определять размер дорожки. Здесь важно помнить, что изменение размера одной ячейки приведет к изменению размера на всем протяжении этой дорожки. Если вы этого не хотите, вам, вероятно, понадобится одномерный гибкий макет.
Самый простой способ увидеть, как элементы меняют размер своей дорожки, — это когда мы используем auto, который используется по умолчанию для дорожек, созданных в неявной сетке.Дорожка с автоматическим размером расширится, чтобы вместить весь размещенный в ней контент. В приведенном ниже примере у меня макет с двумя столбцами, добавление большего количества содержимого в правый столбец приводит к расширению всей строки. Вторая строка также имеет автоматический размер и снова расширяется, чтобы вместить содержимое.
Пример 6: макет из двух столбцов с содержимым.
Мы можем позволить дорожкам иметь размер в пределах двух параметров, например, создавать дорожки, которые имеют минимальный размер , по крайней мере, , но все равно будут увеличиваться для размещения более крупных элементов.Мы делаем это с помощью функции minmax () . Первое значение, переданное в minmax (), является минимальным размером дорожки, а максимальное — максимальным размером. Таким образом, вы можете формировать строки высотой 200 пикселей, но установив максимальное значение как auto, вы не получите переполнения при большом объеме содержимого.
Пример 7: minmax () разрешает фиксированную высоту до тех пор, пока не будет введено слишком много содержимого.
У нас также есть несколько интересных новых ключевых слов для определения размера, которые я подробно рассмотрю в следующей статье.Они работают с сеткой специально, чтобы позволить контенту изменять размер дорожек, и их можно найти подробно в модуле CSS Intrinsic and Extrinsic Sizing. Например, ключевое слово min-content при использовании для определения размера дорожки сетки создаст дорожку, которая будет отображаться как можно меньше, когда будут использованы все возможности мягкого переноса.
В моем примере ниже это означает слово « возможностей». становится самым широким, и гусеница сжимается, чтобы соответствовать этому.
Пример 8: min-content.
Обратное происходит, если вы используете max-content — вы получаете дорожку, которая растягивается как можно больше без переноса. Это может привести к ситуациям переполнения, в моем примере я установил сетку на overflow: scroll , поэтому дорожка max-content вызывает полосу прокрутки.
Пример 9: max-content.
Еще раз, важно помнить, что это произойдет прямо на трассе. Вам необходимо убедиться, что элементы в других ячейках этой дорожки также аккуратно поглощают это лишнее пространство.
Понимание того, как определять размер дорожек и как контент будет изменять размер дорожек, вероятно, является одной из вещей, которые новички в макете сетки находят наиболее запутанными. Это нормально, чтобы понять, что это займет некоторое время — раньше у нас не было ничего подобного. Поиграйте с примерами, это лучший способ понять, как все работает.
Можно ли сделать кладку с сеткой?
Существует заблуждение, что макет сетки совпадает с макетом Masonry или Pinterest.Обычно это основано на том, как работает автоматическое размещение в макете сетки, что на первый взгляд немного похоже на масонство. В следующем примере у меня есть макет, использующий автоматическое размещение с grid-auto-flow , установленным на density . Это заставляет сетку подбирать элементы, выводить их из исходного порядка и пытаться заполнить пробелы в сетке.
Пример 10: Использование плотной упаковки.
Однако на самом деле это не масонство, поскольку у нас все еще есть строгая сетка из строк и столбцов, и потенциально элементы могут быть удалены из исходного порядка.Реальный макет Masonry будет держать вещи в исходном порядке, работающем по строке. Элементы выталкиваются вверх, чтобы заполнить оставшиеся неполные места. Это больше похоже на гибкую разметку, но в обоих измерениях одновременно.
Макет в стиле масонства в настоящее время требует JavaScript, например, в этом примере с использованием macy.js — macyjs.com. (Большой превью)Вы можете получить вид Masonry с макетом сетки, разместив все свои элементы, но возможности сделать автоматически размещенный макет Masonry еще нет. Однако это то, о чем мы думаем для будущих уровней спецификации.
Как добавить фон и границы в области сетки?
Говоря о вещах, которые не выполняет сетка и , часто просят стилизовать фон и границы самих областей сетки. Можете ли вы добавить границы и визуально отобразить сетку? В настоящее время это невозможно, вам необходимо вставить элемент и стиль, который может быть элементом HTML, но также может быть сгенерированным содержимым.
В этом следующем примере я добавил некоторое сгенерированное содержимое в сетку, разместил его, используя размещение на основе линий, а затем добавил фон и границу к этой области.
Пример 11: Сгенерированный контент можно стилизовать, чтобы добавить фон или границу к области.
Еще одна вещь, которую я иногда делаю, чтобы обойти отсутствие фона и границ, — это использовать однопиксельную сетку с желобом — как в следующем примере.
Пример 12: Использование промежутка в 1 пиксель контрастного цвета для имитации границ ячеек.
Чтобы иметь возможность правильно стилизовать области сетки, нам необходимо ввести понятие псевдоэлементов области сетки, особого вида генерируемого контента.По этому поводу на сайте CSS WG GitHub поднят вопрос, поэтому вы можете следить за обсуждениями и добавлять свои мысли.
Расширение до конца сетки
Схема сетки имеет концепции неявной и явной сетки. Явная сетка — это сетка, которую мы определяем, когда используем grid-template-rows и grid-template-columns и передаем в трек-лист. Этот трек-лист определяет размер явной сетки. Неявная сетка создается, когда мы размещаем элемент за пределами явной сетки или когда у нас есть больше элементов, размещенных с помощью автоматического размещения, чем мы создали дорожки.
Дорожки, созданные в неявной сетке, будут иметь автоматический размер, если вы не установите размер дорожки с помощью grid-auto-rows или grid-auto-columns .
Во многих случаях неявная и явная сетки ведут себя одинаково, и для многих макетов вы обнаружите, что определяете столбцы, а затем позволяете создавать строки как неявную сетку. Однако есть разница, которая сбивает людей с толку, и это обнаруживается, когда вы начинаете использовать отрицательные номера строк для обозначения конечной линии сетки.
Строка -1 — конец явной сетки
Сетка соответствует режиму записи. В языке слева направо строка столбца 1 находится слева, и вы можете использовать строку -1 для нацеливания на правую строку столбца. В языке справа налево строка столбца 1 находится справа, а значение -1 будет нацелено на левую строку.
Пример 12: Использование номеров строк в сетке I слева направо и справа налево.
Людей ловят на том, что только явная сетка может вести обратный отсчет.Если вы добавили строки в неявную сетку, а затем попытаетесь нацелить конечную линию с помощью -1, вы обнаружите, что получаете последнюю явную линию сетки, а не фактический конец вашей сетки.
Пример 12: Линия -1 представляет конец явной сетки.
У меня проблемы с процентами!
В начале этой статьи я описал, насколько сетка сильно отличается от методов компоновки, которые были до нее. Из-за ограничений сеток на основе плавающих и гибких элементов нам нужно было научиться вычислять проценты для создания макета, поэтому первое, что делают большинство людей, это пытается использовать тот же метод в своих макетах сеток.Однако перед этим не забудьте нашего нового друга — устройство fr . Этот модуль разработан для сетки и работает из-за способа, которым сетка устанавливает размер родительского элемента.
Блок fr позволяет нам распределять долю доступного пространства. Он делает это, проверяя, какое пространство доступно в контейнере сетки, убирая любое пространство, необходимое для желобов, элементов фиксированной ширины или содержимого, которое определяет размер дорожек, а затем распределяет остальное в соответствии с пропорциями, которые мы указали для дорожек. .Это означает, что сценарий, который у нас есть, например, с плавающей или гибкой компоновкой, где нам нужно иметь гибкие дорожки желоба, чтобы все наши проценты складывались, не относится к макету сетки.
Пример 14: При использовании блока fr пространство, необходимое для желобов и направляющих фиксированного размера, удаляется перед распределением пространства.
В большинстве случаев блок fr является лучшим выбором, чем проценты. Причина, по которой вы можете использовать процентное соотношение, может заключаться в том, что вам нужно, чтобы макет сетки соответствовал другим элементам, используя какой-либо другой метод макета и полагаясь на процентное изменение размера.Однако, если это не так, посмотрите, удовлетворит ли блок fr ваши потребности, прежде чем начинать выполнение всех математических расчетов самостоятельно!
Могу ли я вкладывать сетки?
Элемент сетки также может стать контейнером сетки, точно так же, как элемент гибкости может стать контейнером гибкости. Однако эти вложенные сетки не имеют отношения к родительской сетке, поэтому вы не можете использовать их для выравнивания внутренних элементов с другими вложенными сетками.
Пример 15: Сетки внутри сеток.
Пример 15: Сетки внутри сеток
В будущем уровне компоновки сетки у нас вполне может быть метод создания вложенных сеток, которые поддерживают связь с родительской сеткой.Это означало бы, что элементы, отличные от прямых дочерних элементов сетки, могли участвовать в общем макете сетки.
Можно ли использовать сетку Polyfill?
Меня часто спрашивают, существует ли способ полифилляции макета сетки, и люди хотят знать, есть ли что-то, что можно забыть, чтобы поддержать старые браузеры.
Я бы посоветовал не делать этого. Это, вероятно, создаст очень медленную и неприятную работу для тех браузеров, которые уже пытаются отображать современные веб-сайты.Если вам нужно, чтобы старые браузеры выглядели идентично современным, возможно, вам стоит пересмотреть использование сетки в этом проекте. Однако в большинстве случаев можно использовать более старые методы для создания более простого запасного варианта, адаптированного для неподдерживаемых устройств, без необходимости создания двух совершенно разных наборов CSS. Для этого действительно нужна статья, чтобы подробно рассказать об этом, так что скоро обратите внимание на нее в Smashing Magazine!
Отладка макетов сетки
Когда вы начнете работать с сеткой, вы быстро захотите увидеть свою сетку и то, как расположены элементы на ней.Я бы посоветовал вам загрузить копию Firefox Nightly и использовать Grid Inspector в Firefox DevTools. Если вы выберете сетку, вы можете затем щелкнуть небольшой значок сетки, который мне нравится думать как вафля, чтобы отобразить сетку.
Использование Firefox Grid Inspector. (Большой превью)Firefox создал здесь отличный инструмент, и хотя Chrome начал что-то внедрять в Chrome DevTools, прямо сейчас инструмент Firefox является лучшим в своем классе и значительно упрощает работу с сеткой.




 wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 200 пикселей 200 пикселей 200 пикселей;
}
wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 200 пикселей 200 пикселей 200 пикселей;
}
 wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3, 1fr);
сетка-автоматические строки: 100 пикселей;
}
.box1 {
начало столбца сетки: 1;
конец столбца сетки: 4;
сетка-начало-строки: 1;
конец ряда сетки: 3;
}
.box2 {
начало столбца сетки: 1;
сетка-начало-строки: 2;
конец ряда сетки: 4;
}
wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3, 1fr);
сетка-автоматические строки: 100 пикселей;
}
.box1 {
начало столбца сетки: 1;
конец столбца сетки: 4;
сетка-начало-строки: 1;
конец ряда сетки: 3;
}
.box2 {
начало столбца сетки: 1;
сетка-начало-строки: 2;
конец ряда сетки: 4;
}
 box2 {
начало столбца сетки: 1;
сетка-начало-строки: 2;
конец ряда сетки: 4;
z-индекс: 1;
}
box2 {
начало столбца сетки: 1;
сетка-начало-строки: 2;
конец ряда сетки: 4;
z-индекс: 1;
}
 box3 {
начало столбца сетки: 2;
конец столбца сетки: 4;
сетка-начало-строки: 1;
конец ряда сетки: 3;
позиция: абсолютная;
верх: 40 пикселей;
слева: 40 пикселей;
}
box3 {
начало столбца сетки: 2;
конец столбца сетки: 4;
сетка-начало-строки: 1;
конец ряда сетки: 3;
позиция: абсолютная;
верх: 40 пикселей;
слева: 40 пикселей;
}
 В этом примере область сетки является содержащим блоком, поэтому значения смещения абсолютного позиционирования вычисляются от внешних краев области сетки.
В этом примере область сетки является содержащим блоком, поэтому значения смещения абсолютного позиционирования вычисляются от внешних краев области сетки. Для целей создания блока и компоновки элемент должен обрабатываться так, как если бы он был заменен его дочерними элементами и псевдоэлементами в дереве документа ».
Для целей создания блока и компоновки элемент должен обрабатываться так, как если бы он был заменен его дочерними элементами и псевдоэлементами в дереве документа ». wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3, 1fr);
grid-auto-rows: minmax (100 пикселей, авто);
}
.box1 {
начало столбца сетки: 1;
конец столбца сетки: 4;
}
wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3, 1fr);
grid-auto-rows: minmax (100 пикселей, авто);
}
.box1 {
начало столбца сетки: 1;
конец столбца сетки: 4;
}
 Позволяет включать и выключать виды наложения.
Позволяет включать и выключать виды наложения.